1.导入vuex包
import vuex from ‘vuex’
2.注册vuex到vue中
vue.use(vuex)
3.new vuex.store() 得到一个数据存储对象
var store = new vuex.store()
4.将new出来的store对象挂载到vue上
一,state 存放一些公共的数据
1 state: { 2 3 count: 0 4 5 }
扫描二维码关注公众号,回复:
11268120 查看本文章


1 import { mapState } from 'vuex' 5 computed: { 7 ...mapState (['count']) 9 }
拿到了state中的数据,不能直接修改(操作)数据,要通过触发mutation里的方法
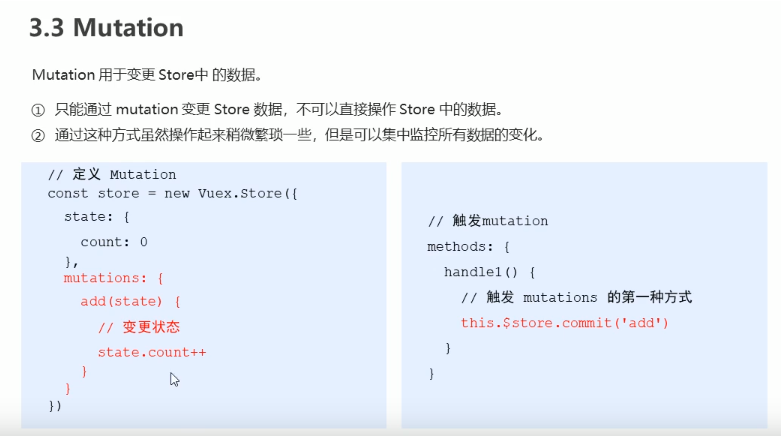
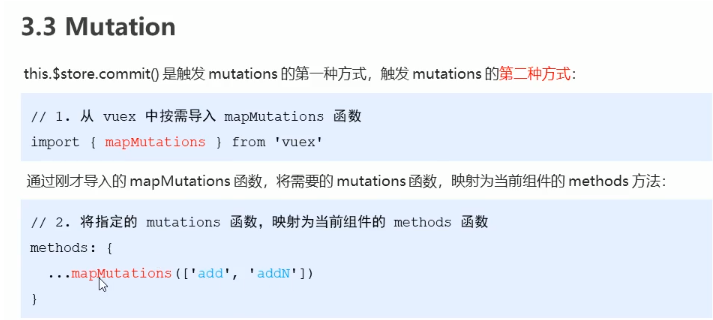
一,mutation用来改变state里数据的唯一属性
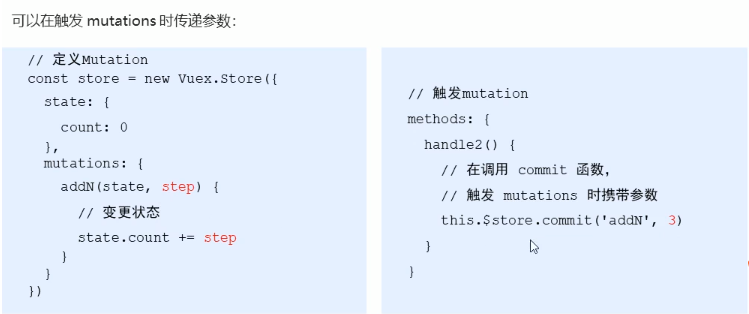
1. 触发mutation里的方法


2. 触发mutation里的方法

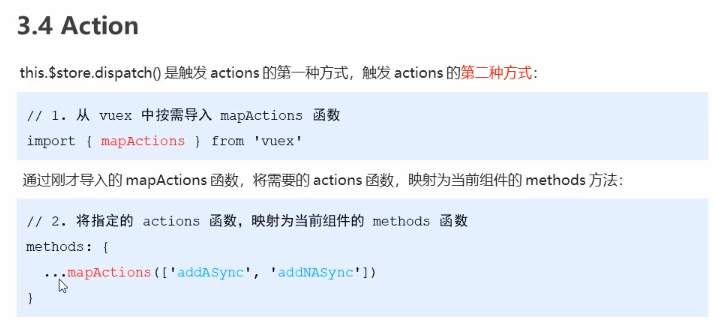
三,action用于异步处理任务


四,