配置
1.友情链接
在next/_config.yml下搜索
# Blog rolls
links_icon: link #图标
links_title: 友情链接 #表示Title
links_layout: block
#links_layout: inline
links: #打开
EnjoyToShare: https://wugenqiang.github.io/ #所需添加的友情链接 Title是表示友情链接的博客名称或者随意你取,后面是链接,冒号后面记得空格

2.添加阅读统计
(1)进入leancloud
(2)创建应用
(3)进入设置页面
(4)应用key
将App ID、App Key 配置到next/_config.yml中leancloud_visitors
leancloud_visitors:
enable: true #设置为true 默认为false
app_id: #你的App ID,注意冒号后面空格
app_key: #你的App Key,注意冒号后面空格
Dependencies: https://github.com/theme-next/hexo-leancloud-counter-security #设置依赖
security: true #如果您不关心lc计数器中的安全性并且只想直接使用它(没有hexo-leancloud-counter-security插件),请将`security`设置为`false`。
betterPerformance: true#更好的性能(5)在leancloud存储的位置创建Class,必须命名为Counter
3.添加评论
我们来进行一下文章添加评论系统吧。来设置一些常用的评论系统,我的博客选择的是Valine
在next/_config.yml搜索Valine,进入Valine 官网,也是leancloud官网,进入leancloud 控制台,没有账号密码就进行设置。
(1)进入leancloud
(2)创建应用
(3)进入设置页面
(4)应用key
(5)在next/_config.yml进行一下配置,大家也可根据自己来设置该评论设置。
valine:
enable: true # 设置为true,默认为false
appid: # 将应用key的App ID设置在这里
appkey: # 将应用key的App Key设置在这里
notify: true# 邮箱通知 , https://github.com/xCss/Valine/wiki,默认为false
verify: true# 验证码 默认为false
placeholder: Just go go ^_^ # 初始化评论显示,根据自己修改,这里默认,
avatar: wavatar # 头像风格,默认为mm,可进入网址:https://valine.js.org/visitor.html查看头像设置,这里有许多头像风格,进行设置
guest_info: nick,mail,link # 自定义评论标题
pageSize: 10 # 分页大小,10页就自动分页
visitor: true # 是否允许游客评论 ,进入官网查看设置:https://valine.js.org/visitor.html(6)在后台查看评论数据
在valine后台,存储位置中的数据里面创建Class,名称必须为命名为Comment
注:选择valine评论系统是因为支持国内网络,不需要连接外网(翻墙)就可以进行显示评论系统,而且很好管理,页面简单。
-
来必力评论
接下来我们来进行一下来必力评论系统在NexT上配置。
1.进入来必力官网
2.进入安装页面
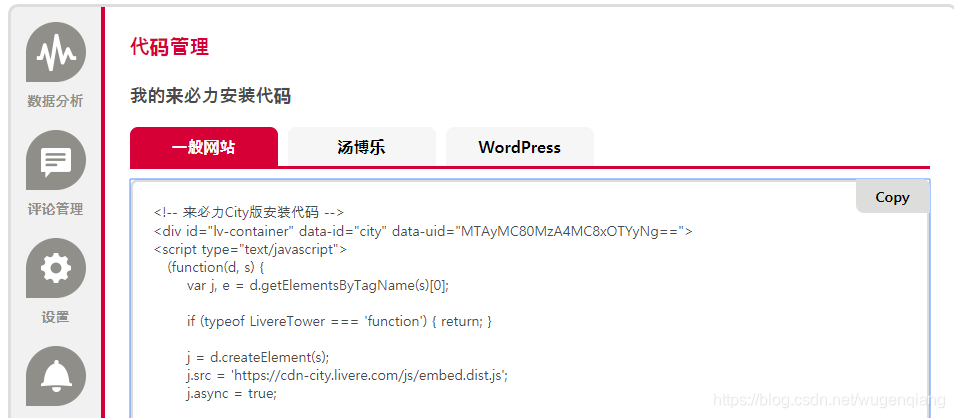
3.进入评论系统中的代码管理
将data-uid复制到next/_config.yml中的livere_uid
livere_uid: #you data-uid如图所示
比如图中的uid就是MTAyMC80MzA4MC8xOTYyNg==


欧克~~访问试试看效果咋样
