WebRTC (Web Real-Time Communications)
- WebRTC (Web Real-Time Communications) в режиме реального времени технология связи, которая позволяет сетевым приложениям или сайтам, без помощи посредника, чтобы установить точку подключения (одноранговая сеть) между браузером для потокового видео и (или) звуковой поток, или любая другая передача данных. Эти стандарты включают в себя WebRTC позволяет пользователям без необходимости установки каких - либо плагинов или программного обеспечения сторонних производителей для создания одноранговой (Peer-на-Peer) обмен данными и конференц - связи возможно.
WebSocket
-
WebSocket является протокол связи , это может быть один TCP для подключения полнодуплексной связи. Протокол WebSocket в 2011 году IETF стандартизированы RFC 6455 , после того , как RFC 7936 дополнительных спецификаций. Web IDL является WebSocket API по W3C стандартизации.
WebSocket обеспечивает обмен данных между клиентом и сервером легче, позволяя сервер активно передавать данные клиента. В WebSocket API, браузер и сервер только необходимо завершить рукопожатие, вы можете создать постоянное соединение между двумя и передачами данных двухсторонними.
Базовая конфигурация
-
Поддержка конфигурации WebSocket, включает в себя инъекции следует отметить @Autowired
-
Инициализация WebSocket запуск проекта, весна будет вводить свои услуги, на этот раз объект не является нулевым @Autowired
-
Тем не менее, управление весной по умолчанию Singleton, будет вводить услугу, когда новый пользователь входит в чат, система создает новые объекты WebSocket, новый объект не введена WebSocket службы, на этот раз @Autowired ошибка нуля
-
Решение: stataic || модифицирована с использованием Spring идет реализация WebSocket
-
/** * 开启WebSocket支持 * * @author wangJiaLun * @date 2019-06-19 **/ @Configuration public class WebSocketConfig extends ServerEndpointConfig.Configurator{ @Bean public ServerEndpointExporter serverEndpointExporter() { return new ServerEndpointExporter(); } }
-
-
Настройка пути доступа WebSocket, а основной метод, описанный
-
@Component @ServerEndpoint(value = "/websocket/chat",configurator = WebSocketConfig.class) public class WebsocketServer { /** * 连接建立成功调用的方法 * 判断接受人与当前登录人是否已经拥有房间,无则创建 * 输出历史消息 * @param session 会话 */ @OnOpen public void onOpen(Session session) { } /** * 收到客户端消息后调用的方法 * @param message 客户端发送过来的消息 * @param session 会话 */ @OnMessage public void onMessage(String message, Session session) { } /** * 当关闭浏览器后,则删除session记录和对话准备 */ @OnClose public void onClose(Session session) { } /** * 当发生异常错误调用的方法 * @param session 会话 * @param error 异常信息 */ @OnError public void onError(Session session, Throwable error) { } }
-
-
Создание соединения WebSocket
-
ws = new WebSocket("ws://192.168.3.102:8070/websocket/chat");
-
-
Сигнализации сборки WebRTC
-
Создание экземпляра PeerConnection
-
var PeerConnection = (window.PeerConnection || window.webkitPeerConnection00 || window.webkitRTCPeerConnection || window.mozRTCPeerConnection);
-
-
До и после отправки процесса взаимодействия сигнализации
-
Начать подключение
-
После того, как передний конец процесс создана webcket в OnOpen немедленно послать данные успеха соединения
-
this.ws = new WebSocket("ws://192.168.3.102:8070/websocket/chat"); let self = this; this.ws.onopen = function(ev) { self.ws.sendJson({ messageHistoryVO: { senderId: , recipientId: }, messageTypeEnum: "CONNECTION_SUCCESS" }); }; -
@OnMessage метод срабатывает задний конец, если передний конец заднего конца не нужен передавать данные может быть осуществлен без этого шага
-
Заполните бизнес-логику непосредственно в процессе @OnOpen
-
В первую очередь аналитических данных
-
MessageStruct messageStruct = new MessageStruct(); try { messageStruct = JSON.parseObject(message,MessageStruct.class); }catch (Exception e){ e.printStackTrace(); } MessageContent messageContent = new MessageContent(); -
Выполните различные шаги переднего конца передачи сообщения типа
-
switch (messageStruct.getMessageTypeEnum()){ case CONNECTION_SUCCESS: messageContent.setMessageState(new ConnectionSuccessMessageState()); break; case SINGLE_CHAT_TEXT: messageContent.setMessageState(new SingleChatMessageState()); break; case INITIATE_SINGLE_CHAT_AUDIO_VIDEO: messageContent.setMessageState(new InitiateSingleChatAudioVideoMessageState()); break; case ACCEPT_SINGLE_CHAT_AUDIO_VIDEO: messageContent.setMessageState(new AcceptSingleChatAudioVideoMessageState()); break; case SINGLE_SENDER_SIGNALING: messageContent.setMessageState(new SingleSenderSignalingState()); break; case CONNECTION_CLOSE: messageContent.setMessageState(new ConnetionCloseState()); break; default: ; } messageContent.doOperation(messageStruct.getMessageHistoryVO(), session);
-
-
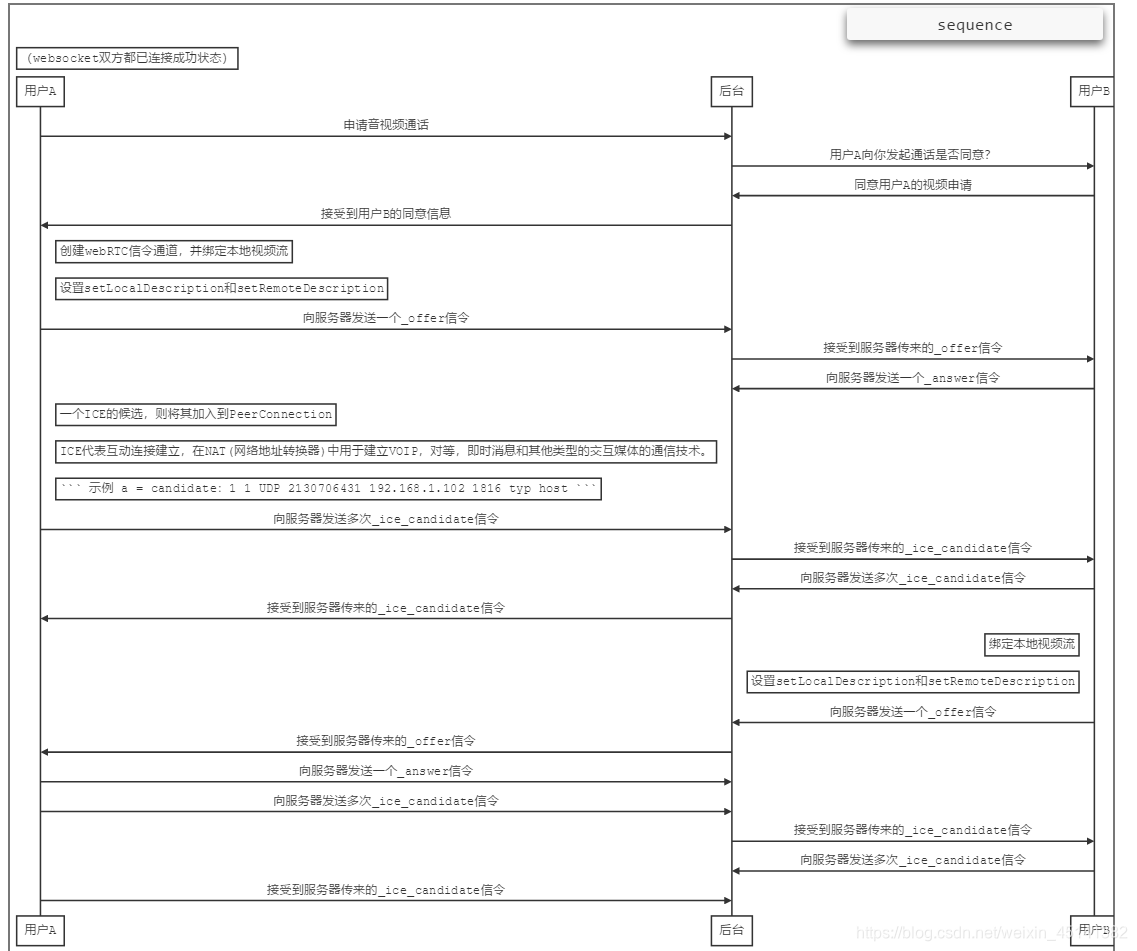
Аудио и видео интерактивный процесс