Ionic3更改返回按钮
方法一、更改 app.module.ts
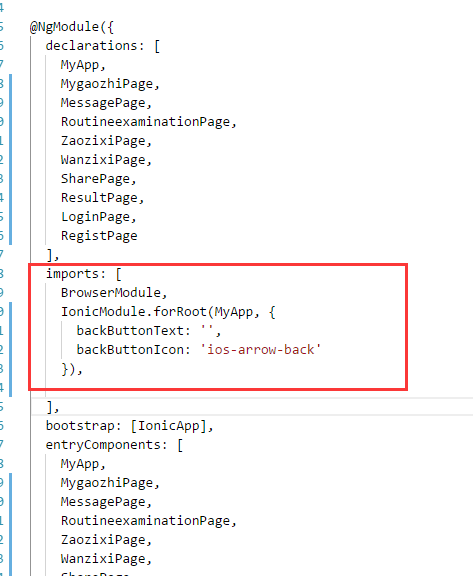
1.修改@NgModule中的imports,如下图:
backButtonText:返回按钮的文字
backButtonIcon:返回按钮的图标

imports: [
BrowserModule,
IonicModule.forRoot(MyApp, {
backButtonText: '',
backButtonIcon: 'ios-arrow-back'
})
]
方法二、在<ion-toolbar>中自定义
1.在<ion-header>中添加<ion-toolbar> 并且添加navPop属性

<ion-header>
<ion-toolbar>
<button ion-button clear small navPop>
<ion-icon ios="ios-arrow-back"></ion-icon>
</button>
<ion-title>注册</ion-title>
</ion-toolbar>
</ion-header>