常见的浏览器内核
- webkit:chrome;opera >14 ;国产浏览器、手机浏览器
- trident:IE IE EDGE是trident+Chrome mini
- gecko:Firefox
- presto:opera <14
控制台常用的工具
- Elements:查看页面的结构
- Console:查看输出结果和报错信息
- Source:查看网页的源码
- Network:查看当前网页的网络请求信息(http报文、加载时间等)
- Application:查看网页的数据和文件资源
常用的控制台输出命令
- console.log:原来是什么结构就输出什么
- console.dir:输出一个对象的详细键值对信息
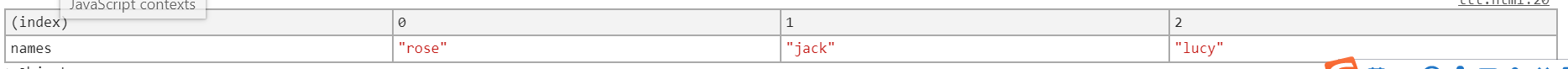
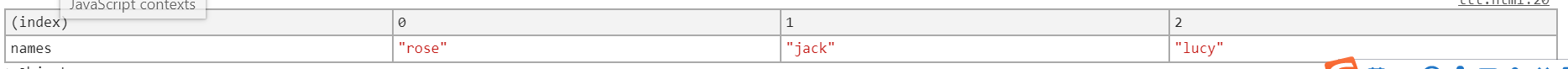
- console.table:将一个多维的数组按照表格的方式在控制台输出
let persons={
name:'rose',
gender:'female'
}
console.log(persons)//{name: "rose", gender: "female"}
console.dir(persons)//Object gender: "female" name: "rose"
let persons={
names:['rose','jack','lucy']
}
console.table(persons)