Json是Javascript object Notation的缩写
Json是轻量级的文本数据格式
Json具有自我描述性
SON - 转换为 JavaScript 对象
JSON 文本格式在语法上与创建 JavaScript 对象的代码相同。
由于这种相似性,无需解析器,JavaScript 程序能够使用内建的 eval() 函数,用 JSON 数据来生成原生的 JavaScript 对象。
Json文件的后缀名就是.json
/**
* @Lin 2018-5-29
* Json格式
* 1.所以名称(变量名)都要加上""双引号, 值对不需要(只是字符串需要)
* 2.名称和值对(变量值)用':'间隔
* 3.并列的名称值对使用','逗号分割
* 4.多个名称值对使用’{}‘括起来
* 5.数组使用'[]'括起来
*
**/
{
"staff":[
{"name":"洪七公","age":70},
{"name":"郭靖","age":35},
{"name":"黄蓉","age":30}
]
}
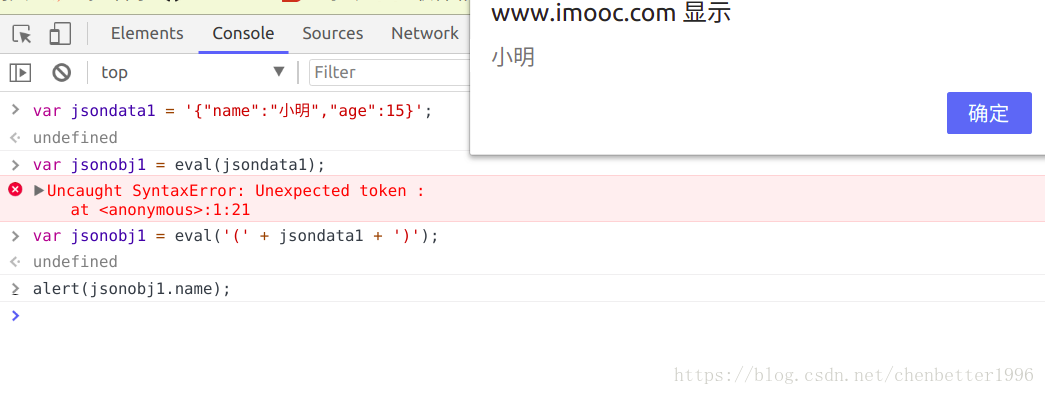
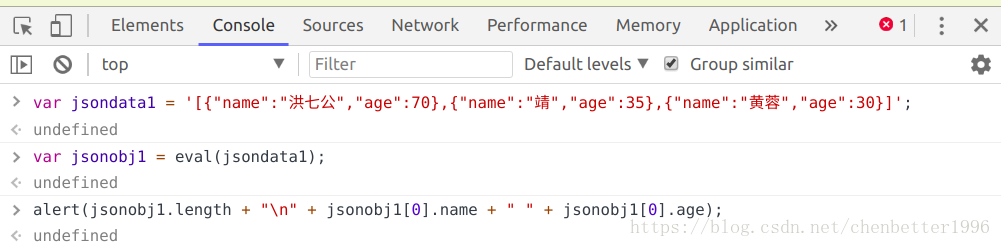
可以直接在JS代码中写json
以下为在浏览器开发者工具下的console里面写
显示undefined是正确输入

也可以使用 var jsonobj1 = JSON.parse(jsondata1); 来转化
json在线解析语法校验脚本网站: jsonlint.co