1.预先准备好的Expo的客户端软件。
需要注意的是,一定要安装最新版的软件。:
Android平台下,访问此链接:http://expo.io/--/api/v2/versions/download-android-apk 下载安装包并安装,安装过程中需要给此App全部权限。
下载后,参考https://www.cnblogs.com/gdsblog/archive/2017/12/11/8025092.html(虽然APP的界面有些变化,但是变化的内容,估计大多数人也不会浏览、使用)
2.电脑端操作
电脑上不需要安装软件(以往是下载XDE图形操作界面,但是目前已经不再支持了。)需要的是安装一些插件。
参考文章:https://expo.io/learn。按照文章中以下内容进行安装NodeJS 与 expo-cli 即可。

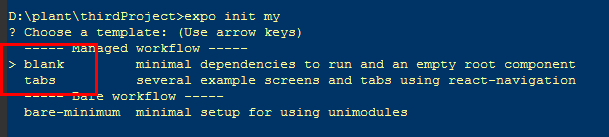
3.创建项目。
按照上图所示,简单易用,但是需要注意一点,在创建项目的时候,最好能够FQ,笔者在安装时,时常遇到一个来自github上的文件始终下载不下来。
FQ 推荐:https://letsvpn.world/
不过似乎访问不了,提供另外的内容:https://letclient.azureedge.net/android/letsvpn-latest.apk(手机端);
https://letclient.azureedge.net/windows/letsvpn-latest.exe (电脑端)。

注意:它是收费的,青铜会员的速度是很慢的,铂金会员的速度也慢,但是也足够我们使用了,比青铜好很多。其次,我们选择7天13块钱的就可以了。当然了,如果大家在创建项目的时候,很顺利,那就不必多此一举了。
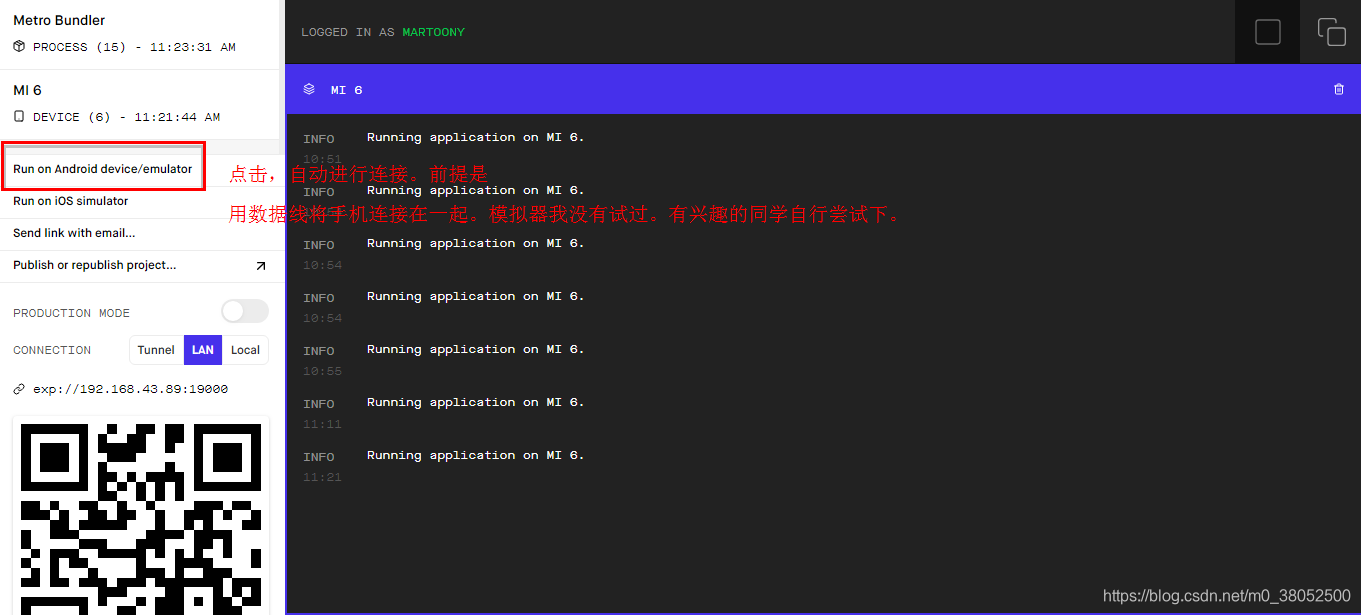
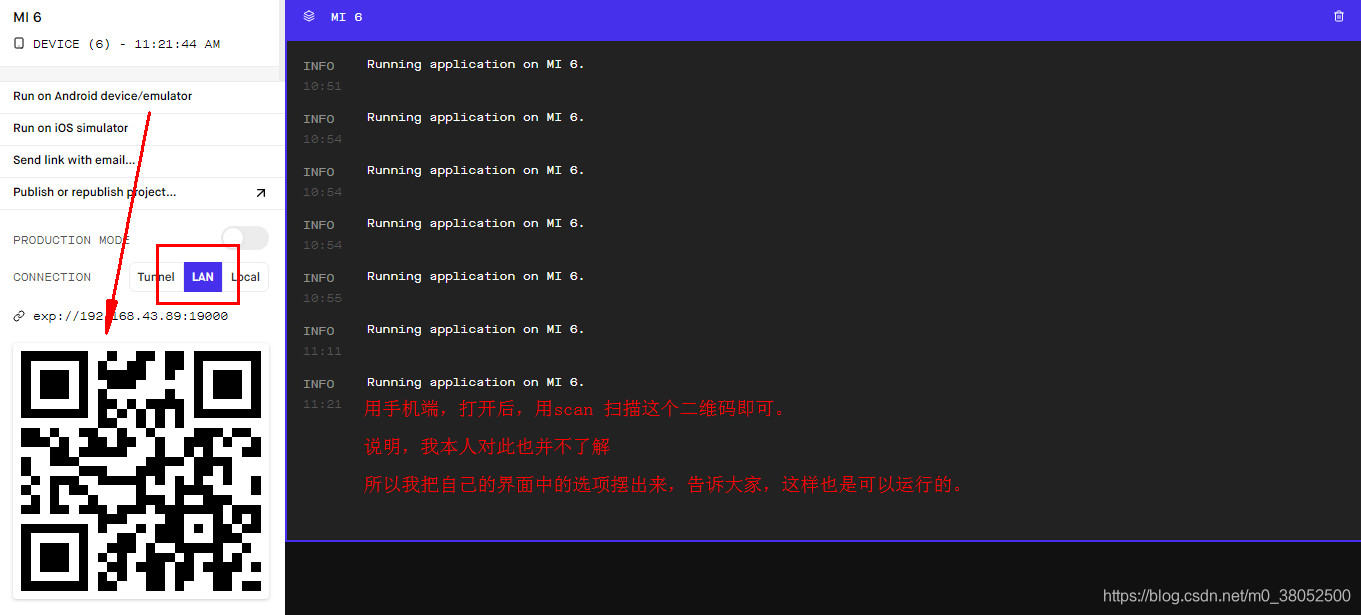
注意:需要赘述的是:这个exco,它在输入 expo start 后会自动运行一个本地网页页面,如下图所示,选择以下两种方式即可实现。而我的连接方式是:用数据线将自己的手机连接,模拟器的连接方式没有尝试过,大家有需要自行尝试一下。
第一种方式:

第二种方式:

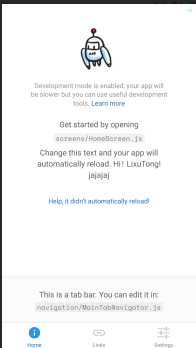
4.最终的界面展示:下面两张图。


之所以有内容是因为,在创建项目时,我选择了tags,而非Blank。
如下图所示:个人建议大家初试尝试的时候,选择tabs,能够很好的观察到自己创建的项目是否真的完成了,顺便领略一下expo的便捷。

5.编辑内容。
可以下载VScode,个人认为AndriodStudio 不好用。可能是本人电脑配置不行。只要在VScode中保存当前编辑的界面,手机端就会自动进行刷新。还是挺方便的。
6.参考博文:
https://www.cnblogs.com/gdsblog/archive/2017/12/11/8025092.html (有些内容已经不使用了,比如XDE图形操作界面,官网已经不支持了,改用我们接下来看到的web界面)但是老哥真的很给力,建议大家学习一下。