самозагрузки самозагрузки-DatePicker в простом в использовании плагина времени, поддержка китайского, поддержка периода выбора, поддержка конфигурации форматого время, онлайн примеры из использования обеспечивают дружественными.

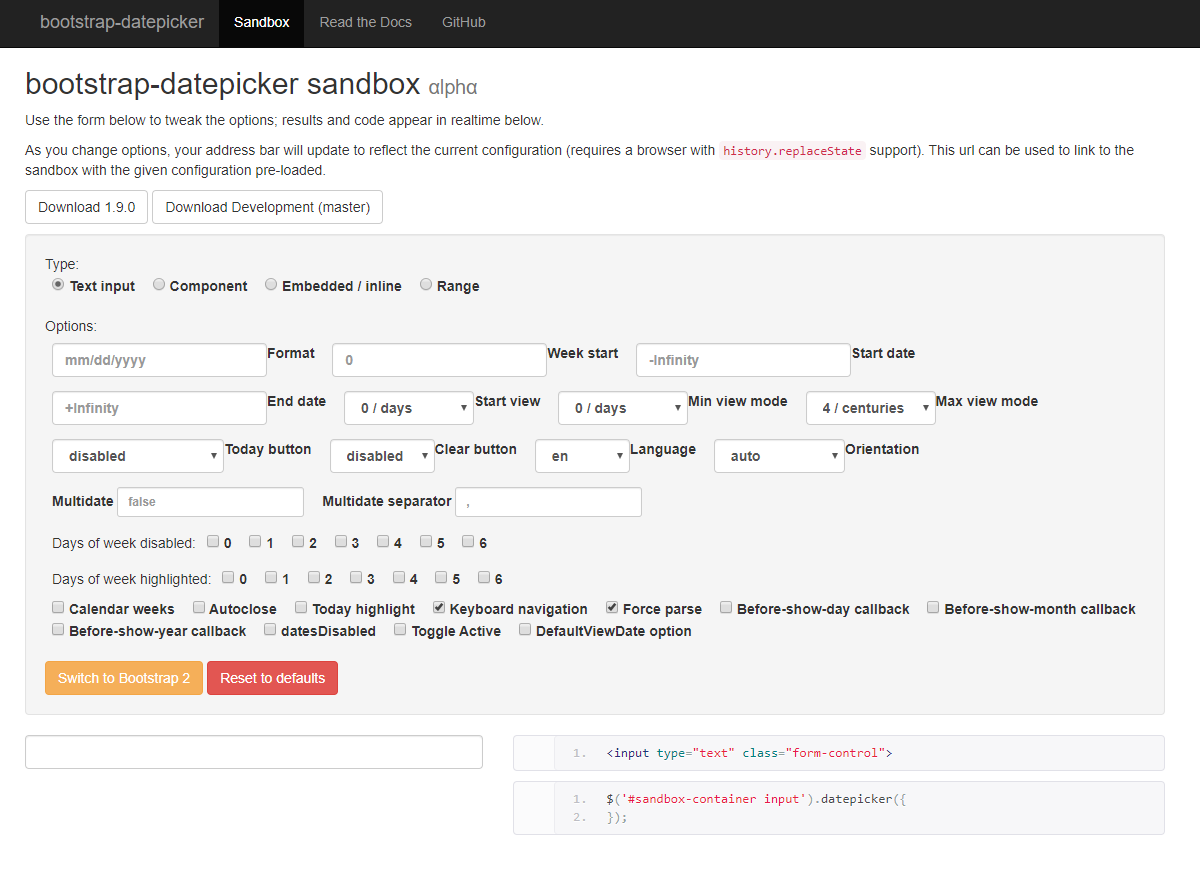
Нажмите на странице конфигурации, нижний правый угол коды синхронизировано.
1. Скачать самозагрузки-DatePicker в на начальной загрузки папки.
Даваться ссылки на страницы CSS
<link rel="stylesheet" href="bootstrap-datepicker-1.9.0-dist/css/bootstrap-datepicker.min.css">Js ссылки JS осуществляется позже на странице, положить JQuery и самозагрузки
<script src="bootstrap-datepicker-1.9.0-dist/js/bootstrap-datepicker.min.js"></script>
<script src="bootstrap-datepicker-1.9.0-dist/locales/bootstrap-datepicker.zh-CN.min.js"></script>2. Добавьте входные элементы на странице
<div id="sandbox-container">
<input type="text" class="form-control">
</div>3. Добавьте код страницы JS
$('#sandbox-container input').datepicker({
language: "zh-CN",//配置中文
autoclose: true,//自动关闭
format: "yyyy-mm-dd"//日期显示格式
});Окончательные результаты