通过useExtendedLib扩展库的方式 引入并使用WeUI
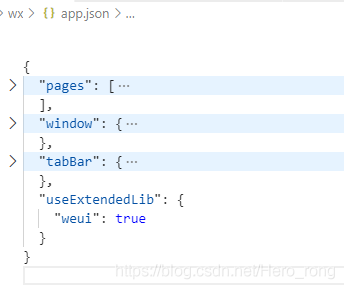
第一步,在app.ison 中加入 useExtendedLib 字段
"useExtendedLib": {
"weui": true
}
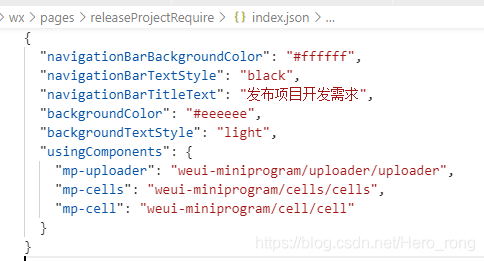
第二步,在所需要的页面的 json 文件中 加入 usingComponents 字段
"usingComponents": {
"mp-uploader": "weui-miniprogram/uploader/uploader",
"mp-cells": "weui-miniprogram/cells/cells",
"mp-cell": "weui-miniprogram/cell/cell"
}
第三步,在所需要的页面中调用该组件
<mp-cells>
<mp-cell>
<mp-uploader bindfail="uploadError" bindsuccess="uploadSuccess" select="{{selectFile}}" upload="{{uplaodFile}}" files="{{files}}" max-count="6" title="资料上传" tips="已加密请放心上传"></mp-uploader>
</mp-cell>
</mp-cells>最后,看一下效果图,具体的属性可以看一下 官方的文档 ( 点这里呦 ),才疏学浅,如有不足,欢迎补充 ヘ( ̄ω ̄ヘ)
