安装使用时间 2020.3.29
一。使用背景:
腾讯实习项目‘看点直播H5’需要用到whistle,开发调试H5项目的iphone X。
二。whistle简介
它是基于Node实现的跨平台web调试代理工具,用于前端的移动 H5 http, https 的抓包。
三。功能:
在这个项目中用到的功能有:
查看 HTTP、HTTPS 请求响应内容、
作为 HTTP 代理或反向代理、
内置调试移动端页面的 weinre 和 log、
四。安装与配置
我的电脑是 2017 mac air。
普通安装:
sudo cnpm i whistle -g 腾讯内部安装:
sudo tnpm install -g whistle @tencent/whistle.txpac启动 whistle :
w2 start
这样子就算是启动成功了。默认是8899端口。
一些别的命令,可能会用到:
# 关闭命令:
w2 stop
# 重启命令:
w2 restart
# whistle默认端口是8899,修改端口号命令:
w2 start -p 8008
# 帮助命令:
w2 help五。使用chrome 扩展程序 Proxy SwitchyOmega 来控制 chrome 浏览器的代理配置
插件下载地址:
打开页面,插件如下(可能会以后版本升级,样子会略微变化吧)

下载完毕后,打开这个插件,第一次打开如下:

下面是项目需求进行的改动,你根据自己的需要进行改动。
先改动“代理服务器”为127.0.0.1和“代理端口”为8899,然后点击左侧下方的“应用选项”。

当然,你也可以点击“新建情景模式”,然后应用自己需要的规则。
接下来访问:http://127.0.0.1:8899/#rules
通过上方菜单栏的“+Create”, 可以新建代理规则:(我自己新建立了一个“react看点直播”,你输入你的规则在右侧的蓝色背景的命令行中,他就自己保存应用了)

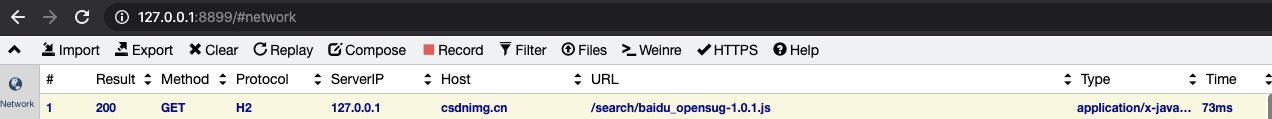
启动代理后的抓包,可以在最左侧的功能的第一个“Network”点击打开,看到抓的包:

项目本身是https的,所以当前还不可以,还需要变成https的证书。
六。安装证书
点击上面图片的“HTTPS”,因为你是第一次,所以你的按钮应该是像我下面这样子的:
![]()
你点击他,会弹出来一个下载:
你一定要手动选中 第一个项 “Capture TUNNEL CONNECTs”
然后再点击最上面的“Download RootCA”

mac电脑下载,打开“访达”,再点击“下载”选项卡,就可以看到下载下来的CA证书了:

双击打开他,输入密码

这时候,文件名虽然是rootCA,但是在钥匙串中这个证书的名字是whistle。并且默认它是不受信任的,所以你需要给他编辑成为可信任的。
打开“启动台”,找到”其他“,打开其中的“钥匙串访问”

接下来是看你电脑了,在上一步双击下载的CA证书,有的电脑在双击CA证书的时候会告诉你CA被添加在了登录中,而我的电脑默认添加在了系统中。
左侧上方选择“系统”,左侧下方选择“证书”,最后一个证书whistle即目标。默认图标的左下角是个小红叉,代表着不可被信任,我们双击打开就行。

变成可信任之后图标就是蓝色背景的小十字。
此时已经ok了。可以抓https的包了。
