Форма тег
| формы | ? |
| <Форма> | Определяет форму HTML для ввода данных пользователя. |
| <Вход> | Определение входного контроля |
| <TextArea> | Определить многострочный контроль ввода текста. |
| Кнопка <> | Кнопка Настроить. |
| <Выберите> | Определение списка выбора (выпадающий список). |
| <OPTGROUP> | Определить выбор объединенный список соответствующих вариантов. |
| <Опция> | Определение списка выбора опций. |
| <Метка> | Аннотации для определения входных элементов. |
| <FIELDSET> | Определение границы вокруг элементов формы. |
| <Легенда> | FIELDSET элементы определения заголовка. |
| <DataList> Новый | Он определяет входной элемент списка возможных вариантов. |
| <серийник> Новый | Поля формы задаются для генератора ключей пары. |
| <выход> New | Определение результата расчета |
Форма тега
Определения этикетки и инструкции по применению
Тег <форма> используются для создания формы HTML для ввода данных пользователя.
<Форма> элемент содержит один или несколько элементов в следующей форме:
- <Ввод>: Определить управляющий вход
- <Textarea>: определить многострочный управления вводом текста.
- <Button>: кнопки Define.
- <Select>: определить список выбора (раскрывающийся).
- <Option>: список определенных вариантов на выбор.
- <OPTGROUP>: определяют выбор объединенный список соответствующих вариантов.
- <Fieldset>: определить границы вокруг элементов формы.
- <Метка>: аннотаций элементы определены входные данные.
Например:
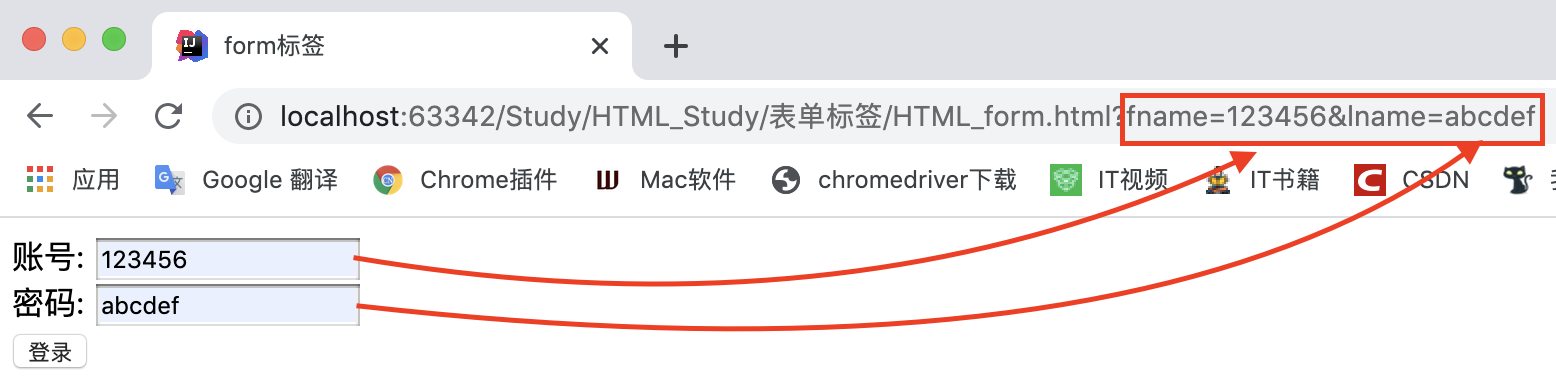
<! DOCTYPE HTML > < HTML Ланг = "EN" > < голова > < мета кодировка = "UTF-8" > < название > форма标签</ название > </ голова > < тело > <! - 请求方式是прибудет - > < форма метод = "получить" > 账号: < входной тип = "текст" имя = "имя_файла" > < бр >= "текст" название = "LNAME" > < бр > < входной тип = "отправить" значение = "登录" > </ образуют > </ тело > </ HTML >
браузер Google, чтобы открыть:

Потому что это запрос GET, введите пароль учетной записи, URL изменится, такие как:

собственности
Accept-кодировка атрибут
Accept-кодировка символов кодирования, используемый при отправке формы собственности положения.
Например:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form标签的accept_charset属性</title> </head> <body> <!-- accept-charset="UTF-8" :采用UTF-8编码 --> <form accept-charset="UTF-8"> <!-- name:规定表单的名称 --> 账号: <input type="text" name="fname"><br> 密码: <input type="text" name="lname"><br> <input type="submit" value="提交"> </form> </body> </html>
action属性
action 属性规定当提交表单时,向何处发送表单数据。
| 值 | 描述 |
|---|---|
| URL | 当表单提交时向何处发送表单数据。 可能的值:
|
举例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form标签的action属性</title> </head> <body> <form action="https://www.baidu.com" method="get"> 账号: <input type="text" name="fname"><br> 密码: <input type="text" name="lname"><br> <input type="submit" value="提交"> </form> </body> </html>
如上,提交后,会跳转到百度。
autocomplete属性
autocomplete 属性规定表单是否应该启用自动完成功能。
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
提示:autocomplete "on" 适用于表单,"off" 适用于特定的输入字段,反之亦然。
属性值:
| 值 | 描述 |
|---|---|
| on | 默认。规定启用自动完成功能。浏览器会基于用户之前键入的值自动完成值。 |
| off | 规定禁用自动完成功能。用户必须在每次使用时输入值到每个字段中,浏览器不会自动完成输入。 |
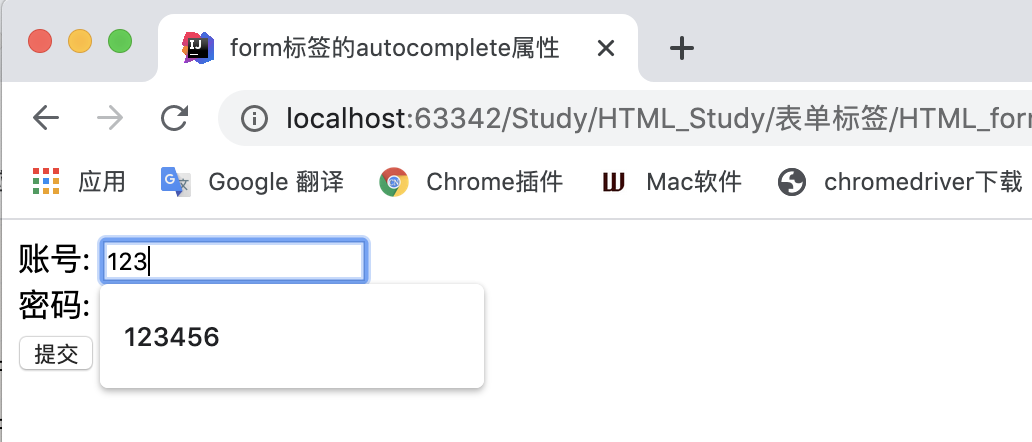
举例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>form标签的action属性</title> </head> <body> <form action="https://www.baidu.com" method="get" autocomplete="on"> 账号: <input type="text" name="fname"><br> 密码: <input type="text" name="lname"><br> <input type="submit" value="提交"> </form> </body> </html>
Google浏览器中打开:

enctype属性
enctype 属性规定在将表单数据发送到服务器之前如何对其进行编码。
注意:只有 method="post" 时才使用 enctype 属性。
属性值:
| 值 | 描述 |
|---|---|
| application/x-www-form-urlencoded | 默认。在发送前对所有字符进行编码(将空格转换为 "+" 符号,特殊字符转换为 ASCII HEX 值)。 |
| multipart/form-data | 不对字符编码。当使用有文件上传控件的表单时,该值是必需的。 |
| text/plain | 将空格转换为 "+" 符号,但不编码特殊字符。 |
举例:
发送以 "multipart/form-data" 编码的表单数据:
<form action="HTML_form_enctype.html" method="post" enctype="multipart/form-data"> 账号: <input type="text" name="fname"><br> 密码: <input type="text" name="lname"><br> <input type="submit" value="提交"> </form>
method属性
method 方法规定如何发送表单数据(form-data)(表单数据会被发送到在 action 属性中规定的页面中)。
表单数据可被作为 URL 变量的形式来发送(method="get")或者作为 HTTP post 事务的形式来发送(method="post")。
关于 GET 的注释
将表单数据以名称/值对的形式附加到 URL 中
URL 的长度是有限的(大约 3000 字符)
绝不要使用 GET 来发送敏感数据!(在 URL 中是可见的)
对于用户希望加入书签的表单提交很有用
GET 更适用于非安全数据,比如在 Google 中查询字符串
关于 POST 的注释
将表单数据附加到 HTTP 请求的 body 内(数据不显示在 URL 中)
没有长度限制
通过 POST 提交的表单不能加入书签
属性值:
| 值 | 描述 |
|---|---|
| get | 默认。将表单数据(form-data)以名称/值对的形式附加到 URL 中:URL?name=value&name=value。 |
| post | 以 HTTP post 事务的形式发送表单数据(form-data)。 |
举例:
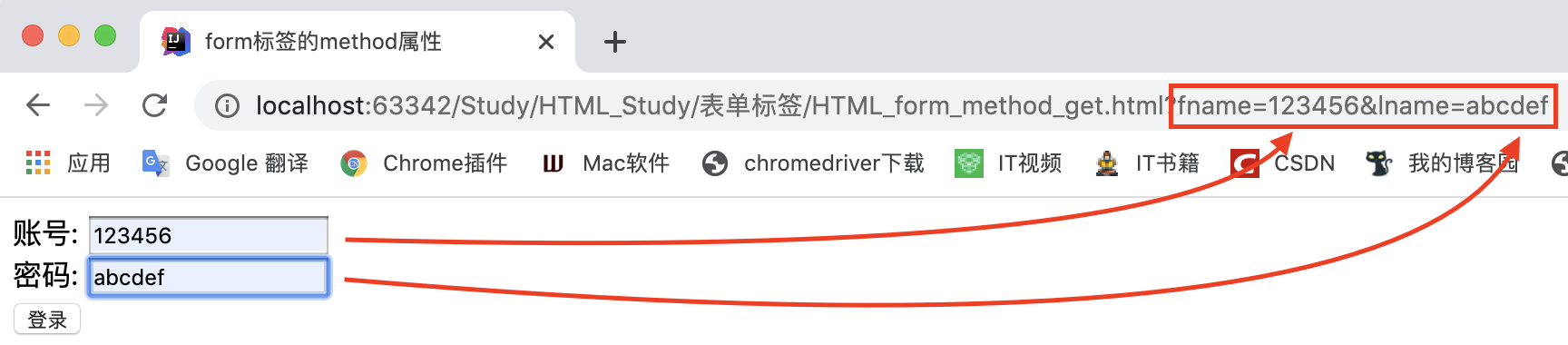
使用 "get" 方法来提交表单:
<form method="get"> 账号: <input type="text" name="fname"><br> 密码: <input type="text" name="lname"><br> <input type="submit" value="登录"> </form>
Google浏览器中打开并提交数据:

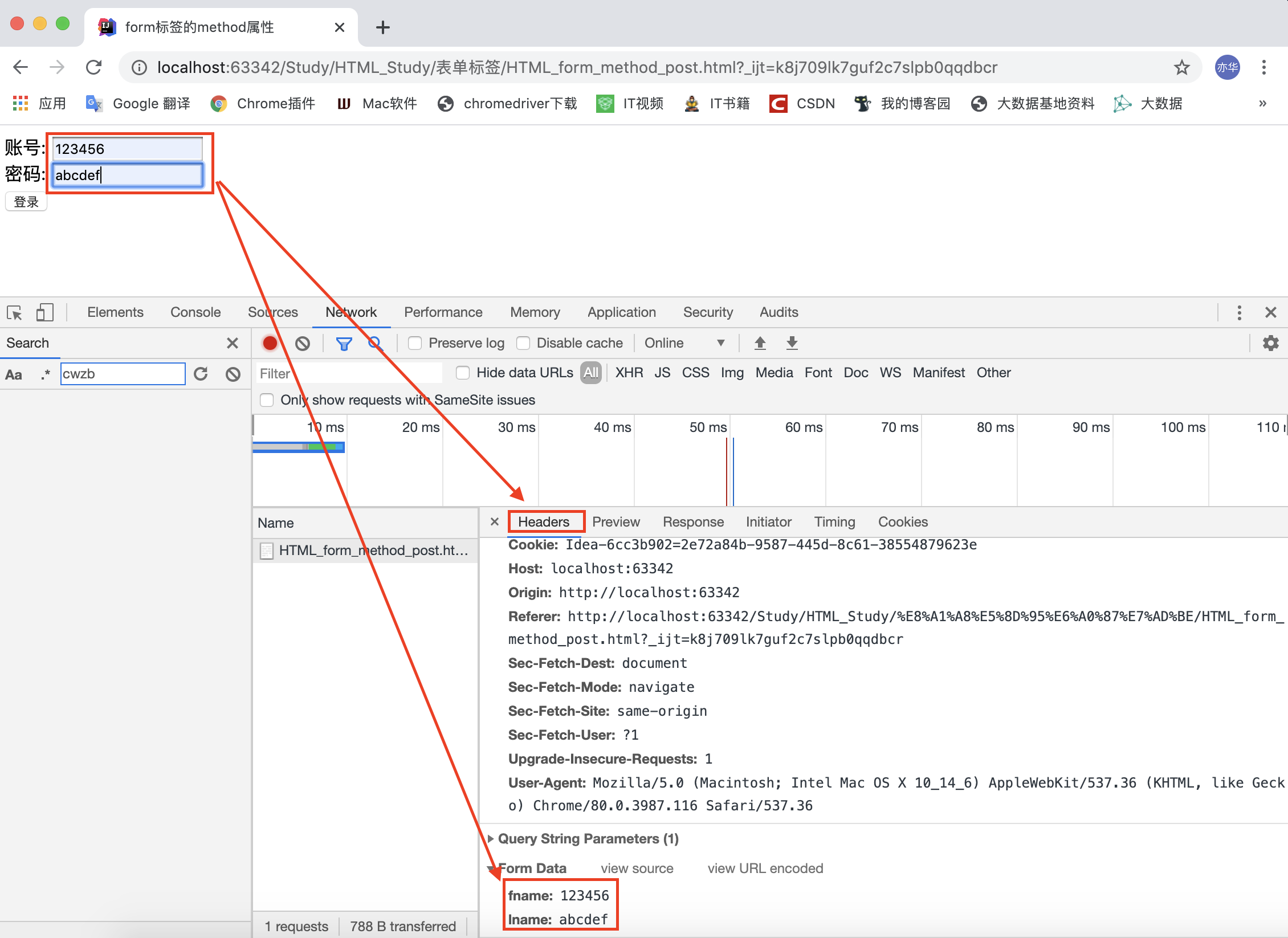
使用 "post" 方法来提交表单:
<form method="post"> 账号: <input type="text" name="fname"><br> 密码: <input type="text" name="lname"><br> <input type="submit" value="登录"> </form>
Google浏览器中打开并提交数据:

name属性
name 属性规定表单的名称。
name 属性用于在 JavaScript 中引用元素,或者在表单提交之后引用表单数据。
语法格式:
<form name="text">
属性值:
| 值 | 描述 |
|---|---|
| text | 规定表单的名称。 |
举例:
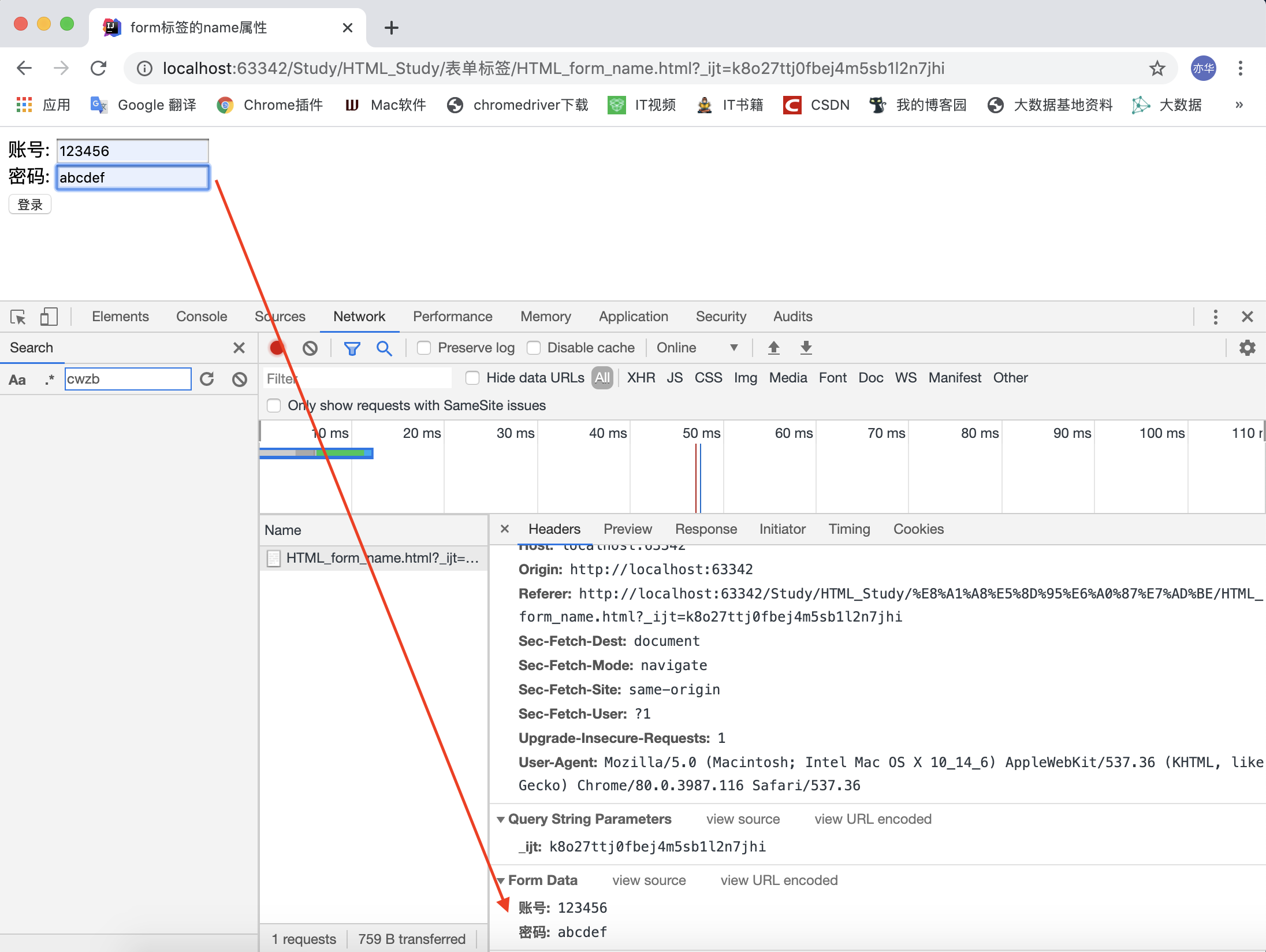
带有 name 属性的 HTML 表单
<form method="post"> 账号: <input type="text" name="账号"><br> 密码: <input type="text" name="密码"><br> <input type="submit" value="登录"> </form>
Google浏览器中打开并提交数据:

novalidate属性
novalidate 属性是一个布尔属性。
novalidate 属性规定当提交表单时不对表单数据(输入)进行验证。
举例:
<form method="post", novalidate> 账号: <input type="text" name="账号"><br> 密码: <input type="text" name="密码"><br> <input type="submit" value="登录"> </form>
target属性
target 属性规定一个名称或一个关键词,指示在何处打开 action URL,即在何处显示提交表单后接收到的响应。
target 属性定义浏览器上下文(比如选项卡、窗口或内联框架)的名称或关键词。
属性值:
| 值 | 描述 |
|---|---|
| _blank | 在新窗口/选项卡中打开。 |
| _self | 在同一框架中打开。(默认) |
| _parent | 在父框架中打开。 |
| _top | 在整个窗口中打开。 |
| framename | 在指定的 iframe 中打开。 |
举例:
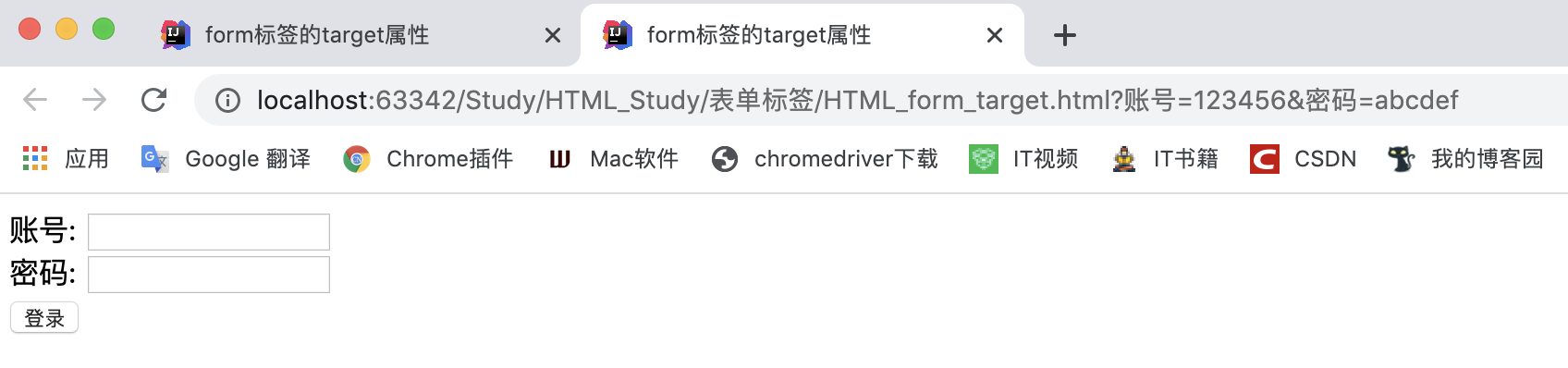
提交一个在新窗口或新选项卡中打开的表单,即在新窗口或新选项卡中显示接收到的响应:
<form action="HTML_form_target.html" method="get" target="_blank"> 账号: <input type="text" name="账号"><br> 密码: <input type="text" name="密码"><br> <input type="submit" value="登录"> </form>
Google浏览器中打开并提交数据,会弹出一个新的窗口:
这里指定提交数据到的窗口是该html文件,即弹出一个get方式提交的数据的URL窗口。