
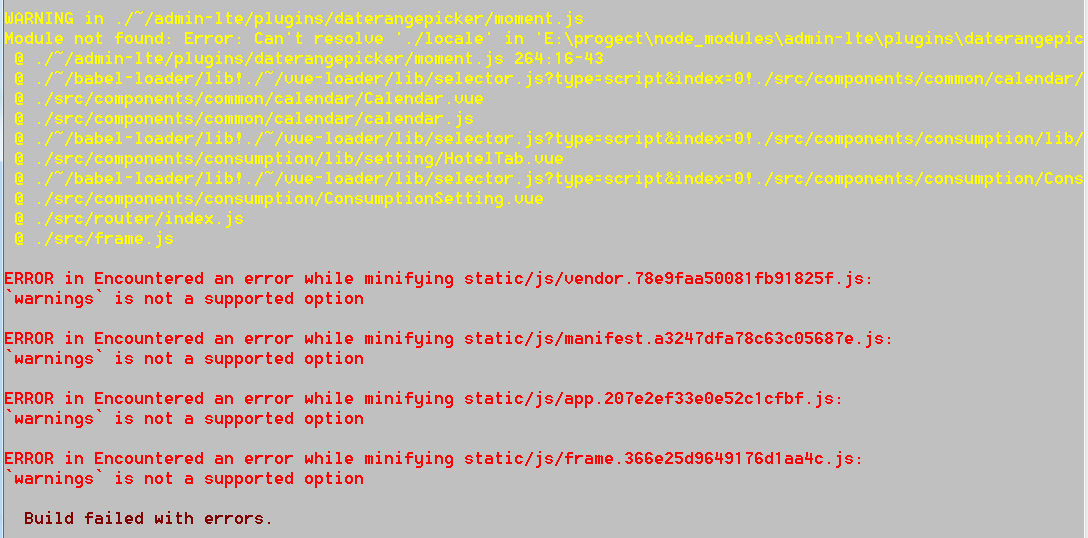
Части вытащил из нового кода. NPM установить, НПМ запустить DEV не проблема, но НПМ перспективе построить на вышеуказанном отчете об ошибке
Проверено много информации, не решить вышеуказанную проблему, я не знаю, что пошло не так, но это, конечно, упаковано ошибка файла
Я узнал, что за ParallelUglifyPlugin ускоренного упаковано неправильно. Или проанализировать причины быть дано
1, `warnings` не поддерживается опция означает: не поддерживает опцию«предупреждение».
Будучи дано выше экрана, есть некоторые желтые коды предупреждения
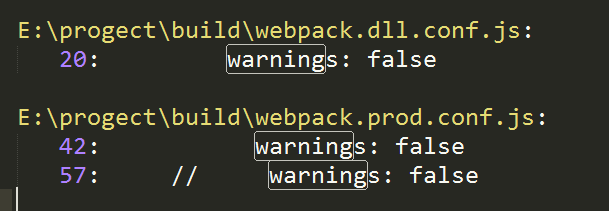
Этот файл конфигурации запроса упаковывают в файле сборки, где есть «предупреждение».

1, webpack.dll.conf.js файл
Новый webpack.optimize.UglifyJsPlugin ({ компрессные: { предупреждение: ложь } })
Но НПМ, когда я выполняю запустить библиотеки DLL, и нет ошибок, то проблема заключается в том, что webpack.prod.conf.js файл внутри «предупреждения»
2, webpack.prod.conf.js
new ParallelUglifyPlugin({ cacheDir: '.cache/', // 设置缓存路径,不改动的调用缓存,第二次及后面build时提速 uglifyJS:{ output: { comments: false }, compress: { //是否在UglifyJS删除没有用到的代码时输出警告信息,默认为输出,可以设置为false关闭这些作用 // 不大的警告 warnings: false } } }),
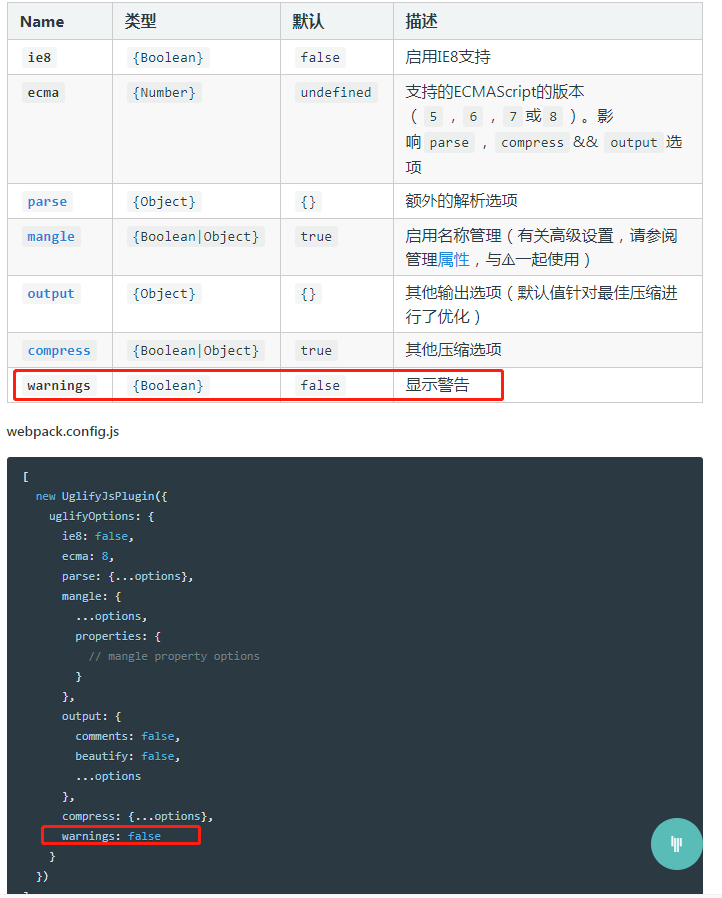
那么问题怎么改呢?我们看 ParallelUglifyPlugin 官方文档

将:
compress: {
warnings: false
}
改为:
warnings: false
new ParallelUglifyPlugin({ cacheDir: '.cache/', // 设置缓存路径,不改动的调用缓存,第二次及后面build时提速 uglifyJS:{ output: { comments: false }, warnings: false // compress: { // warnings: false // } } }),
再次npm run build 就成功了。
总结:"webpack": "2.7.0", "webpack-parallel-uglify-plugin": "1.1.0"。
之前的打包是没有问题的,删除 node_modules 重新下载再打包,一次打包报错了,之后打包就一直报错,并且我是锁定了 package.json 中的包版本,npm install不会更新 package.json 中的包版本,我想是不是他们所依赖的某个包更新或者弃用了。