1. Введение
Во многих случаях, дом элементы страницы динамически добавляются, но мы не знаем, какой конкретный операционный сегмент код в расслоении плотного этого йот элементе, поэтому необходимость в контрольной точке, то соответствующие элементы DOM разорвать мониторинг для того, чтобы найти соответствующие JS код.
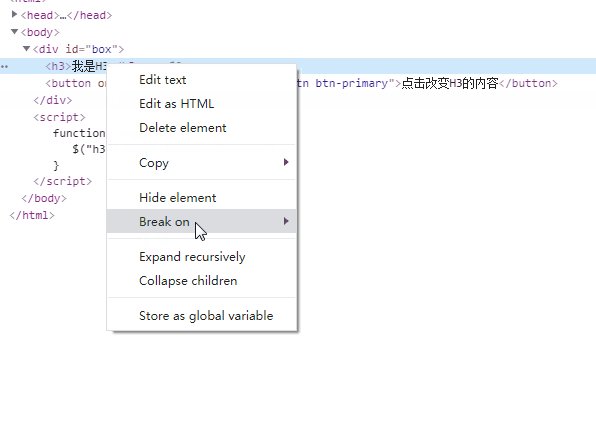
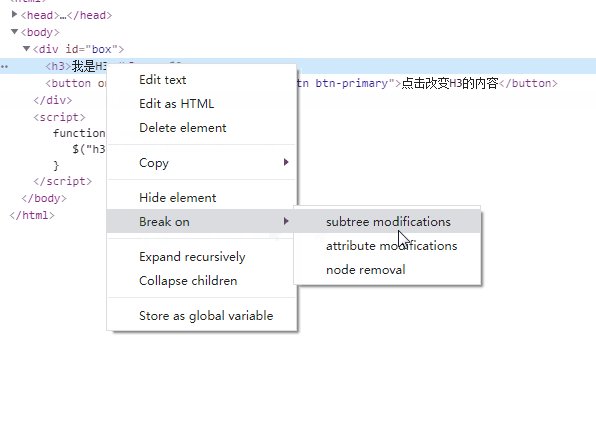
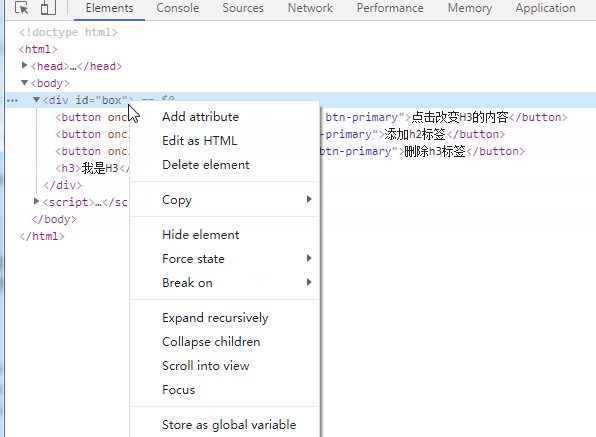
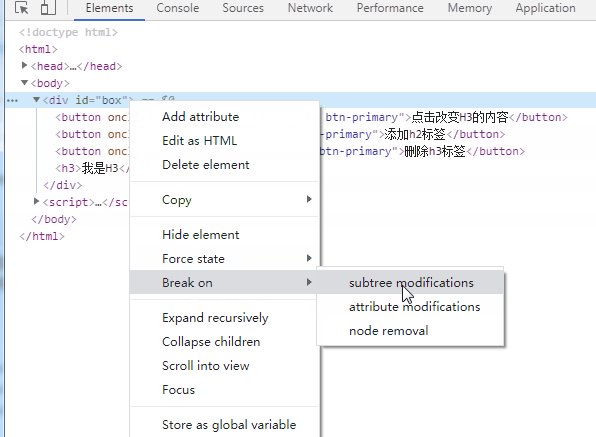
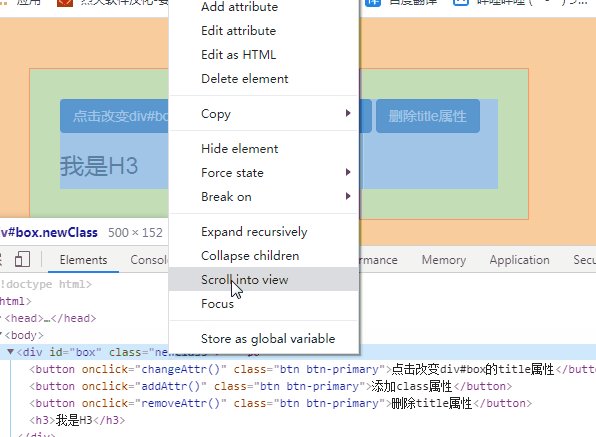
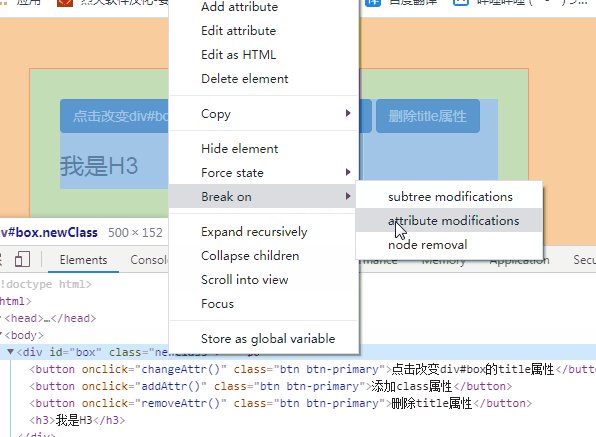
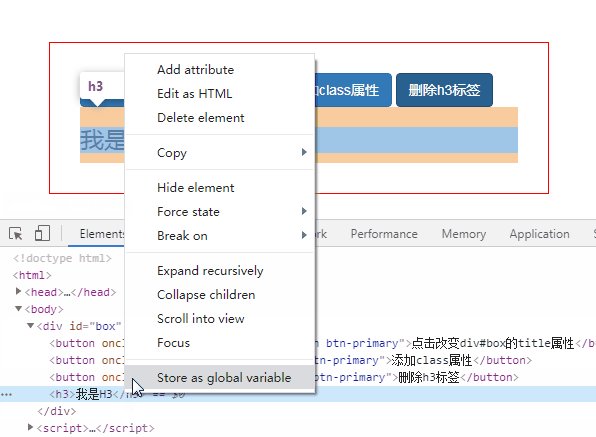
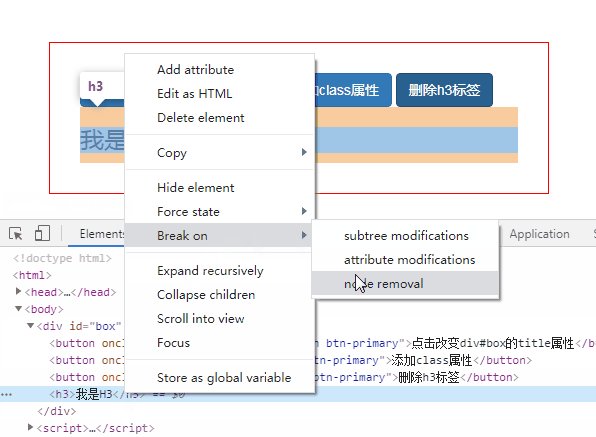
В браузере инструментов отладки, режущих элементов в столбце, щелкните правой кнопкой Dóm элементы , которые вы хотите работать в всплывающем меню выберите пункт «Break On», появится три дополнительных параметров:
поддерево Изменения: При изменении этого ребенка дом элемент когда точка останова срабатывает
изменения атрибутов: DOM элемент , когда изменяется это свойство точки останова инициируется
удаление узла: когда этот элемент удаляется точка останова срабатывает РОМ

2. Монитор дом дочерний элемент изменения, чтобы установить точку останова
Выберите изменения поддерева в
этом изменения включают добавления, изменения дочерних элементов / добавить вспомогательный элемент / дочерний элемент удаляется / модифицированный узел текста
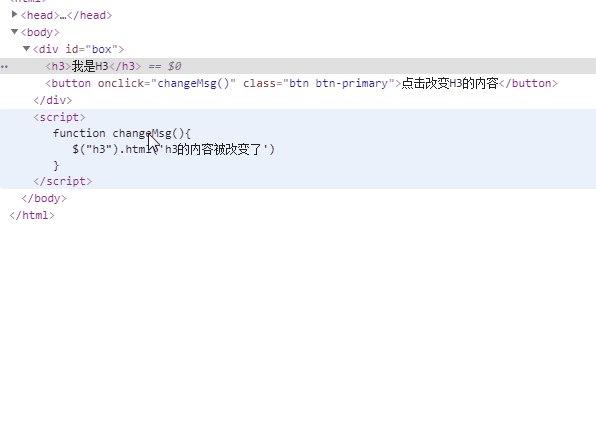
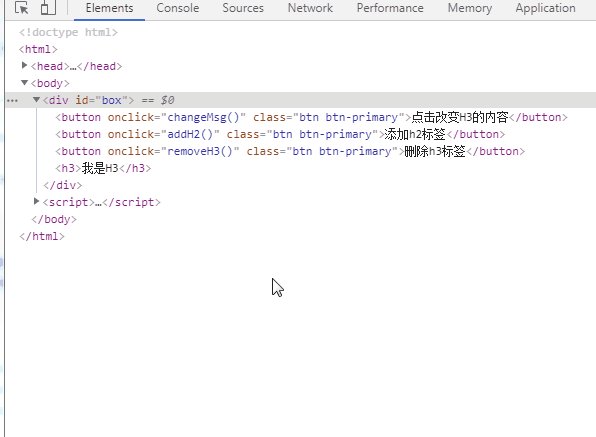
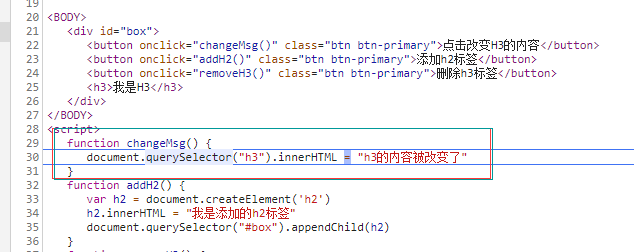
<div id="box">
<button onclick="changeMsg()" class="btn btn-primary">点击改变H3的内容</button>
<button onclick="addH2()" class="btn btn-primary">添加h2标签</button>
<button onclick="removeH3()" class="btn btn-primary">删除h3标签</button>
<h3>我是H3</h3>
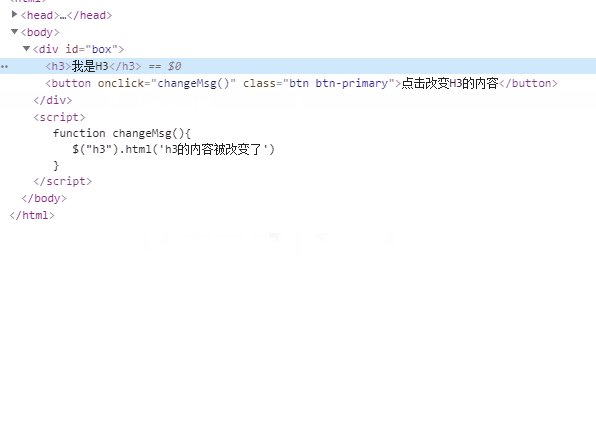
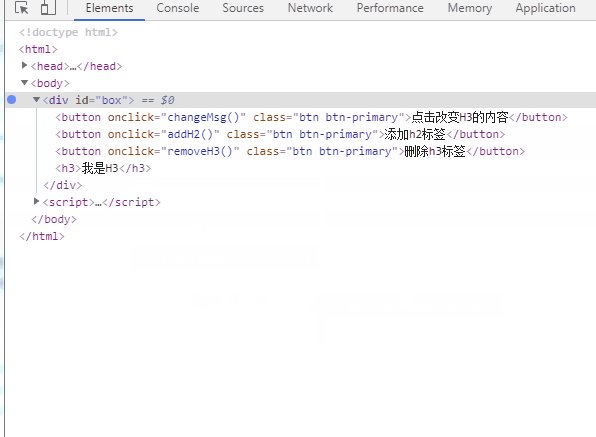
</div>В этом примере, установить точку останова HTML для DIV # коробчатых элементов, как только изменяется дочерний узел, программа нарушит выполнение

В это время, вышеуказанные три кнопки, точка останова спусковые при нажатии и переход в положение, соответствующее коду



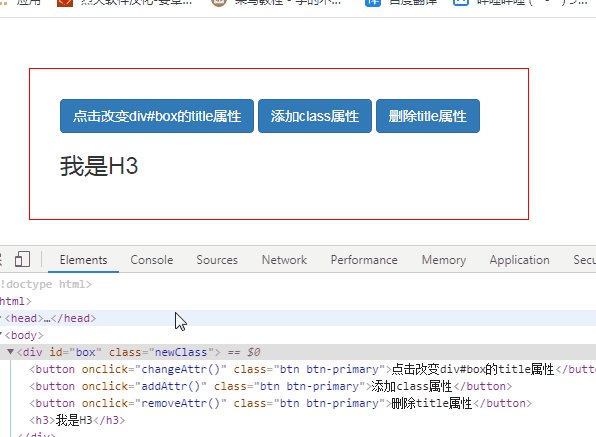
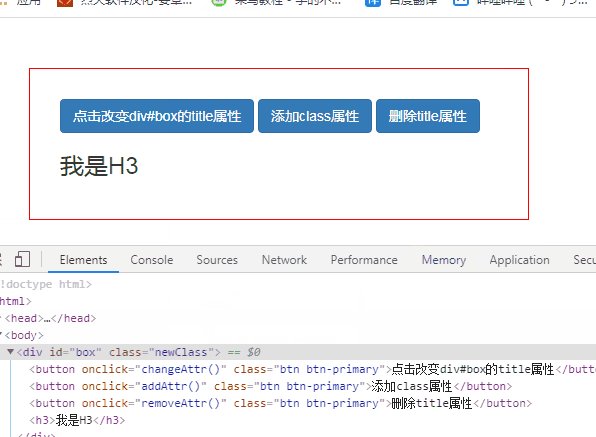
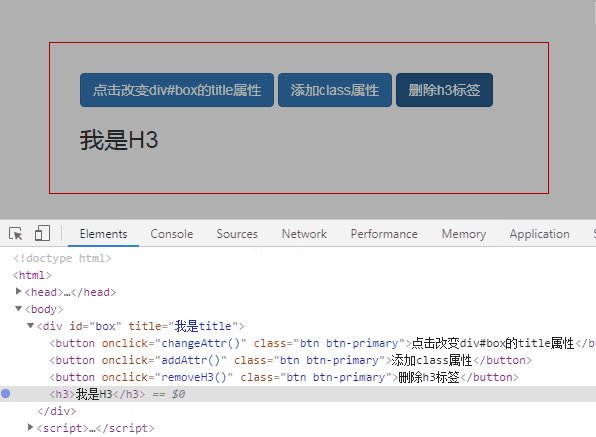
3. Монитор дом атрибуты элемента изменения, чтобы установить точку останова
Выбор модификации атрибутов можно
приписывать изменить / добавить / удалить точку останова запускается
<BODY>
<div id="box" title="我是title">
<button onclick="changeAttr()" class="btn btn-primary">点击改变div#box的title属性</button>
<button onclick="addAttr()" class="btn btn-primary">添加class属性</button>
<button onclick="removeAttr()" class="btn btn-primary">删除title属性</button>
<h3>我是H3</h3>
</div>
</BODY>
<script>
function changeAttr() {
document.querySelector("#box").setAttribute('title','新的title')
}
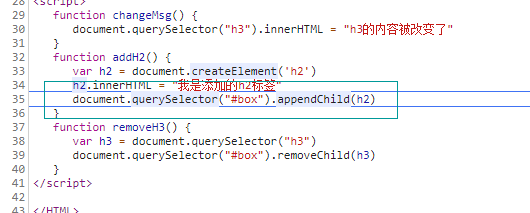
function addAttr() {
document.querySelector("#box").setAttribute('class','newClass')
}
function removeAttr() {
document.querySelector("#box").removeAttribute('title')
}
</script>
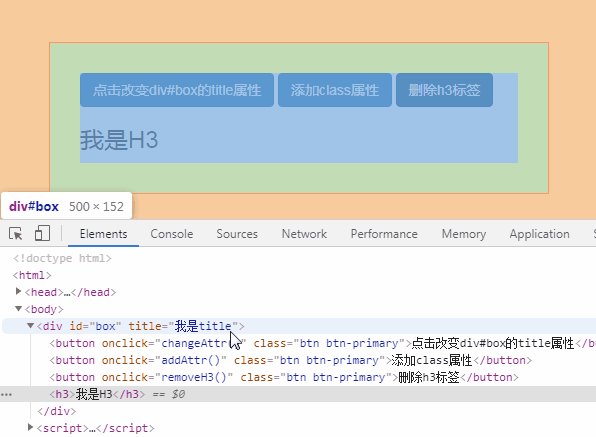
Нажмите на три кнопки, программа будет ломаться и прыгать в нужном месте
document.querySelector("#box").setAttribute('title','新的title')document.querySelector("#box").setAttribute('class','newClass')document.querySelector("#box").removeAttribute('title')4.dom точка останова срабатывает, когда удаляется элемент
H3 тег, чтобы установить контрольную точку, точка останова срабатывает, когда он удаляется
<div id="box" title="我是title">
<button onclick="removeH3()" class="btn btn-primary">删除h3标签</button>
<h3>我是H3</h3>
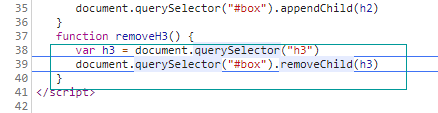
</div>function removeH3() {
var h3 = document.querySelector("h3")
document.querySelector("#box").removeChild(h3)
}
Когда нажмите кнопку, чтобы удалить h3 теги, прерывание программы и переход в соответствующее место
document.querySelector("#box").removeChild(h3)