Вопрос: сафари IFrame ширина и высота будет содержание в браузере участке
Это существование браузера дефекта сафари, независимо от ширины установки Iframe и высота, ширина и высота растяжения будет содержание, которое может привести к страница становится очень большим.
Решения
- При условии IFrame прокрутки = «0» Свойство
- Использование переполнение: прокрутки обернута Дива IFRAME
- Установите в положение тела страницы IFrame: фиксированный
Вариант первый
Решить Ширина:
#iframe{
width:1px;
min-width: 100%;
*width:100%;
}
<iframe src="" scrolling="no">Решить Рост:
#iframe{
height:1px;
min-height: 100%;
*height:100%;
}
<iframe src="" scrolling="no">PS: Используйте этот метод, IFrame не будет скользить, если это имеет место в случае высоты и ширины не нужно слайде, этот метод стоит попробовать
Вариант II
<style>
.scroll-box {
width: 100%;
height: 100%;
-webkit-overflow-scrolling: touch;
overflow-y: scroll;
}
.scroll-box iframe {
height: 100%;
width: 100%;
}
</style>
<html>
<body>
<div class="scroll-box">
<iframe src="" />
</div>
</body>
</html>пс: использование этого метода в Safari, высота и ширина IFrame все еще растянуть, потому что добавление только внешнего пакета, чтобы предотвратить влияние родительского окна макета страницы IFrame.
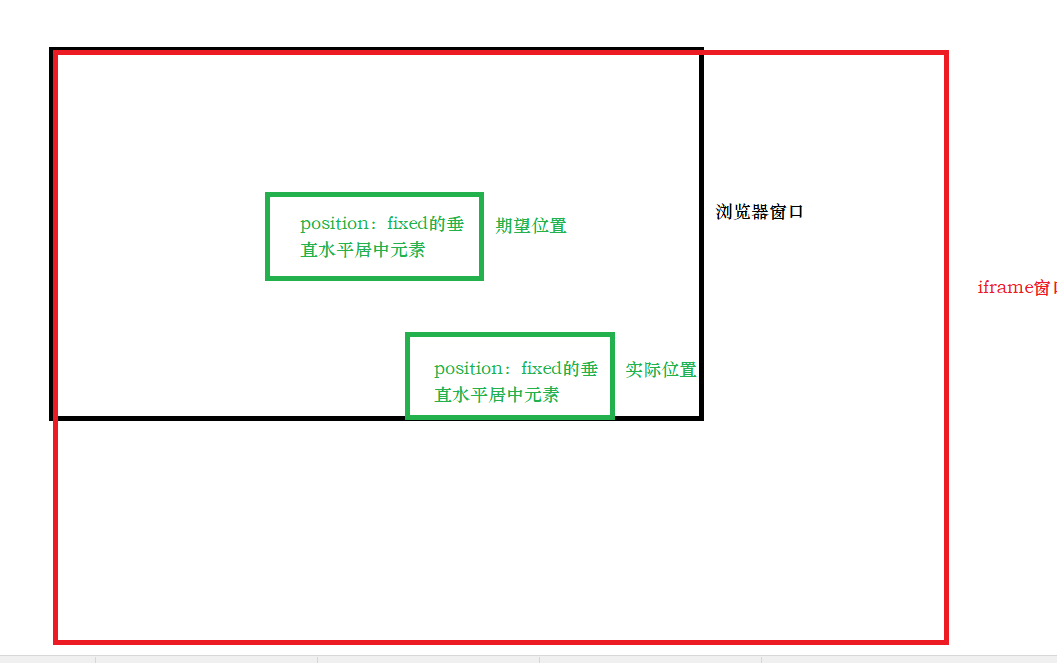
Следует отметить, что - как IFRAME ширина и высота все еще протяжение, в результате чего в положении IFrame: фиксированном положении элемента отличается от ожидаемого, например, в фрейма, когда ширина и высота больше ширины и высоты окна браузера, вертикальный и горизонтальный центр не фиксированные элементы больше не по центру, но сдвинуты в нижний правый угол
Вариант третий
#iframe{
width: 100%;
height:100%;
}
<iframe id="iframe" src=""></iframe>
/********iframe内的页面********/
html{
position: relative;
width: 100%;
height: 100%;
overflow: hidden;
}
body{
position: fixed;
top:0;
left:0;
width:100%;
height: 100%;
overflow: scroll;
}PS: Этот метод, ограничивая ширину и высоту окна IFrame HTML, IFrame , чтобы решить проблему протяжения HTML, в случае , когда страница может быть приведен в действие IFRAME, этот метод может решить ширину и высоту перелива. Но есть недостатки, скользя под сафари опыта бедно.
Раздвижные вдоль опыта: тела увеличивается -webkit-overflow-scrolling:touch;, так что будет скользить плавно, но, там будет эффект резиновой ленты, и для того , чтобы решить эффект резинкой, необходимость сделать дальнейшей обработки, см: https://www.zhihu.com/questio ...
Резюме: Там нет идеального решения