А, JQuery метод outerWidth () и outerHeight ()
1. outerWidth ()
- метод возвращает первый элемент соответствующего внешнюю ширину.
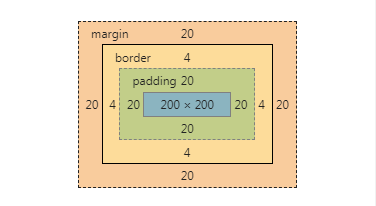
- возвращает первую внешнюю ширину согласующего элемента. Ширина = содержание + + обивка границы
- включить запас, используя outerWidth (истинный). Ширина = содержание + + обивка границы + маржа
<Стиль> .box { ширина: 200px; высота: 200px; обивка: 20px; граница: 4px сплошной красный; Маржа: 20px; } </ Стиль> <DIV класс = "содержание"> <DIV класс = "коробка"> boxbox </ DIV> </ DIV> <скрипт> console.log ($ ( '.box') outerWidth ().); // 248 console.log ($ ( 'коробка.') OuterWidth (. Правда )); // 288 </ скрипт>
2.outHeight ()
- метод возвращает первый элемент соответствующего внешнюю высоту.
- возвращает первую внешнюю ширину согласующего элемента. Ширина = содержание + + обивка границы
- включить запас, используя outerWidth (истинный). Ширина = содержание + + обивка границы + маржа
console.log ($ ( 'коробка.') outerHeight ().); // 288 console.log ($ ( 'коробка.') OuterWidth (. Правда )); // 288

Справка: https://www.w3cschool.cn/jquery/html-outerwidth.html
Во-вторых, JQuery метод: innerWidth () и innerHeight, ()
1. innerWidth ()
- Возвращает внутреннюю ширину первого согласующего элемента. Способ включает в себя прокладку, но не включая границы и края.
2. innerHeight ()
- возвращает первый соответствующий элемент внутренней высоты. Способ включает в себя прокладку, но не включая границы и края.
console.log ($ ( 'коробка.') innerWidth ().); // 240 console.log ($ ( 'коробка.') InnerHeight ().); // 240
Три, JQuery: ширина () и высота ()
1.width ()
- Метод или возвращает ширину выбранного элемента.
- когда метод используется для возврата ширины, первая ширина совпавшего элемента возвращается.
- когда метод для установки ширины, а затем установить ширину всех согласующих элементов.
- Способ не включает в себя заполнитель, границу или маржу.
// использовать $ (селектор) .width () // использовать два $ (селектор) .width (длина) // использовать три (примечание) $ (селектор) .width ( функция (индекс, oldWidth)) Е.Г. : <P стиль = «цвет фона: Желтый»> это пункт. </ Р> <Кнопка> для уменьшения амплитуды ширины р элемент 50 пикселей </ Button> $ ( "р") шириной (. Функции (п, С) { возвращение C-50 ; });
Справочный пример w3c : https://www.w3school.com.cn/tiy/t.asp?f=jquery_css_width_set_function
: https://www.w3school.com.cn/jquery/css_width.asp
2.height ()
И ширина () аналогична
- Метод или возвращает выбранную высоту элемента.
- когда метод используется для возврата высоты, первая высота элемента набора возвращается.
- когда метод используется набор высоко , когда степень, высота всех элементов согласующих.
- Способ не включает в себя заполнитель, границу или маржу.
w3c Документ : https://www.w3school.com.cn/jquery/css_height.asp
Четыре, окна атрибуты: outerWidth и outerHeight
1.Window.outerHeight
- Получить всю высоту окна браузера (в пикселях). Она представляет собой всю высоту окна браузера, в том числе боковой панели (если расширенные), размер окна и окно хрома рамка / ручка.
- этот атрибут только для чтения, это не имеет значения по умолчанию.
- Высота всего браузера
Справочные ссылки : https://www.w3cschool.cn/fetch_api/fetch_api-4yvg2rsk.html
2. Окно. outerWidth
- Получить за пределами ширины окна браузера. Она представляет собой всю ширину окна браузера, содержащие этапы боковой панели (если расширено), размер окна и оконная рама хром / ручку.
- этот атрибут только для чтения, это не имеет значения по умолчанию.
- на всю ширину браузера
Справочные ссылки : https://www.w3cschool.cn/fetch_api/fetch_api-yu1w2rub.html
Пять, окно атрибутов: innerWidth и innerHeight
1. window.innerHeight
- Высота окна браузера просмотра.
- представляет высоту окна браузера окна просмотра (в пикселях), если представлено, она включает в себя горизонтальную полосу прокрутки.
Справочные ссылки : https://www.w3cschool.cn/fetch_api/fetch_api-rf2u2nv2.html
2. window.innerWidth
- ширина окна просмотра окна браузера (в пикселях), содержит вертикальную полосу прокрутки (если она присутствует его).
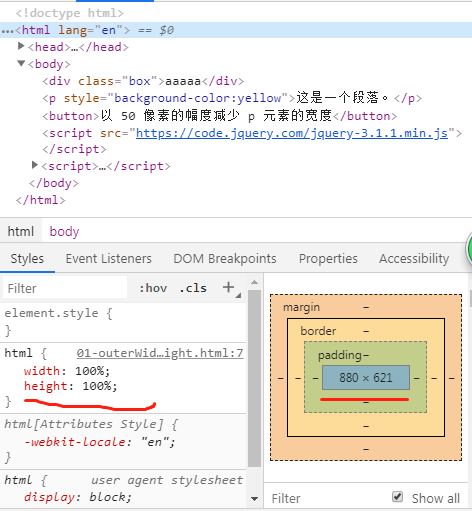
console.log (window.innerWidth); // 880
console.log (window.innerHeight); // 621
Примечание: На данный момент, как HTML и размер окна

Справочные ссылки : https://www.w3cschool.cn/fetch_api/fetch_api-wq672nxl.html