1.node.js安装:在node.js的官网上下载node的安装包https://nodejs.org/en/download/
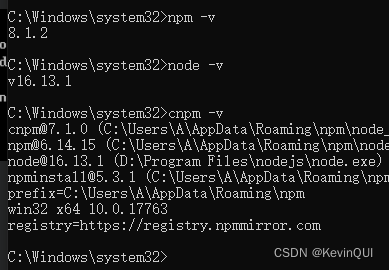
2.输入npm检测

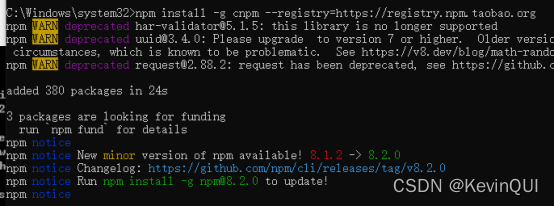
3.Cnpm安装 淘宝镜像方式
npm install -g cnpm --registry=https://registry.npm.taobao.org

4.Vue-cli安装
Cnpm install -g vue-cli

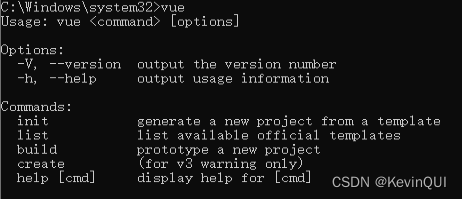
5.安装后输入vue测试一下

6.测试安装效果

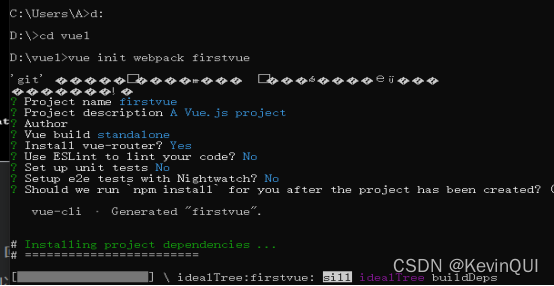
7、搭建vue项目环境
npm install --global vue-cli(安装一次即可)


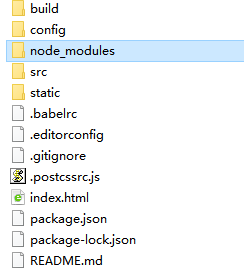
8、安装依赖指令
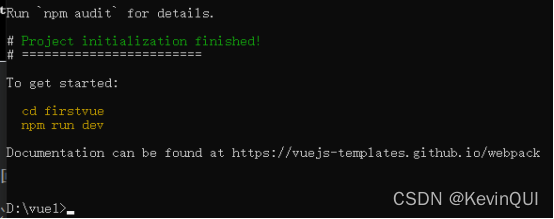
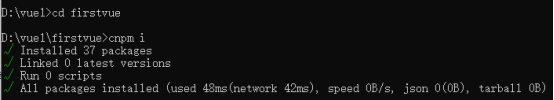
cd firstvue
cnpm i


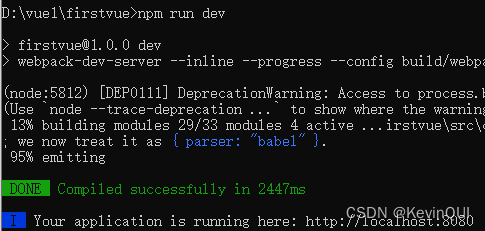
9、npm run dev

10、其他
在服务器上跑
npm run build
Npm install echarts --save 可以按照图表库