属性
| 属性 | 释义 |
|---|---|
| direction | 主轴的方向默认为水平 |
| alignment | 主轴的对齐方式 |
| spacing | 主轴方向上的间距 |
| textDirection | 文本方向 |
| verticlaDirection | children的摆放方向 |
| runAlignment | 新的行或者新的列 |
| runSpacing | run的间距 |
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
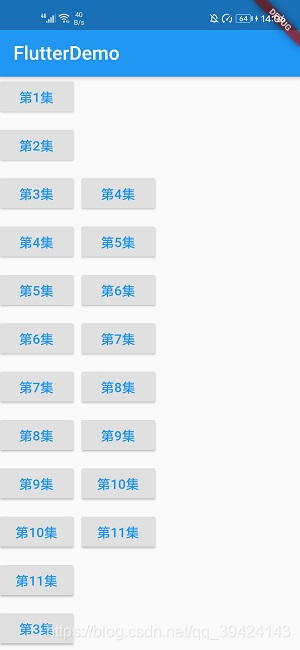
return Wrap(
spacing:10,
runSpacing: 10,
direction: Axis.vertical,
alignment:WrapAlignment.center,
runAlignment: WrapAlignment.spaceEvenly,
children: <Widget>[
MyButton("第1集"),
MyButton("第2集"),
MyButton("第3集"),
MyButton("第4集"),
MyButton("第5集"),
MyButton("第6集"),
MyButton("第7集"),
MyButton("第8集"),
MyButton("第9集"),
MyButton("第10集"),
MyButton("第11集"),
MyButton("第3集"),
MyButton("第4集"),
MyButton("第5集"),
MyButton("第6集"),
MyButton("第7集"),
MyButton("第8集"),
MyButton("第9集"),
MyButton("第10集"),
MyButton("第11集"),
],
);
}
}
class MyButton extends StatelessWidget{
final String text;
const MyButton(this.text);
@override
Widget build(BuildContext context) {
// TODO: implement build
return RaisedButton(
child: Text(this.text),
textColor:Theme.of(context).accentColor,
onPressed: (){
}
);
}
}