文章目录
首页添加轮播图
使用UI库 – 别人写好的组件库,拿来用
- PC
element-ui / iview / ant-design-vue - 移动
mint-ui / vant - 电商类型的 项目 建议使用 vant
- 如何使用UI库 — 快速上手
安装UI库
cnpm i vant -S
按需加载
cnpm i babel-plugin-import -D
babel.config.js 中配置
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
}

修改了配置文件,一定要记得重新启动项目
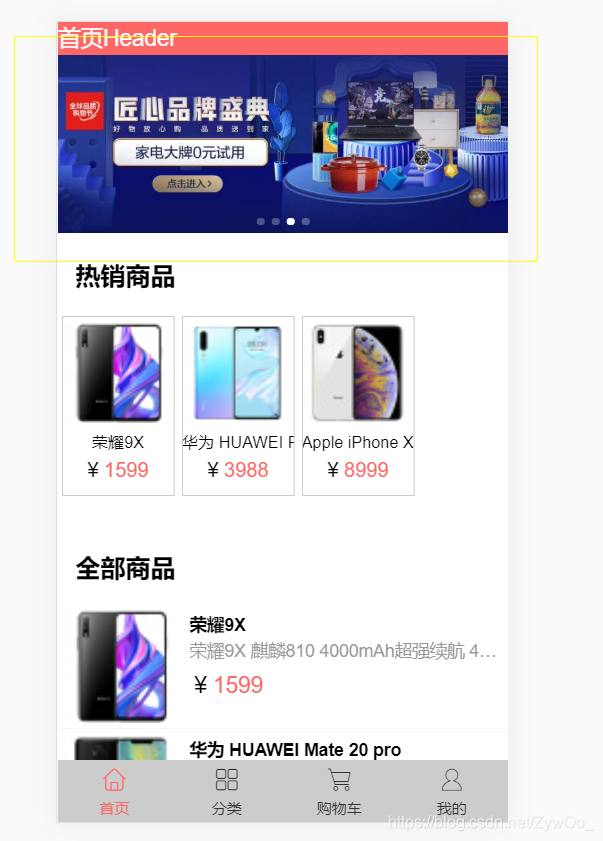
- 首页添加轮播图



- 封装轮播图数据请求方法

- 首页页面设置初始化数据,请求数据,修改数据

getBannerlist().then(res => {
if (res.data.code === '200') {
this.bannerlist = res.data.data
}
})
- 页面渲染轮播图 (vant轮播图)


- 图片的展示不是那么的完美 (vant加强版image)
- 使用UI库提供的增强版的图片
-
图片的懒加载
原理:
先将img标签的src链接设为同一张图片(比如空白图片),然后给img标签设置自定义属性(比如 data-src),然后将真正的图片地址存储在data-src中,当JS监听到该图片元素进入可视窗口时,将自定义属性中的地址存储到src属性中。达到懒加载的效果。这样做能防止页面一次性向服务器发送大量请求,导致服务器响应面,页面卡顿崩溃等。
-




修改首页的头部 (vant NavBar导航栏)



- 修改首页头部中为搜索框



首页中完成上拉加载
检测滚动条触底事件,执行下一页的请求数据,数据的拼接
使用UI库组件 List 列表
List 组件通过loading和finished两个变量控制加载状态,当组件滚动到底部时,会触发load事件并将loading设置成true。此时可以发起异步操作并更新数据,数据更新完毕后,将loading设置成false即可。若数据已全部加载完毕,则直接将finished设置成true即可。一定要记得页面要加1




首页实现 下拉刷新
- 下拉刷新实际上就是刷新列表数据,其实就是请求的默认数据
- 重置页码(下拉刷新之后 可以继续上拉加载下一页)
- isloading表示数据未加载完成
下拉刷新时会触发 refresh 事件,在事件的回调函数中可以进行同步或异步操作,操作完成后将 v-model 设置为 false,表示加载完成。
回到顶部功能 (先使用dom操作)
- 使用了 vant 中的 icon图标
- 通过审查元素得知,滚动的区域是由 content 产生的,所以基本的DOM就是基于content的





- 返回顶部的事件实现


首页点击搜索进入搜索页面
- 创建搜索页面 src/views/search.vue



- 配置搜索的路由 src/router/index.js

- 首页点击搜索跳转到详情 — 编程式跳转
this.$router.push('')保留当前页面,新添加一个页面,可返回当前页面
this.$router.replace('')替换当前页面,返回的上一个页面
this.$router.go(-1)返回上一页
- 设计搜索页面 — 首页的搜索效果




- 搜索怎么能有底部呢? — 隐藏底部,还是不显示呢?






