android中的v4包下面给我们提供了一个可以实现抽屉效果的控件DrawerLayout。让我们一起去了解一下这个DrawerLayout。废话不多说了,直接贴代码.。
代码如下:
package com.example.drawerlayout;
import java.util.ArrayList;
import android.os.Bundle;
import android.app.ActionBar;
import android.app.Activity;
import android.content.Context;
import android.content.res.Configuration;
import android.support.v4.app.ActionBarDrawerToggle;
import android.support.v4.widget.DrawerLayout;
import android.support.v4.widget.DrawerLayout.DrawerListener;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.SlidingDrawer.OnDrawerOpenListener;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
private String string[] = new String[12];
private ArrayList<String> list = new ArrayList<String>();
private ActionBarDrawerToggle toggle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DrawerLayout layout = (DrawerLayout) findViewById(R.id.drawer);
ImageView imageView = (ImageView) findViewById(R.id.img);
final ListView listView = (ListView) findViewById(R.id.list);
//获取手机的菜单栏
final ActionBar actionBar = getActionBar();
actionBar.setTitle("主界面");
//标题栏的home可以点击
actionBar.setIcon(android.R.drawable.btn_radio);
actionBar.setDisplayHomeAsUpEnabled(true);
actionBar.setHomeButtonEnabled(true);
toggle = new ActionBarDrawerToggle(MainActivity.this,
layout, android.R.drawable.btn_star,
android.R.drawable.btn_star_big_on,
android.R.drawable.btn_star_big_off){
@Override
public void onDrawerClosed(View drawerView) {
super.onDrawerClosed(drawerView);
actionBar.setTitle("主界面");
}
@Override
public void onDrawerOpened(View drawerView) {
super.onDrawerOpened(drawerView);
actionBar.setTitle("菜单界面");
}
};
//打开或者关闭时的状态
toggle.syncState();
layout.setDrawerListener(toggle);
for (int i = 0; i < string.length; i++) {
list.add("想发火" + i);
}
if (list != null && list.size() > 0) {
MyAdapter adapter = new MyAdapter(MainActivity.this, list);
listView.setAdapter(adapter);
}
listView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
Toast.makeText(MainActivity.this, "我想打死你,***",
Toast.LENGTH_SHORT).show();
}
});
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
return toggle.onOptionsItemSelected(item)||super.onOptionsItemSelected(item);
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
toggle.onConfigurationChanged(newConfig);
}
}
class MyAdapter extends BaseAdapter {
private Context context;
private ArrayList<String> list;
public MyAdapter(Context context, ArrayList<String> list) {
this.context = context;
this.list = list;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int arg0) {
return null;
}
@Override
public long getItemId(int arg0) {
return arg0;
}
@Override
public View getView(int arg0, View arg1, ViewGroup arg2) {
ViewHolder vHolder;
if (arg1 == null) {
arg1 = LayoutInflater.from(context).inflate(R.layout.listview_item,
null);
vHolder = new ViewHolder();
vHolder.textView = (TextView) arg1.findViewById(R.id.list_text);
arg1.setTag(vHolder);
} else {
vHolder = (ViewHolder) arg1.getTag();
}
String string = list.get(arg0);
vHolder.textView.setText(string);
return arg1;
}
class ViewHolder {
TextView textView;
}
}
下面给出相关的布局文件:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher" />
</LinearLayout>
<LinearLayout
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#ff0" >
<ListView
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:background="#ddf">
<include layout="@layout/drawer_item" />
</RelativeLayout><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/list_text"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>从上面的布局代码可以看出,采用了布局优化之include的写法。(还有一种常用的布局优化方式是样式抽取)。
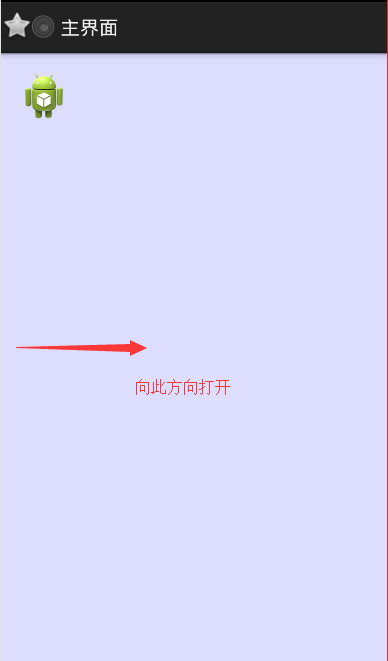
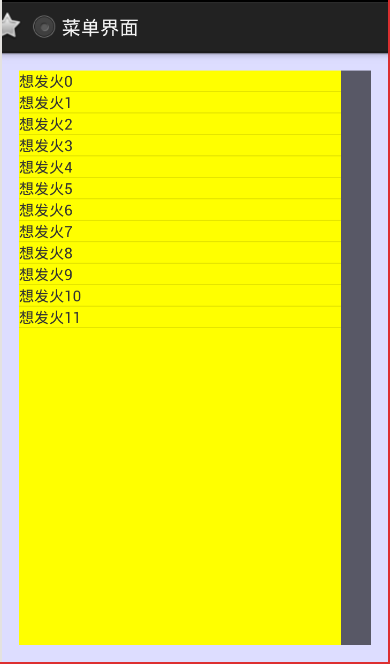
效果如下:
这个就是使用DrawerLayout实现抽屉效果的代码,比较重要的地方给出了注释,如有不理解的地方,欢迎提出问题,博主会在第一时间给您解答。
不足之处还望多多指教!