昨天开始看深入浅出webpack这本书,之前对webpack有过一些了解,但是对webpack搭建脚手架,以及项目架构的关系一直有一个概念性的错误理解。之前也一直疑惑这个点,直到昨晚和大哥聊到这个问题,当时顺便看了下公司项目的脚手架,才分清楚二者之前的关系,现在想明白了,当时的疑惑点在哪,原来以为项目架构就是脚手架,其实不是这么回事,我们把vue-cli脚手架根据相应初始化命令自动生成的项目架构当成脚手架的原因是,初学webpack的时候,知道学会webpack就可以自己搭建脚手架,或是对现有脚手架进行一些丰富或是修改,然后对vue-cli生成的项目架构中的build、config文件夹中的js文件进行修改(丰富自己的项目架构)就以为是对脚手架进行了修改,其实不是一个概念,vue-cli脚手架是使用webpack进行开发的,它将打包配置这些东西暴露了出来,让开发人员自己可以对自己的项目打包编译的内容过程可以自定义(增加npm命令、执行脚本、配置loader、插件等),公司的脚手架这部分内容就写在了脚手架的内部,所以要进行修改相关部分内容的时候,只能去修改公司脚手架的源码。举个例子:如果你想在项目中安装jQuery,你不可能在脚手架中将jQuery提供,只能在项目中安装,采用nmp的方式,在build文件夹中对应的js文件中进行配置,
// 添加代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],
所以我们仅就是在项目中使用webpack的内容对项目进行丰富和修改。

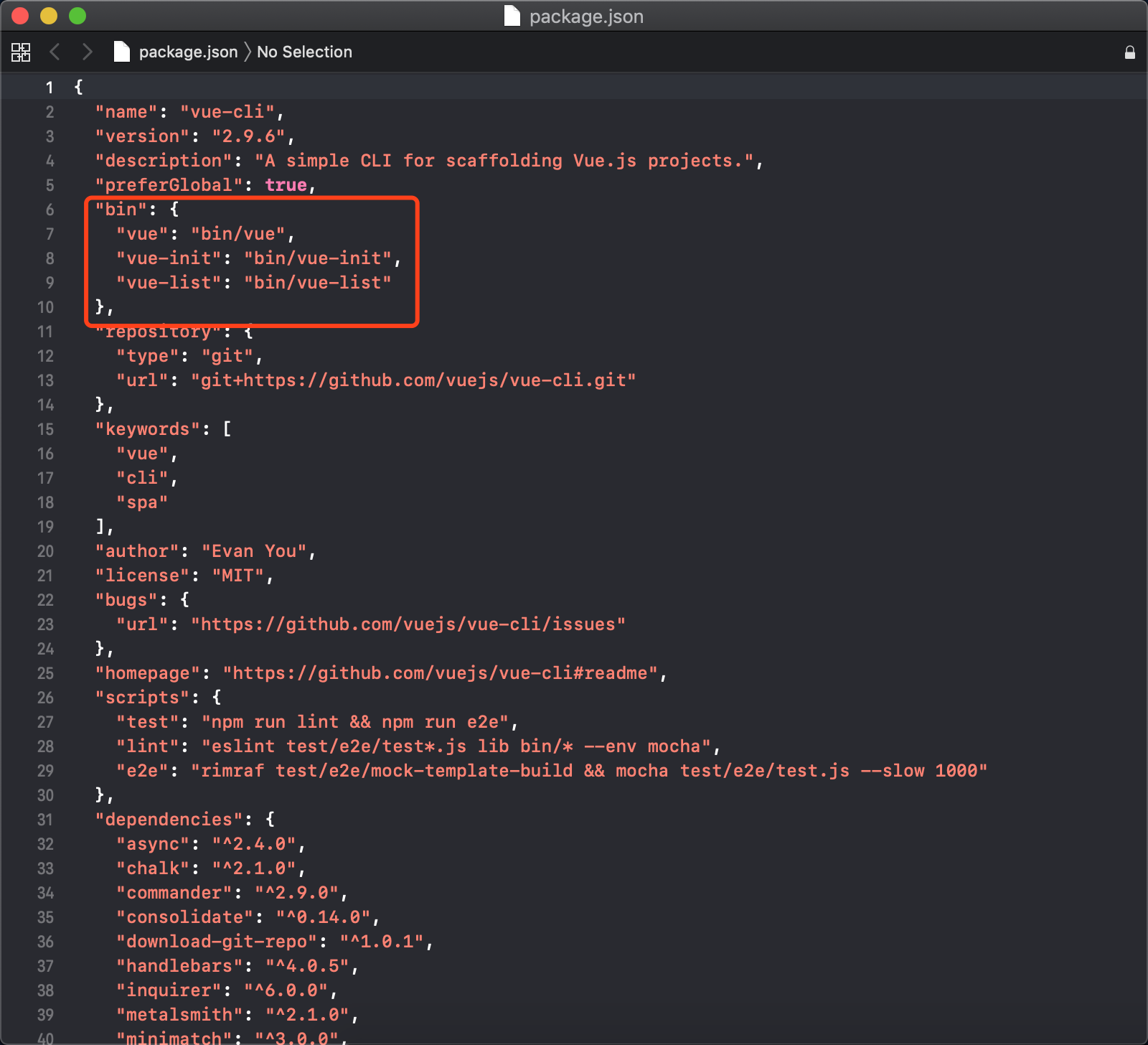
我们初始化以vue-cli脚手架搭建的项目时,执行的是 vue init webpack project_name,会对应执行相应的初始化脚本,然后生成项目结构。
这就是我之前一直对脚手架和项目内容混淆的部分,可能说的不是很清楚。权当记录。