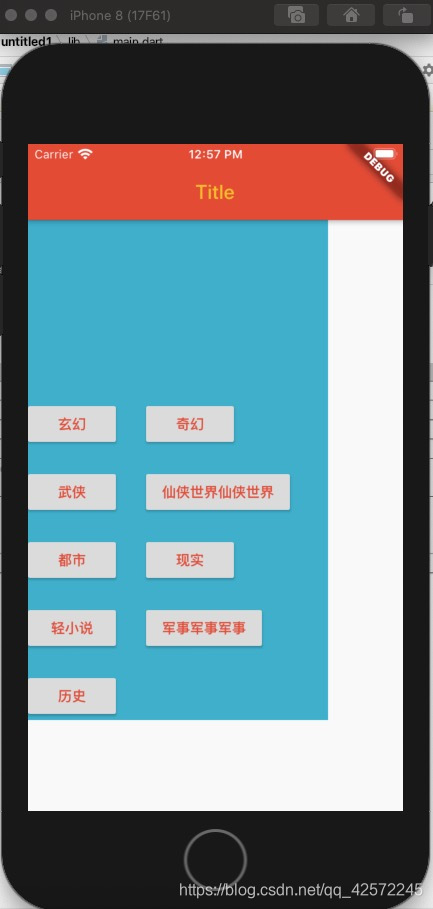
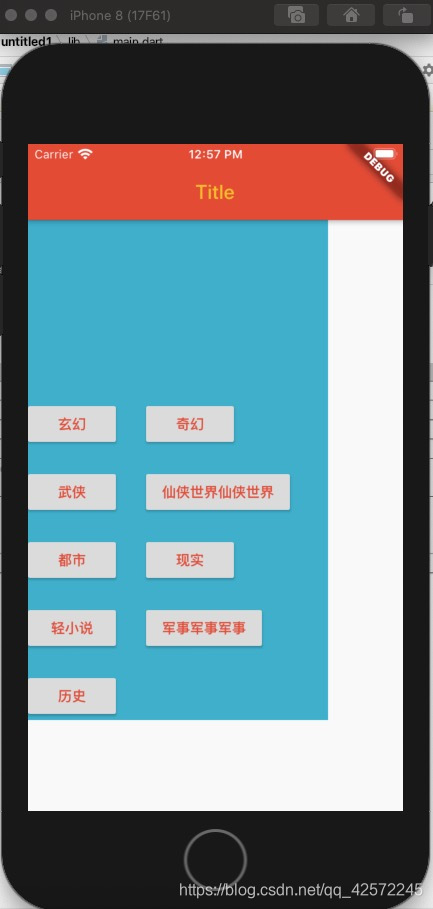
Wrap组件的属性


class HomeContext extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Container(
height: 500,
width: 300,
color: Colors.cyan,
child: Wrap(
spacing: 30,
alignment: WrapAlignment.start,
runSpacing: 20,
runAlignment: WrapAlignment.end,
children: <Widget>[
MyButton('玄幻'),
MyButton('奇幻'),
MyButton('武侠'),
MyButton('仙侠世界仙侠世界'),
MyButton('都市'),
MyButton('现实'),
MyButton('轻小说'),
MyButton('军事军事军事'),
MyButton('历史'),
],
),
);
}
}
class MyButton extends StatelessWidget{
final String text;
const MyButton(this.text,{Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return RaisedButton(
child: Text(text),
textColor: Theme.of(context).accentColor,
onPressed: (){
},
);
}
}