表单校验插件
- jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。
1. 导入插件
- jQuery Validate 插件依赖 jQuery 库,使用前需要先导入 jQuery的 js 文件,再导入 jquery.validate.js 插件,可以再导入中文提示信息文件 messages_zh.js。
<script src="../js/jquery-1.11.1.min.js"></script>
<script src="../js/jquery.validate.js"></script>
<script src="../js/messages_zh.js"></script>
下载地址:https://download.csdn.net/download/Regino/12321729
2. 基础语法
- 通过 jQuery 的选择器获得表单对象,调用 validate() 方法进行校验。validate() 方法里面传入 JSON 格式的校验参数。
- 属性说明:
rules:{} 校验规则,将需要校验的表单元素在 rules 里面添加校验规则。messages:{} 错误提示信息,如果校验失败,在 messages 里面可以定制提示信息。
该属性不是必须的,不加时使用默认的提示信息。
$("#表单id").validate({
rules : {
需要校验的表单元素name属性值 : {
}
},
messages : {
需要校验的表单元素name属性值 : {
}
}
});
3. 常用校验规则
| 序号 |
规则 |
描述 |
| 1 |
required:true |
必须输入的字段 |
| 2 |
remote:“check.php” |
使用 ajax 方法调用 check.php 验证输入值 |
| 3 |
email:true |
必须输入正确格式的电子邮件 |
| 4 |
url:true |
必须输入正确格式的网址 |
| 5 |
date:true |
必须输入正确格式的日期。日期校验 ie6 出错,慎用 |
| 6 |
dateISO:true |
必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 |
| 7 |
number:true |
必须输入合法的数字(负数,小数) |
| 8 |
digits:true |
必须输入整数 |
| 9 |
creditcard: |
必须输入合法的信用卡号 |
| 10 |
equalTo:"#field" |
输入值必须和 #field 相同 |
| 11 |
accept: |
输入拥有合法后缀名的字符串(上传文件的后缀) |
| 12 |
maxlength:5 |
输入长度最多是 5 的字符串(汉字算一个字符) |
| 13 |
minlength:10 |
输入长度最小是 10 的字符串(汉字算一个字符) |
| 14 |
rangelength:[5,10] |
输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符) |
| 15 |
range:[5,10] |
输入值必须介于 5 和 10 之间 |
| 16 |
max:5 |
输入值不能大于 5 |
| 17 |
min:10 |
输入值不能小于 10 |
4. 校验案例
a. 主要需求
- 用户名是必填项;
- 密码必填,长度在 6-12 位之间;
- 确认密码必须和密码一致;
- 邮箱必填,对格式进行校验;
- 电话号码必填,必须是 11 位数字;
b. HTML 素材页面
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>表单校验插件</title>
<style type="text/css">
.regist_bg {
width: 100%;
height: 600px;
padding-top: 40px;
}
.regist {
border: 7px inset #ccc;
width: 700px;
padding: 40px 0;
padding-left: 80px;
background-color: #fff;
margin-left: 25%;
border-radius: 10px;
}
input[type="submit"] {
background-color: aliceblue;
width: 100px;
height: 35px;
color: red;
cursor: pointer;
border-radius: 5px;
}
.warn {
color: red;
font-size: 12px;
display: none;
}
</style>
</head>
<body>
<div class="regist_bg">
<div class="regist">
<form action="#" id="myForm">
<table width="700px" height="350px">
<tr>
<td colspan="3">
<font color="#3164af">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td align="right">用户名</td>
<td colspan="2"><input id="loginnameId" type="text" name="loginname" size="50"/></td>
</tr>
<tr>
<td align="right">密码</td>
<td colspan="2"><input id="pwd1" type="password" name="pwd1" size="50"/></td>
</tr>
<tr>
<td align="right">确认密码</td>
<td colspan="2"><input id="pwd2" type="password" name="pwd2" size="50"/></td>
</tr>
<tr>
<td align="right">Email</td>
<td colspan="2"><input id="email" type="text" name="email" size="50"/></td>
</tr>
<tr>
<td align="right">姓名</td>
<td colspan="2"><input name="text" name="username" size="50"/></td>
</tr>
<tr>
<td align="right">电话号码</td>
<td colspan="2"><input id="phone" type="text" name="phone" size="50"/></td>
</tr>
<tr>
<td align="right">性别</td>
<td colspan="2">
<input type="radio" name="gender" value="男" checked="checked"/>男
<input type="radio" name="gender" value="女"/>女
</td>
</tr>
<tr>
<td></td>
<td colspan="2">
<input id="rebtn" type="submit" value="注册"/>
</td>
</tr>
</table>
</form>
</div>
</div>
</body>
</html>
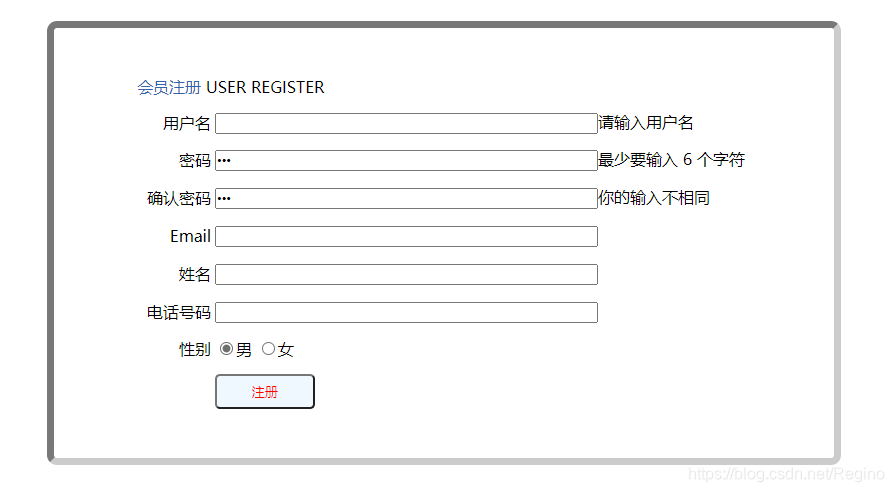
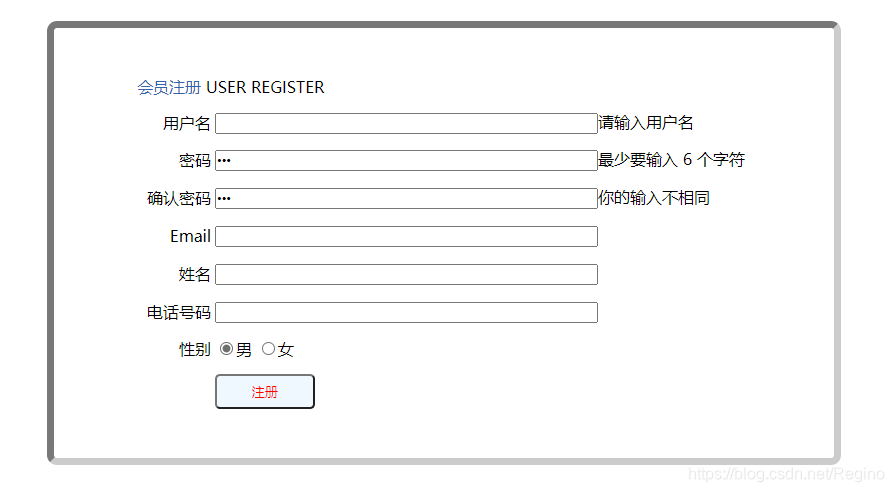
c. 实现表单检验
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>表单校验插件</title>
<script src="../js/jquery-1.11.1.js"></script>
<script src="../js/jquery.validate.js"></script>
<script src="../js/messages_zh.js"></script>
<script>
$(function () {
$("#myForm").validate({
rules:{
loginname :{
required:true
},
pwd1:{
required:true,
minlength:6,
maxlength:12
},
pwd2:{
required:true,
equalTo:"#pwd1"
}
},
messages :{
loginname :{
required:"请输入用户名"
}
}
});
});
</script>
<style type="text/css">
.regist_bg {
width: 100%;
height: 600px;
padding-top: 40px;
}
.regist {
border: 7px inset #ccc;
width: 700px;
padding: 40px 0;
padding-left: 80px;
background-color: #fff;
margin-left: 25%;
border-radius: 10px;
}
input[type="submit"] {
background-color: aliceblue;
width: 100px;
height: 35px;
color: red;
cursor: pointer;
border-radius: 5px;
}
.warn {
color: red;
font-size: 12px;
display: none;
}
</style>
</head>
<body>
<div class="regist_bg">
<div class="regist">
<form action="#" id="myForm">
<table width="700px" height="350px">
<tr>
<td colspan="3">
<font color="#3164af">会员注册</font> USER REGISTER
</td>
</tr>
<tr>
<td align="right">用户名</td>
<td colspan="2"><input id="loginnameId" type="text" name="loginname" size="50"/></td>
</tr>
<tr>
<td align="right">密码</td>
<td colspan="2"><input id="pwd1" type="password" name="pwd1" size="50"/></td>
</tr>
<tr>
<td align="right">确认密码</td>
<td colspan="2"><input id="pwd2" type="password" name="pwd2" size="50"/></td>
</tr>
<tr>
<td align="right">Email</td>
<td colspan="2"><input id="email" type="text" name="email" size="50"/></td>
</tr>
<tr>
<td align="right">姓名</td>
<td colspan="2"><input name="text" name="username" size="50"/></td>
</tr>
<tr>
<td align="right">电话号码</td>
<td colspan="2"><input id="phone" type="text" name="phone" size="50"/></td>
</tr>
<tr>
<td align="right">性别</td>
<td colspan="2">
<input type="radio" name="gender" value="男" checked="checked"/>男
<input type="radio" name="gender" value="女"/>女
</td>
</tr>
<tr>
<td></td>
<td colspan="2">
<input id="rebtn" type="submit" value="注册"/>
</td>
</tr>
</table>
</form>
</div>
</div>
<script>
</script>
</body>
</html>
- 展示效果:

原文链接:https://qwert.blog.csdn.net/article/details/105452220