Bootstrap的解释
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap是基于HTML,CSS,JavaScript的前端框架,它简洁灵活,使得Web开发更加快捷。它由Twitter的设计师Mark Otto 和 Jacob Thornton 合作开发,是一个CSS / HTML 框架。Bootstrap提供了优雅的 HTML 和CSS规范,它是由动态的CSS语言Less写成的。
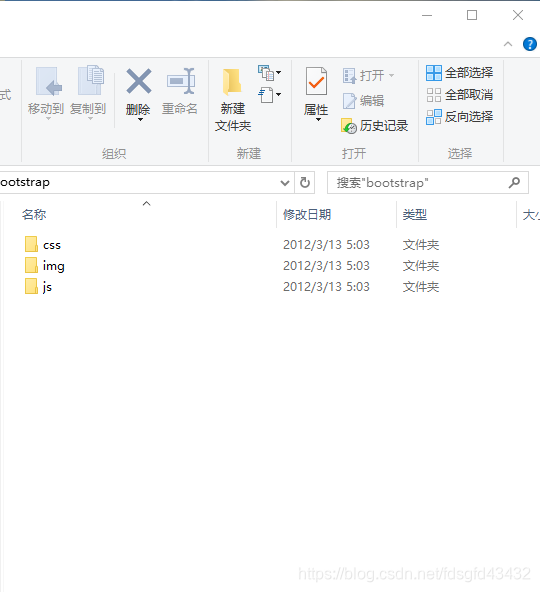
一、bootstrap的目录结构:

二、引用文件:
1.初始化移动浏览显示(宽度等于设备的宽度):
<meta name="viewport" content="width=device_width,initial_scale=1.0">
2.支持IE,在IE上运行最新的渲染模式;
<meta http-equiv="X-UA-compatible"content=“IE=edge”
3.<link rell="stylesheet" herf="./css/bootstrap.min.css"
4.<script src="./js/jquery-1.11.2-min.js"></script>
5.<script src="./js/bootstrap.min.js></script>
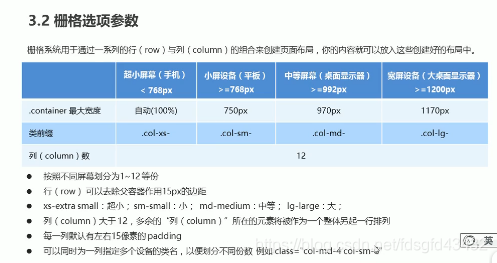
三、栅格式布局法: