变换(Transform)
Transform可以在其子组件绘制时对其应用一些矩阵变换来实现一些特效。Matrix4是一个4D矩阵,通过它我们可以实现各种矩阵操作。
定义:
const Transform({
Key key,
@required this.transform,
this.origin,
this.alignment,
this.transformHitTests = true,
Widget child,
})
属性:
1.origin: 指定子组件做平移、旋转、缩放时的中心点
2.alignment:控制子组件在Transform中的对齐方式
3.transformHitTests:点击区域是否也做相应的变换,为true时执行相应的变换,为false不执行
4.transform:控制子组件的平移、旋转、缩放、倾斜变换
平移
Transform.translate接收一个offset参数,可以在绘制时沿x、y轴对子组件平移指定的距离。
方法:
// 创建一个widget,并且对他进行平移变换
//offset 偏移量,水平向右为正向,竖直向下为正向
// 子widget
Transform.translate({Key key, @required Offset offset, bool transformHitTests: true, Widget child })
示例:
DecoratedBox(
decoration:BoxDecoration(color: Colors.red),
//默认原点为左上角,左移20像素,向上平移5像素
child: Transform.translate(
offset: Offset(-20.0, -5.0),
child: Text("Hello world"),
),
)
运行如图所示:

旋转
Transform.rotate可以对子组件进行旋转变换,方法:
//创建一个widget,并且对他进行旋转变换
//angle 旋转角度
//origin 偏移量
//alignment 对齐方式
//子widget
Transform.rotate({ Key key, @required double angle, Offset origin, AlignmentGeometry alignment: Alignment.center, bool transformHitTests: true, Widget child })
示例:
DecoratedBox(
decoration:BoxDecoration(color: Colors.red),
child: Transform.rotate(
//旋转90度
angle:math.pi/2 ,
child: Text("Hello world"),
),
);
注意:要使用math.pi需先进行如下导包:
import 'dart:math' as math;
运行如图所示:

缩放
Transform.scale可以对子组件进行缩小或放大,方法:
//scale 缩放多少倍
//origin 偏移量
//alignment 对齐方式
//子widget
Transform.scale({ Key key, @required double scale, Offset origin, AlignmentGeometry alignment: Alignment.center, bool transformHitTests: true, Widget child })
示例:
DecoratedBox(
decoration:BoxDecoration(color: Colors.red),
child: Transform.scale(
scale: 1.5, //放大到1.5倍
child: Text("Hello world")
)
);
运行如图:

注意:
Transform的变换是应用在绘制阶段,而并不是应用在布局(layout)阶段,所以无论对子组件应用何种变化,其占用空间的大小和在屏幕上的位置都是固定不变的,因为这些是在布局阶段就确定的。下面我们具体说明:
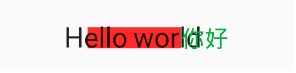
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
DecoratedBox(
decoration:BoxDecoration(color: Colors.red),
child: Transform.scale(scale: 1.5,
child: Text("Hello world")
)
),
Text("你好", style: TextStyle(color: Colors.green, fontSize: 18.0),)
],
)
运行效果如图所示:

由于第一个Text应用变换(放大)后,其在绘制时会放大,但其占用的空间依然为红色部分,所以第二个Text会紧挨着红色部分,最终就会出现文字重合。
由于矩阵变化只会作用在绘制阶段,所以在某些场景下,在UI需要变化时,可以直接通过矩阵变化来达到视觉上的UI改变,而不需要去重新触发build流程,这样会节省layout的开销,所以性能会比较好。如之前介绍的Flow组件,它内部就是用矩阵变换来更新UI,除此之外,Flutter的动画组件中也大量使用了Transform以提高性能。
RotatedBox
RotatedBox和Transform.rotate功能相似,它们都可以对子组件进行旋转变换,但是有一点不同:RotatedBox的变换是在layout阶段,会影响在子组件的位置和大小。我们将上面介绍Transform.rotate时的示例改一下:
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
DecoratedBox(
decoration: BoxDecoration(color: Colors.red),
//将Transform.rotate换成RotatedBox
child: RotatedBox(
quarterTurns: 1, //旋转90度(1/4圈)
child: Text("Hello world"),
),
),
Text("你好", style: TextStyle(color: Colors.green, fontSize: 18.0),)
],
),
效果如图所示:

由于RotatedBox是作用于layout阶段,所以子组件会旋转90度(而不只是绘制的内容),decoration会作用到子组件所占用的实际空间上,所以最终就是上图的效果,可以和前面Transform.rotate示例对比理解。
