1.今日任务:
①美化主页
②使用判断在前台分角色名称显示不同的功能模块
③带有session传值到主页面显示当前登录的用户名和角色名称
2.核心代码和效果图:
效果图:
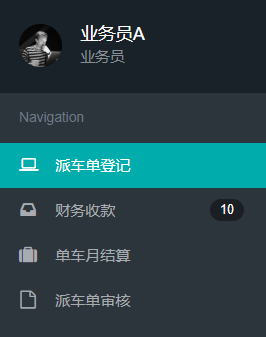
业务员:

管理员:

财务员:

核心代码:
public ActionResult Login(string username,string password) { //写语句判断当前登录用户是否存在 var list = (from l in db.t_user join r in db.t_role on l.r_id equals r.r_id where((l.u_name==username)&&(l.u_pwd==password)) select new { l.u_name, r.r_name }).ToList(); if (list.Count>0) { //将查询到的角色信息存储到list中 //从list中提取到角色名称存在session中,方便在前台判断 Session["rolename"] = list.FirstOrDefault().r_name; //从list中提取到用户名称存在session中,方便在前台显示 Session["username"] = list.FirstOrDefault().u_name; //验证票据 FormsAuthentication.SetAuthCookie(list.FirstOrDefault().u_name, false); //跳转首页 return RedirectToAction("Index","Home"); } return View(); } <ul class="nav">
<li class="nav-header">Navigation</li> @if ((Session["rolename"]).ToString() == "业务员") { <li class="has-sub active"> <a href="" target="iframeID"> <i class="fa fa-laptop"></i><span>派车单登记</span> </a> </li> <li class="has-sub"> <a href="javascript:;"> <span class="badge pull-right">10</span> <i class="fa fa-inbox"></i><span>财务收款</span> </a> @*<ul class="sub-menu"> <li><a href="email_inbox.html">角色管理</a></li> </ul>*@ </li> <li class="has-sub"> <a href="javascript:;"> <i class="fa fa-suitcase"> </i><span>单车月结算</span> </a> @*<ul class="sub-menu"> <li><a href="/professionalTitles/Index" target="iframeID">职称管理</a></li> </ul>*@ </li> <li class="has-sub"> <a href="javascript:;"> <i class="fa fa-file-o"> </i><span>派车单审核</span> </a> </li> } else if ((Session["rolename"]).ToString() == "管理员") { <li class="has-sub"> <a href="javascript:;"> <i class="fa fa-th"> </i><span>客户信息管理 </span> </a> </li> <li class="has-sub"> <a href="javascript:;"> <i class="fa fa-th"> </i><span>车辆信息管理 </span> </a> </li> <li class="has-sub"> <a href="javascript:;"> <i class="fa fa-th"> </i><span>驾驶员信息管理 </span> </a> </li> } else { <li class="has-sub"> <a href="javascript:;"> <i class="fa fa-th"></i>
<span>结算明细 <span class="label label-theme m-l-5">NEW</span></span> </a> </li> <li class="has-sub"> <a href="javascript:;"> <i class="fa fa-th"> </i><span>单车查询 <span class="label label-theme m-l-5">NEW</span></span> </a> </li> } </ul>
3.遇到的问题
① 在搬运前台模板时发生了样式冲突。
② 不知道怎么在前台分角色进行显示。
4.解决的方案
① 优化样式,去除掉不需要的css和js。
② 前台使用razor语法在前台写后台代码用session用户角色名写判断。