
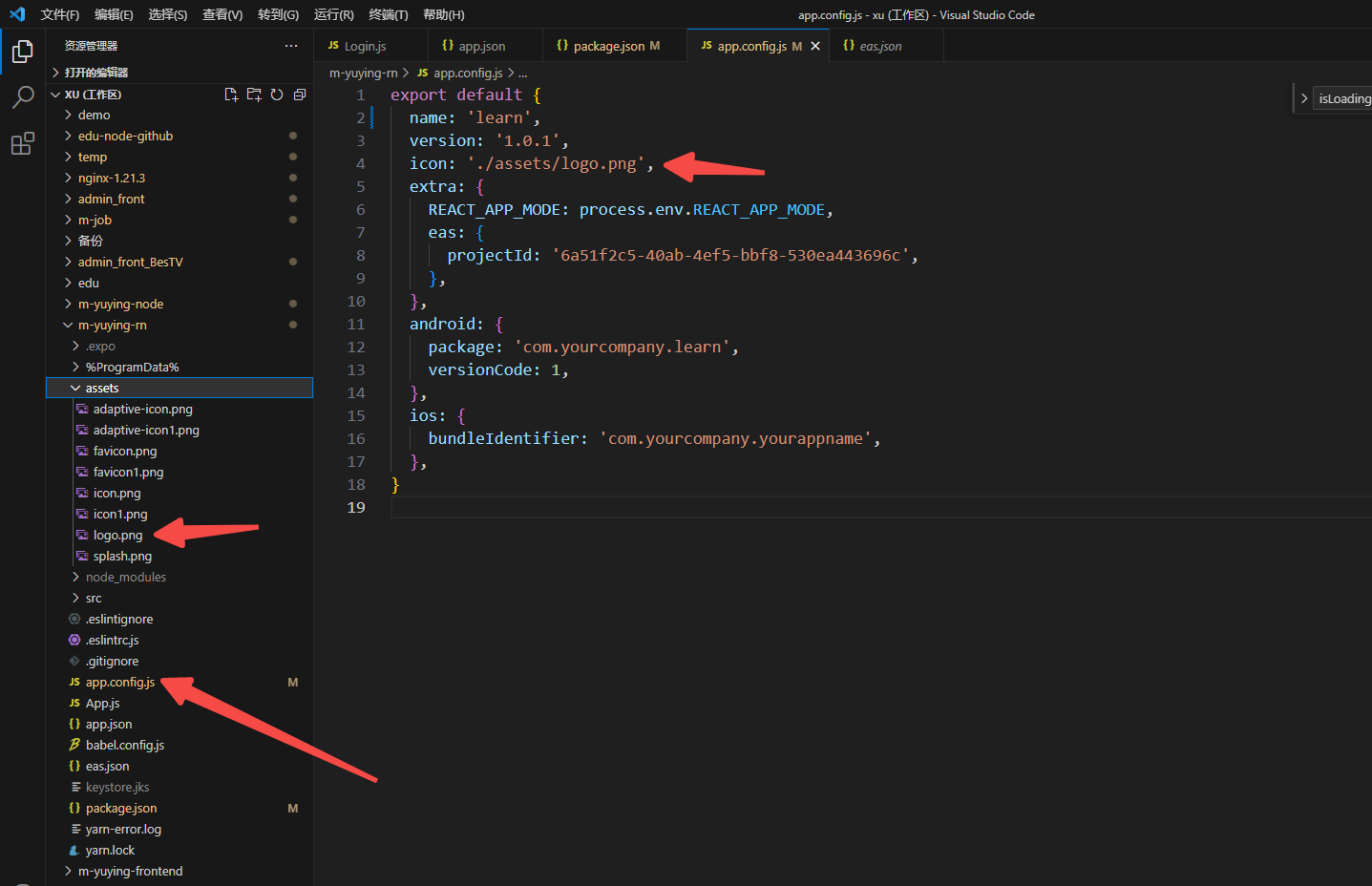
app.config.js:
export default {
name: 'learn',
version: '1.0.1',
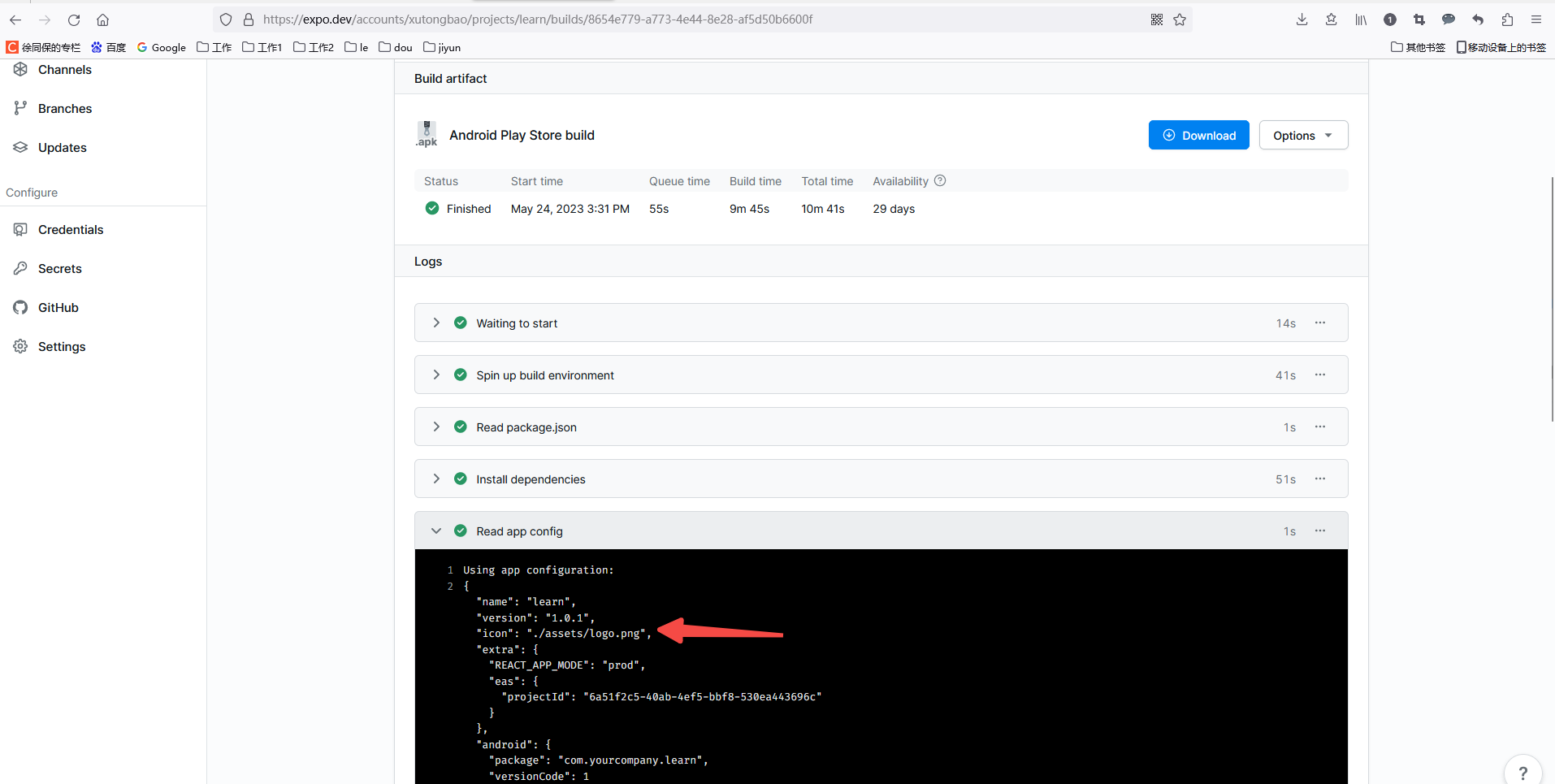
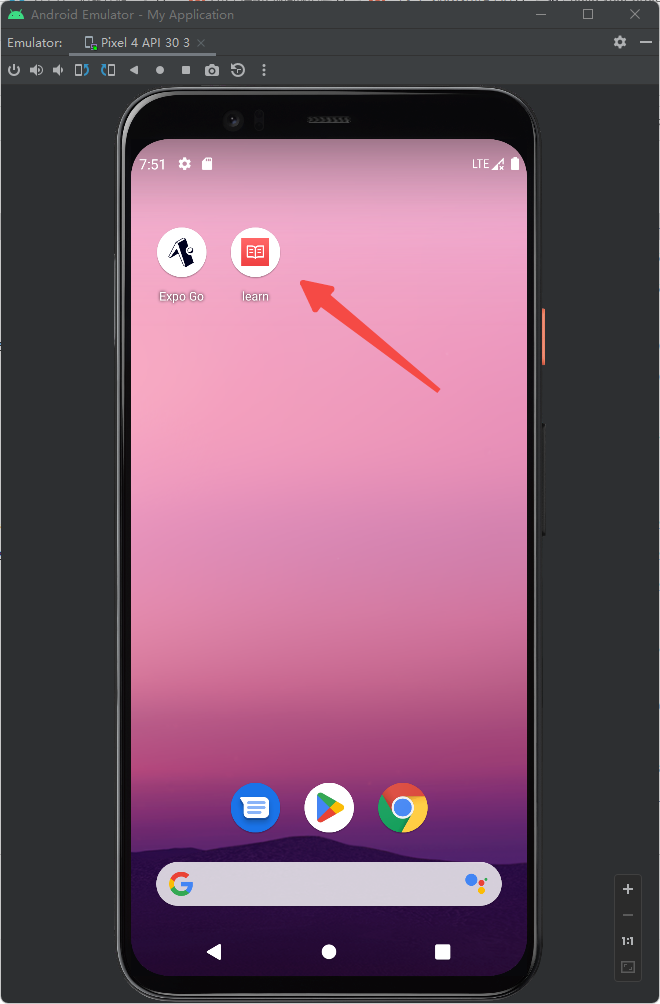
icon: './assets/logo.png',
extra: {
REACT_APP_MODE: process.env.REACT_APP_MODE,
eas: {
projectId: '6a51f2c5-40ab-4ef5-bbf8-530ea443696c',
},
},
android: {
package: 'com.yourcompany.learn',
versionCode: 1,
},
ios: {
bundleIdentifier: 'com.yourcompany.yourappname',
},
}
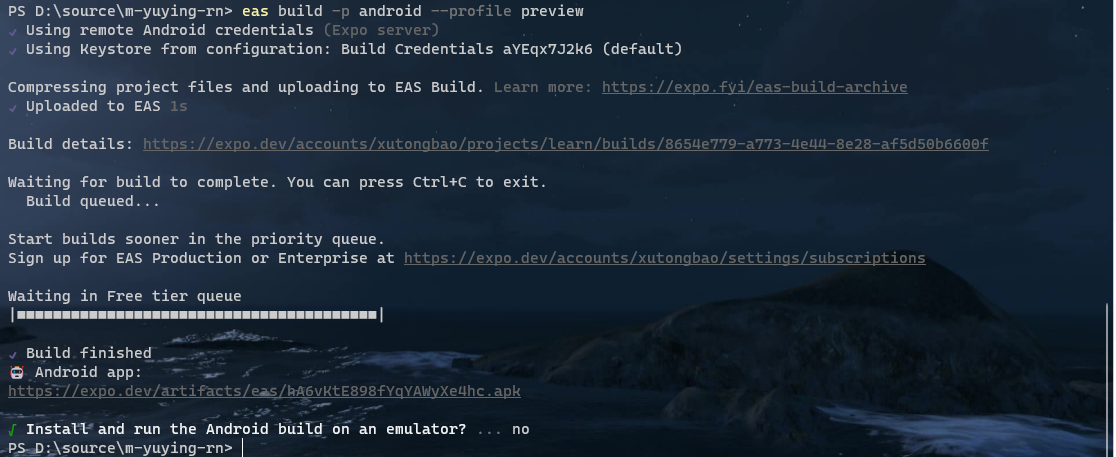
打包:
eas build -p android --profile preview

下载打包好的apk文件,上传的到安卓虚拟机,安装

扫描二维码关注公众号,回复:
15180128 查看本文章


参考链接:
https://stackoverflow.com/questions/53697882/change-expo-generated-application-icon