前言:
小程序开发一般分为两种,原生小程序开发,只用小程序的api中提供的一些组件,还有一种是使用框架,我这里分析下使用vant框架的教程
步骤:
1.初始化安装node需要的包,依次执行下面三个命令
npm init 初始化
npm install --production
npm i vant-weapp -S --production
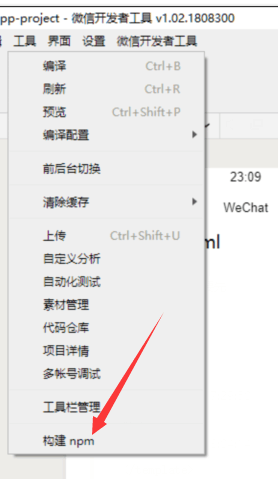
2.点击工具-构建npm


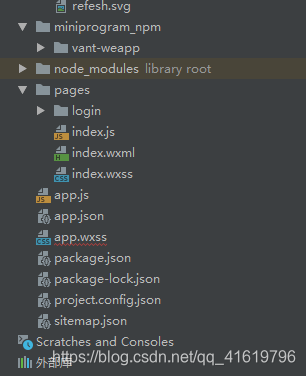
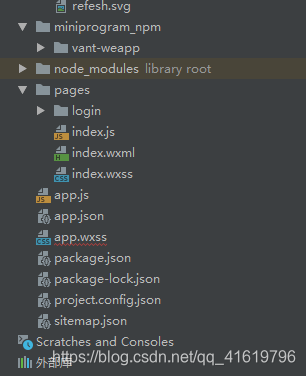
生成结果:多了miniprogram_npm

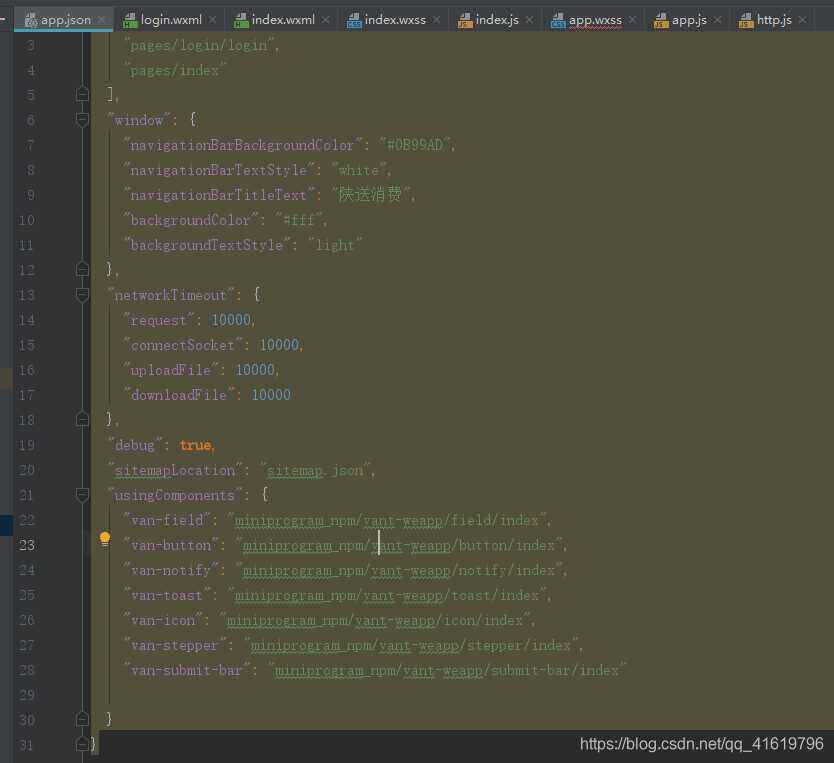
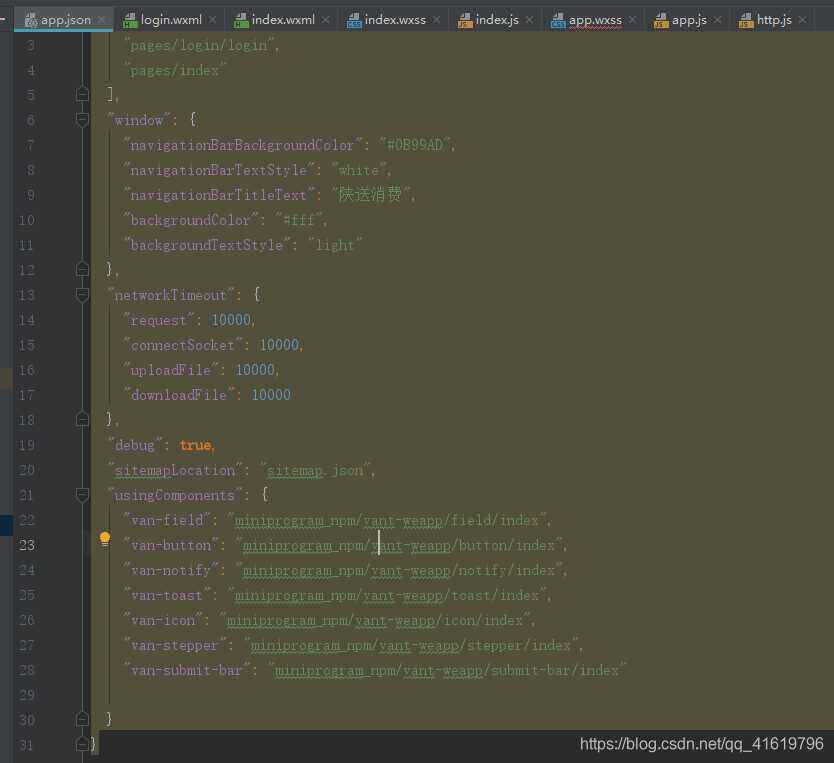
3.配置框架要使用的部分,这里是按需引入,我这里放app.json
"usingComponents": {
"van-field": "miniprogram_npm/vant-weapp/field/index",
"van-button": "miniprogram_npm/vant-weapp/button/index",
"van-notify": "miniprogram_npm/vant-weapp/notify/index",
"van-toast": "miniprogram_npm/vant-weapp/toast/index",
"van-icon": "miniprogram_npm/vant-weapp/icon/index",
"van-stepper": "miniprogram_npm/vant-weapp/stepper/index",
"van-submit-bar": "miniprogram_npm/vant-weapp/submit-bar/index"
}

4.在页面使用我们按需引入的组件
<van-button type="default">默认按钮</van-button>
5.注意有特殊的跟弹框一样的存在是需要在js中再次引入的
import Notify from '../../miniprogram_npm/vant-weapp/notify/notify';
import Toast from '../../miniprogram_npm/vant-weapp/toast/toast'; //引入toast