自带控制台的打开为:在浏览器中,鼠标右键,可以选择查看网页源码和审查元素两种选项,如下图1-1
图1-1
查看源代码是一种比较直接粗暴的方式,前提是你对前端编程比较深刻的了解。同样的,也会让人眼花缭乱,通常在网页前端调试的过程中,不常采用这种方式。我实际的应用场景为模仿比较优秀的网页,或者是分析这个网页的逻辑结构。
比较常用的是审查元素,可以在打开的面板中做如下的操作:查看网页中的错误信息,实时调控网页CSS的样式(样式微调等),分析web流传输的请求协议等
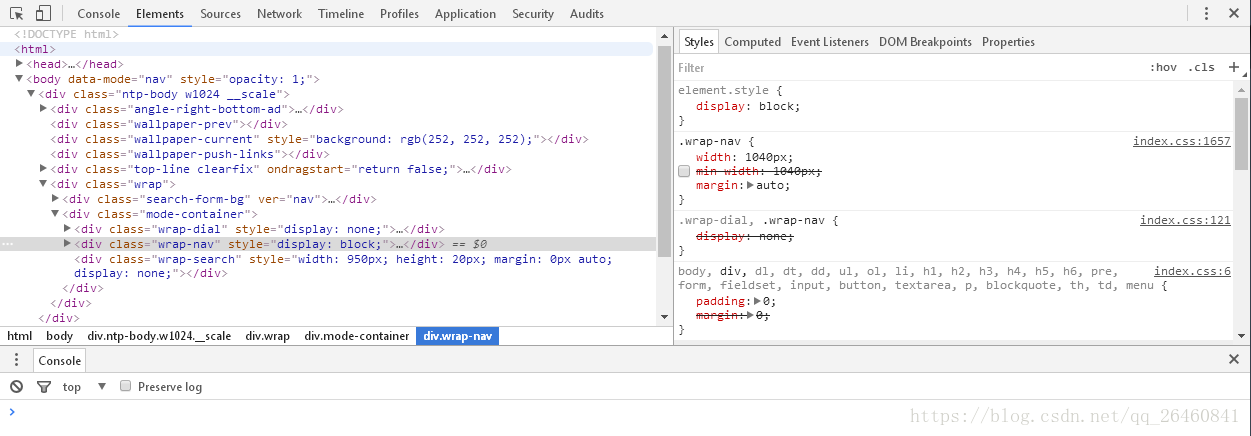
在Elements选项卡中,选中要浏览样式的某行,在右边可以看见所应用的样式,有些是直接的class类来源,有些是从父元素类中继承来的一些样式,需要微调或者分析别人的网页时,可以很好的利用这个功能。
在Console中,通常是网页在处理或者加载JavaScript文件时,发生语法错误时报错的地方,在自己编程的实际中,可以打开Console选项卡,看看网页中嵌入的JavaScript有没有语法错误。
如上图的NetWork选项卡中,我们可以在点击该选项卡后,刷新所在页面,可以分析web流的数据格式和浏览器一共发送了几次请求。如下图:
点击Name下面的每一次的请求,在右边就可以看见发送的web协议的数据格式,如Accept-Ranges:bytes,Age:1535503……
如请求头:
Accept:image/webp,image/*,*/*;q=0.8 Accept-Encoding:gzip, deflate, sdch, br Accept-Language:zh-CN,zh;q=0.8 Connection:keep-alive Cookie:BIDUPSID=F624301DEA962F81421188E18E1BA43A; PSTM=1527910696; BD_CK_SAM=1; PSINO=2; BDORZ=B490B5EBF6F3CD402E515D22BCDA1598; BAIDUID=CA5003BB2AFC7212A7360AFC7C5108A2:FG=1; BD_HOME=0; H_PS_PSSID=1453_25810_21104_20928; BD_UPN=12314353 Host:www.baidu.com Referer:https://www.baidu.com/