
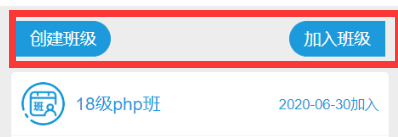
页面:
<view class="page_hd">
<navigator class="create" url="/pages/teacher/banji/add">创建班级</navigator>
<navigator class="join" url="/pages/teacher/banji/join">加入班级</navigator>
</view>
页面样式:
.page_hd {
padding-top: 12px;
height: 40px;
display: flex;
justify-content: space-between;
}
.create, .join {
width: 75px;
height: 28px;
line-height: 28px;
text-align: center;
color: #fff;
background-color: #1c9adc;
font-size: 13px;
}
.create {
margin-left: 15px;
border-radius: 0 30px 30px 0;
}
.join {
margin-right: 15px;
border-radius: 30px 0 0 30px;
}