微信小程序引入WeUI组件库(详细成功案例,带图)

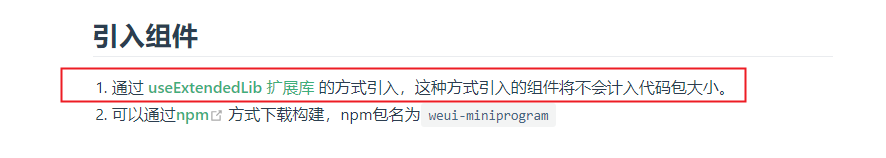
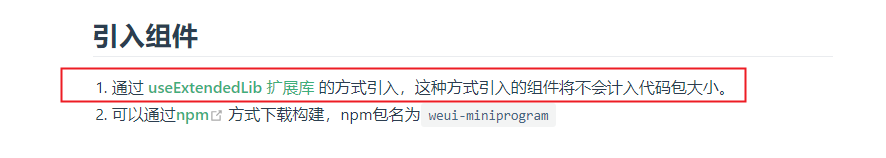
本章选择官方引入组件库的方式为第一种
通过npm方式(第二种)引入WeUI通道
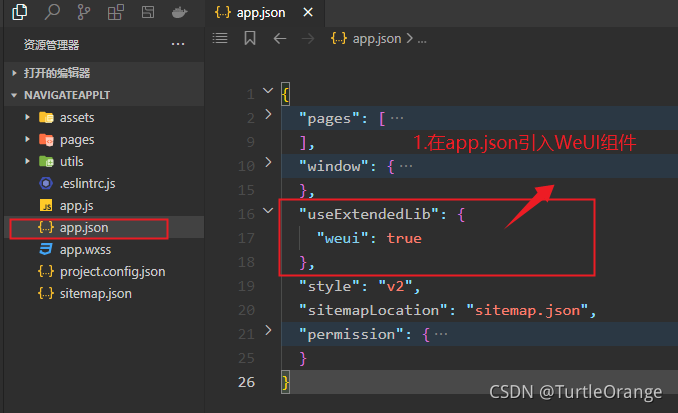
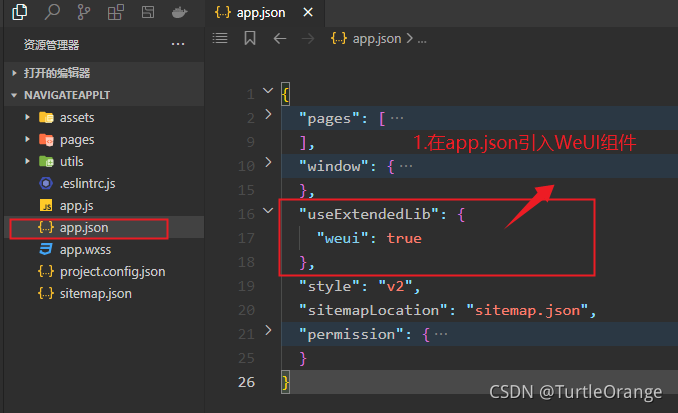
第一步(引入WeUI库)
备注:
1.通过该方式引入,可省略import样式库
2.第一步为最重要的一步,官方文档看不到的一步【快速上手】

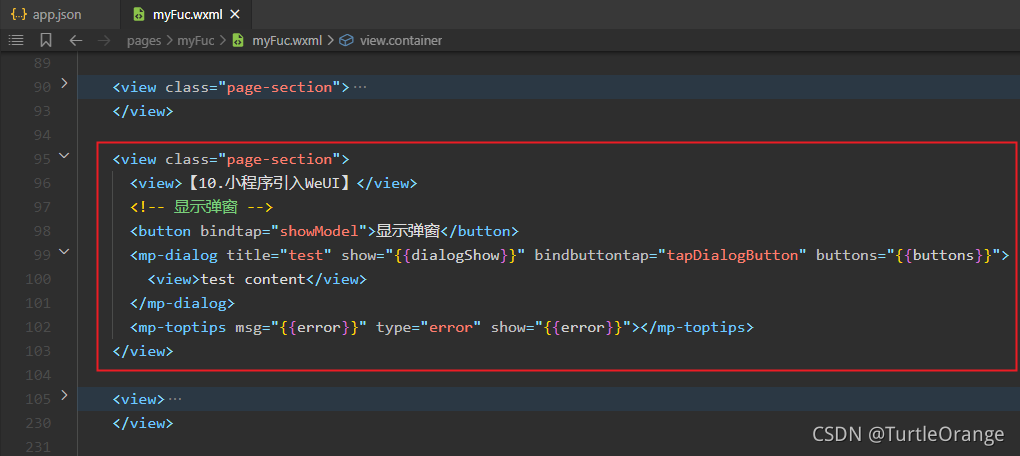
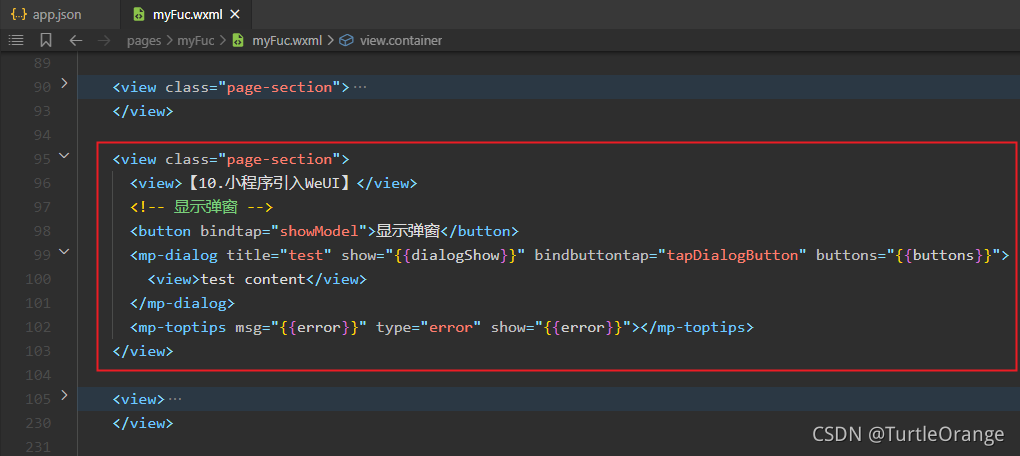
第二步(页面wxml文件,写组件代码)

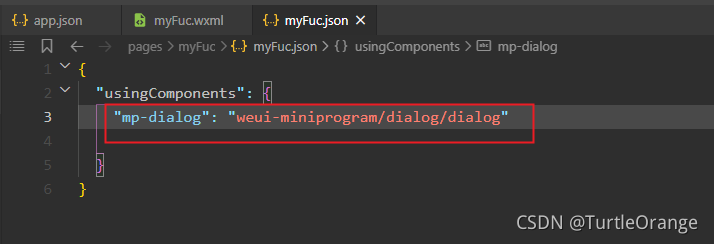
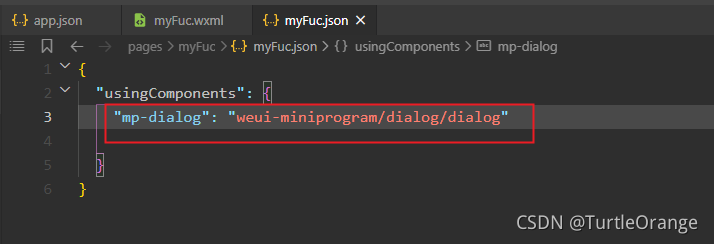
第三步(页面json文件,注册组件)

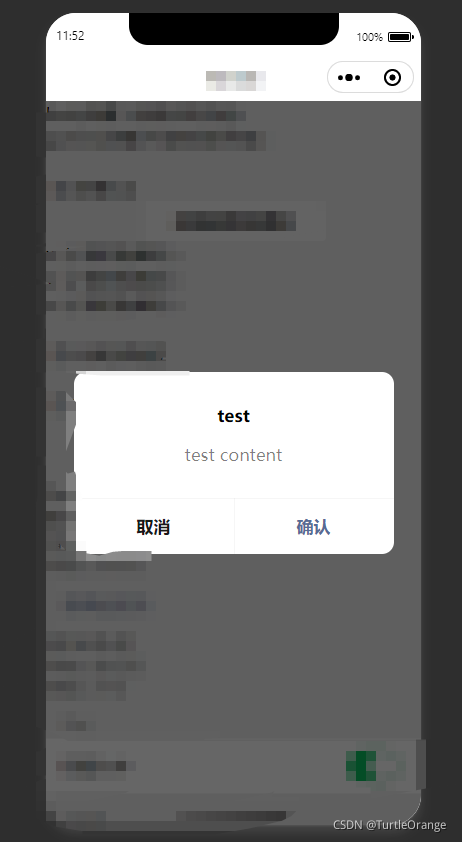
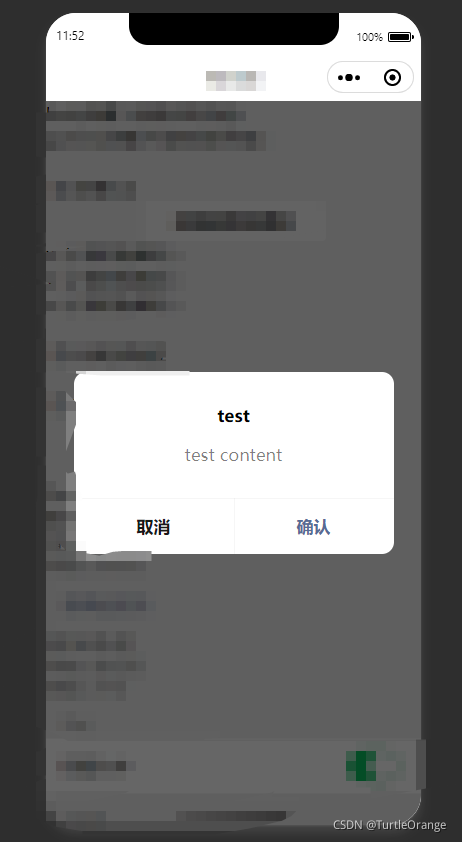
第四步(看效果)

总结:极力推荐本章方法,方便快捷简单易上手,喜欢的请点赞!!!

本章选择官方引入组件库的方式为第一种
通过npm方式(第二种)引入WeUI通道
第一步(引入WeUI库)
备注:
1.通过该方式引入,可省略import样式库
2.第一步为最重要的一步,官方文档看不到的一步【快速上手】

第二步(页面wxml文件,写组件代码)

第三步(页面json文件,注册组件)

第四步(看效果)

总结:极力推荐本章方法,方便快捷简单易上手,喜欢的请点赞!!!