最近客户要求,在原有的音频功能上改动,使用户能够拖动进度条进行控制音频进度。
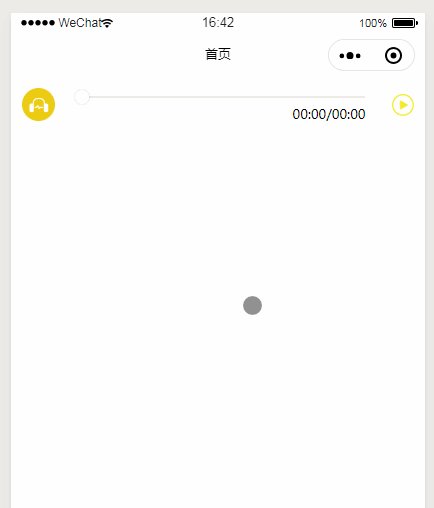
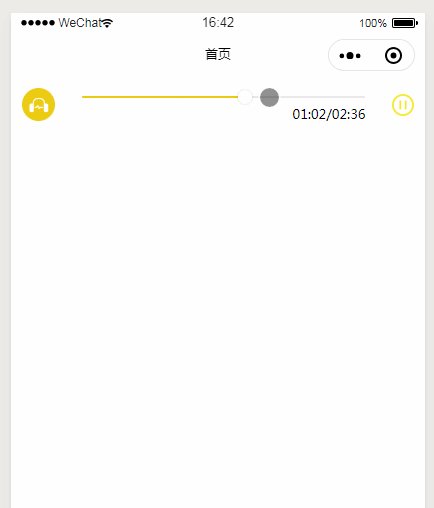
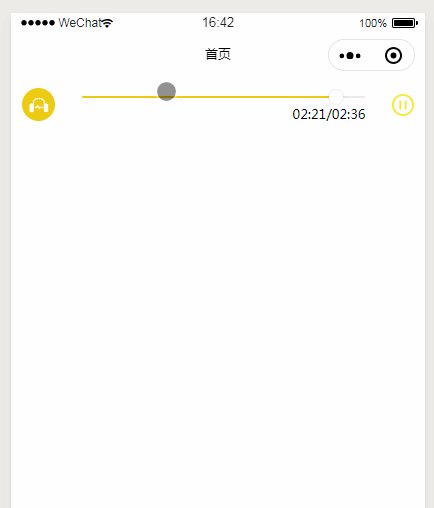
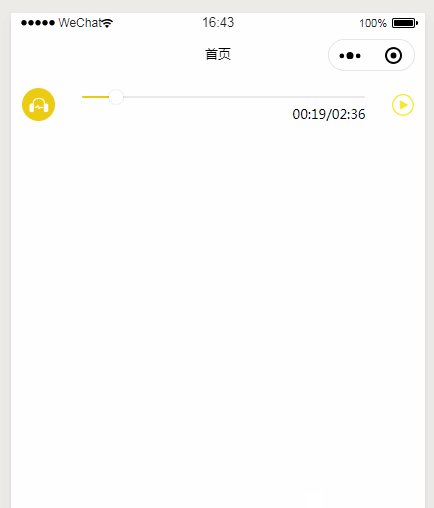
效果如下:

下面是代码:
父组件,wxml:
<slider-audio audio-src="{{audioUrl}}"></slider-audio>父组件,json:
"usingComponents": {
"slider-audio": "../../components/audio/audio"
}父组件,js:
Page({
data: {
audioUrl: "../../images/20191127164159_942.mp3"
},
onLoad: function(){
}
})子组件,wxml:
<view class="audio-container">
<view class="audio-head">
<image mode="widthFix" src="../../images/audio.png"></image>
</view>
<view class="audio-slider">
<slider min="0" max="{{sliderMax}}" bindchange="sliderChange" block-size="14" value="{{sliderValue}}" activeColor="#eccb13" />
<view class="audio-time">
<text>{{currentTimeStr}}/{{durationTimeStr}}</text>
</view>
</view>
<view class="audio-play" bindtap="changePlayState">
<image mode="widthFix" src="{{audioPlay ? '../../images/pause.png' : '../../images/play.png'}}"></image>
</view>
</view>子组件,json:
{
"component": true,
"usingComponents": {}
}子组件,css:
view,text,image,slider{
box-sizing: border-box;
margin: 0;
padding: 0;
}
.audio-container{
width: 100%;
display: flex;
justify-content: space-between;
align-items: center;
}
.audio-head{
width: 60rpx;
height: 60rpx;
flex-shrink: 0;
}
.audio-head image{
width: 100%;
height: 100%;
}
.audio-slider{
width: 78%;
position: relative;
padding: 0 20rpx;
}
.audio-time{
width: 100%;
text-align: right;
font-size: 24rpx;
line-height: 28rpx;
}
.audio-play{
width: 40rpx;
height: 40rpx;
flex-shrink: 0;
}
.audio-play image{
width: 100%;
height: 100%;
}子组件,js:
扫描二维码关注公众号,回复:
11113371 查看本文章


// components/audio.js
Component({
/**
* 组件的属性列表
*/
properties: {
audioSrc: {
type: String
}
},
/**
* 组件的初始数据
*/
data: {
audioPlay: false, //当前的播放状态控制
sliderValue: 0, //进度条最小值
sliderMax: 100, //进度条最大值
backgroundAudioManager: "", //播放实例
currentTimeStr: "00:00", //当前进度的时间
durationTimeStr: "00:00", //总的时间
changeValState: false //在拉动进度条的时候,拉动完成的状态
},
//生命周期函数列表
lifetimes: {
// 在组件实例进入页面节点树时执行
attached: function () {
console.log("播放资源", this.data.audioSrc);
//this.creatAudio();
},
// 在组件实例被从页面节点树移除时执行
detached: function () {
}
},
/**
* 组件的方法列表
*/
methods: {
creatAudio: function(){
let that = this;
that.data.backgroundAudioManager = wx.getBackgroundAudioManager();
that.data.backgroundAudioManager.title = '音频';
that.data.backgroundAudioManager.onPlay(function () { //播放监听
console.log('播放!');
that.setData({
audioPlay: true
})
})
that.data.backgroundAudioManager.onPause(function(){ //暂停监听
console.log('暂停播放!');
that.setData({
audioPlay: false
})
})
that.data.backgroundAudioManager.onEnded(function(){ //结束播放监听
console.log('播放结束!');
that.setData({
audioPlay: false
})
})
that.data.backgroundAudioManager.onError(function(res){// 播放失败监听
console.log('播放音频失败' , res);
})
that.data.backgroundAudioManager.onSeeked(function(res){ //监听结束跳转事件callback(无效)
console.log("结束跳转", res);
that.setData({
changeValState: false
})
})
that.data.backgroundAudioManager.onTimeUpdate(function (res) { //监听背景音频播放进度更新事件
if (that.data.changeValState) return false;
let currentTime = that.data.backgroundAudioManager.currentTime;
let duration = that.data.backgroundAudioManager.duration;
if (that.data.sliderMax==100){
that.setData({
sliderMax: duration.toFixed(0)
})
}
let val = parseInt((currentTime / duration) * that.data.sliderMax);
that.setData({
sliderValue: val
})
let currTimeStr = that.formatTime(currentTime);
let duraTimeStr = that.formatTime(duration);
that.setData({
currentTimeStr: currTimeStr,
durationTimeStr: duraTimeStr
})
})
},
//滑动条改变事件
sliderChange: function (e) {
let that = this;
console.log(e);
that.setData({
sliderValue: e.detail.value
})
if (that.data.backgroundAudioManager=="") return false;
that.setData({
changeValState: true
})
that.data.backgroundAudioManager.seek(e.detail.value);
setTimeout(function(){
that.setData({
changeValState: false
})
},500)
},
//播放按钮点击事件
changePlayState: function(){
let that = this;
this.setData({
audioPlay: !this.data.audioPlay
})
if (this.data.audioPlay){
if (!that.data.backgroundAudioManager.src) { //初始化给backgroundAudioManager.src赋值
that.creatAudio();
that.data.backgroundAudioManager.src = that.data.audioSrc; //当设置了src后会自动播放
}
that.data.backgroundAudioManager.play();
} else {
that.data.backgroundAudioManager.pause();
}
},
formatTime: function(num){ //格式化时间格式
num = num.toFixed(0);
let second = (num%60);
if(second<10) second = '0' + second;
let min = Math.floor(num / 60);
if (min < 10) min = '0' + min;
return min+":"+second;
}
}
})
翻阅了微信小程序的很多api,发现只有这一个比较好用,其他的基本不是在开发工具上无法播放,就是在手机上无法播放,按理说,基础库版本都支持的,但是确实没有任何反应,我微信开发者工具调试基础库为:2.9.4,使用InnerAudioContext无法播放声音,手机上可以。
另外,在这篇例子中,开发者工具和手机上都无法监听到:backgroundAudioManager.onSeeked和backgroundAudioManager.onSeeking回调函数,不知道是小程序的bug还是我使用的问题。
