vue环境搭建和知识点总结
- 安装node.js以及配置 node安装与配置点击
- 安装cnpm,是npm的一个淘宝镜像,下载了这个之后,安装以后的东西,会提高速度,因为npm是外国网站,我们访问会非常慢cnpm安装检验是否安装成功的办法是,在cmd中输入cnpm -v 会出现cnpm的版本的时候,就说明安装成功啦
- 安装vue-cil脚手架架构工具-vue-cli 提供一个官方命令行工具,可用于快速搭建大型单页应用。
1.先确认是否安装过vue-cil,如果提前安装过vue,则输入 vue uninstall vue-cil -g进行卸载。

2.进行安装:
输入cnpm install -g @vue/cil

3.检验是否安装成功:
输入vue -v

4.然后创建项目
1.在你要创建的文件目录下,打开cmd

2.在上方输入框输入cmd,打开如下的窗口
.
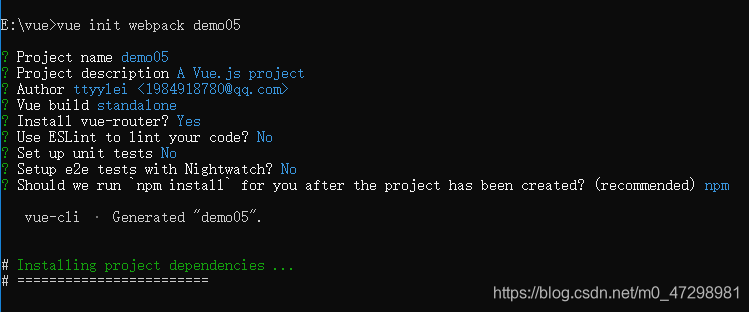
3.然后输入:
vue init webpack 你的项目名

4.运行测试,打开本地服务
npm run dev
安装其他插件
element-ui 在你的项目文件所在的目录下,打开cmd窗口,
输入:cnpm i element-ui -S
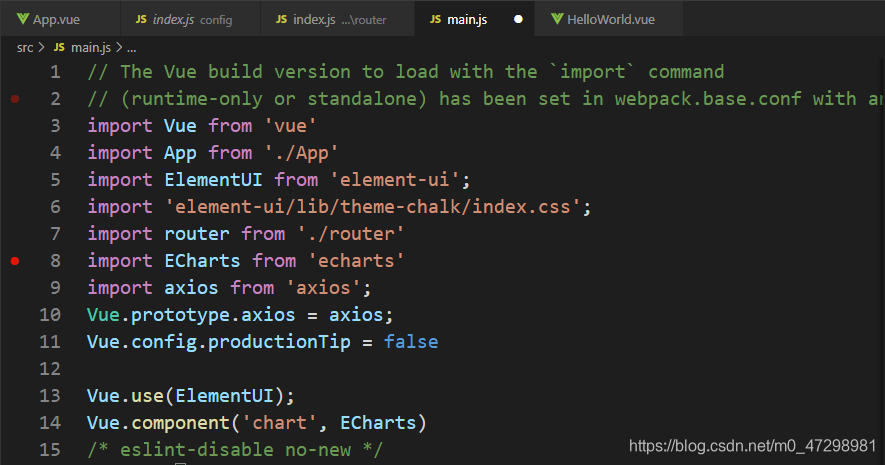
在项目中应用elements-UI
axios安装,axios用来访问后台数据
cnpm i axios -S
安装的插件在项目中应用:

注意事项:
在cmd中输入指令的时候帮错的时候,就输入 npm install,之后再输入命令会好很多
项目中使用axios访问后台接口的模板
methods: {
async getData(station) {
const res = await this.axios.get(
"http://192.168.1.14:8075/alarm/count/query",
{
// 还可以直接把参数拼接在url后边
params: {
stationid: station,
startdate: this.timeValue[0],
enddate: this.timeValue[1]
}
}
);
注意:
一定要写在方法模块里面。