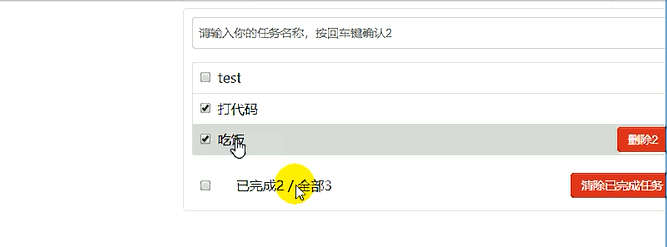
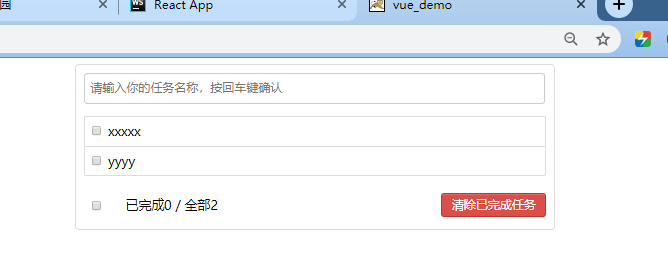
Скриншот страницы, показывающие результаты:

Первый шаг, первый компонент расщепления
(1) Первый взгляд вверх и вниз / влево и вправо структура

Определяется как: Список + нижний поле ввода;
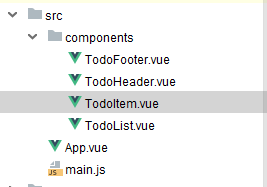
(2) Определить имя

(3) Создание соответствующих компонент

================================================== =================
Шаг два: статический компонент (+ Сплит стиль страница)
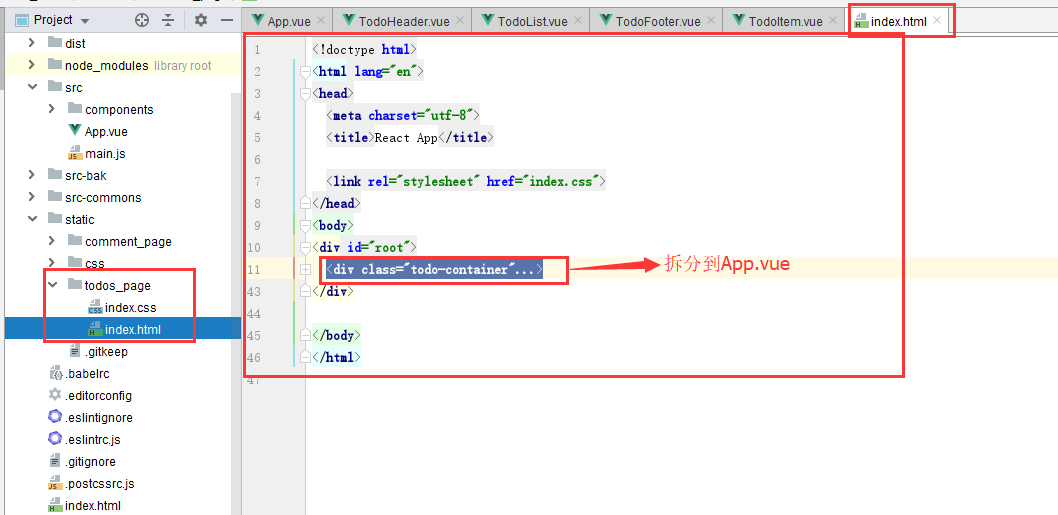
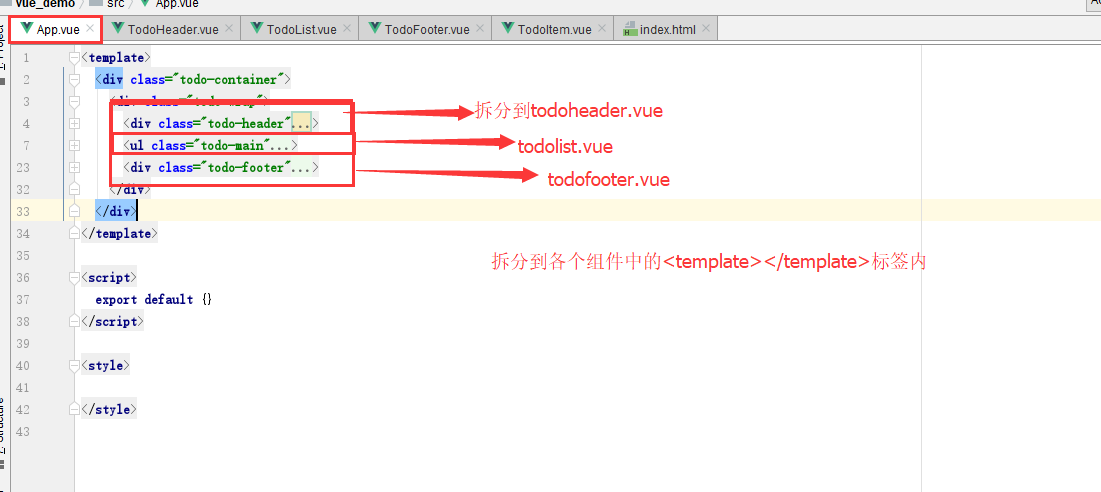
1. страница Split
(1).

(2).


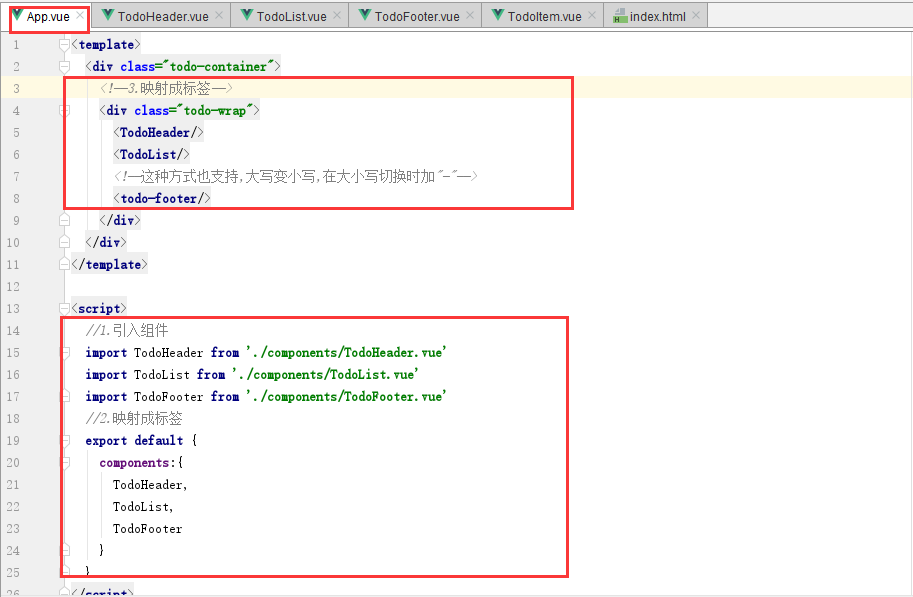
(3) После успешного решения необходимо ввести эти три компоненты, написанные в теги App.vue

2. Стиль Split
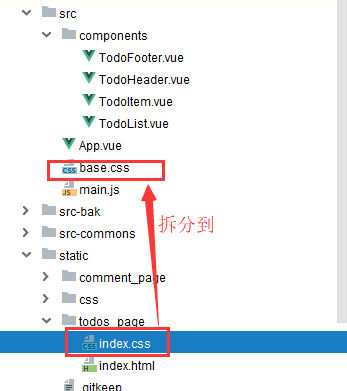
(1). Новый стиль base.css СРК
Index.css раскол в base.css


Копирования вместе с основным компонентом и Item TodoList.vue
(2) введение стилей base.css main.js ( Примечание: введение какого - либо компоненты main.js активного )

================================================== ================================================== ===============================
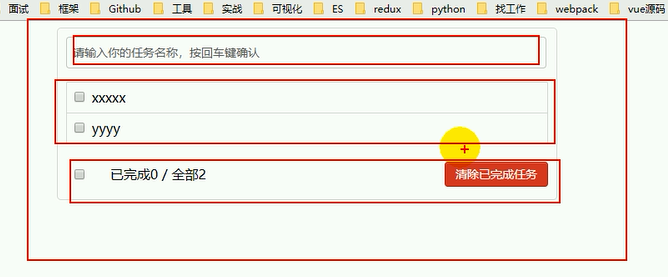
Запустить проект НПХ запустить DEV, проект запуска выстрелов следующим образом:

Многое !!!