以前没有做过前端开发,试着用了HBuilder、Sublime Text2、Visual Studio Code、WebStorm,其中HBuilder界面不好看,Sublime Text2不给typescript提示,WebStorm需要破解,所以用Visual Studio Code最好了,界面好看,上档次。
听说Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux,运行流畅,可谓是微软的良心之作……
听说经实际体验测试,VS Code 的启动速度以及打开大型文件的速度都非常迅速流畅,完全不卡,加载大文件几乎秒开,相比 Atom、Sublime Text 等感觉都要优秀!
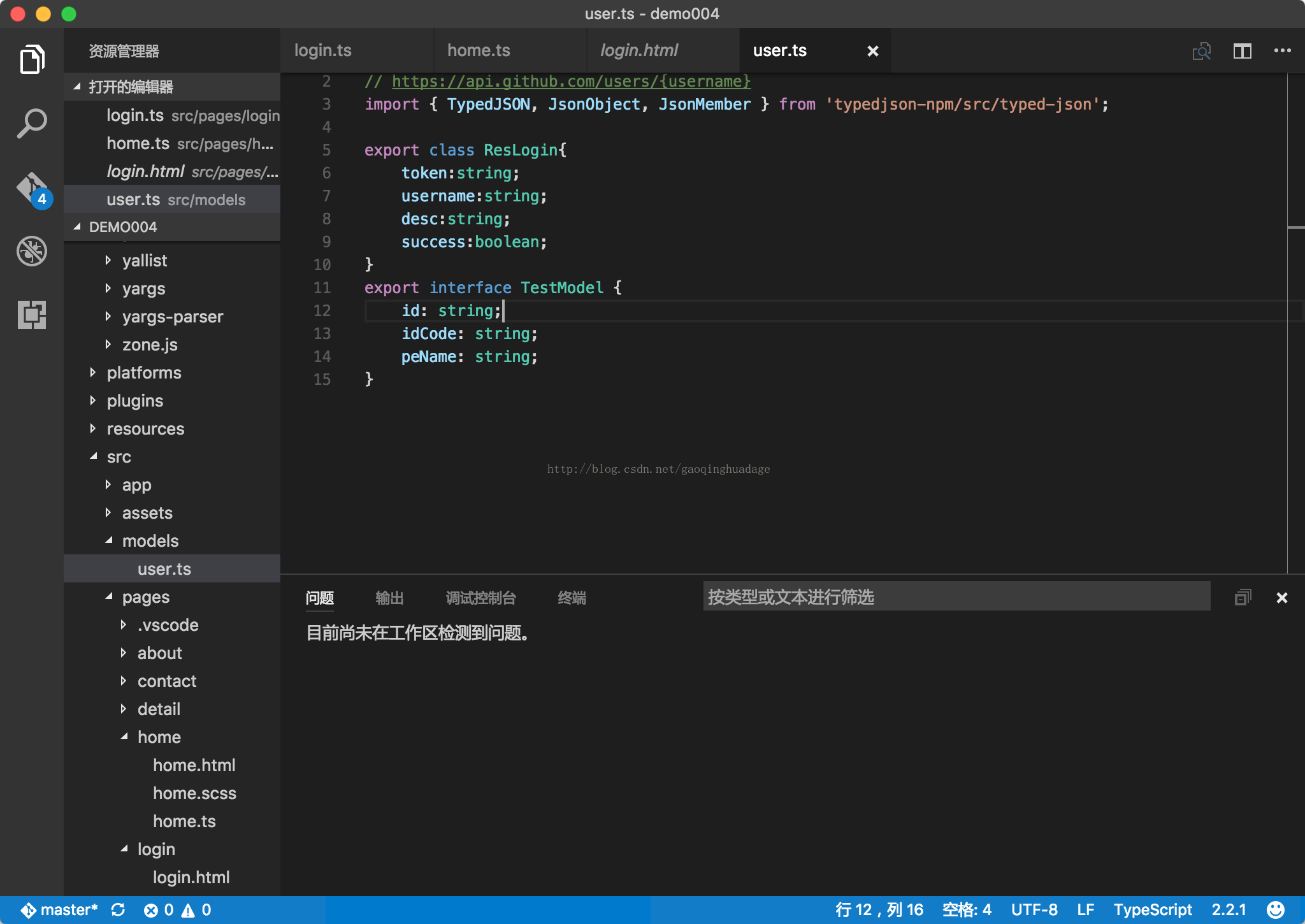
拖一个项目进来:
左边是资源管理器,树状显示项目目录,还有正在编辑的文件,右边花花绿绿的看起来很舒服,右下角的状态栏有自动检测语言,也可以自选语言。
代码补全和编译错误检查都有。
但是在开发ionic2的时候发现一个问题:
在IDE中并不会打印
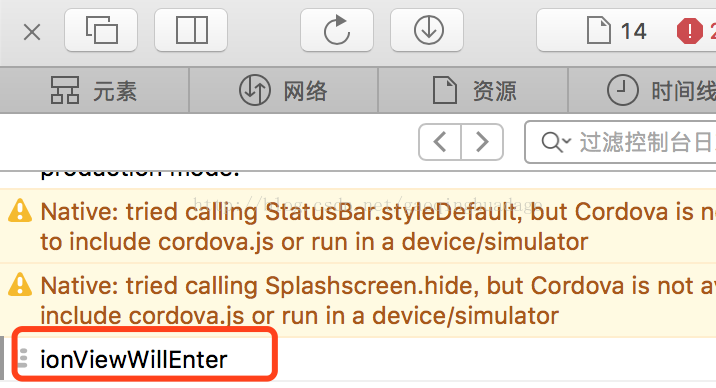
这样简直没法玩了。所有的print NSLog console.log都没用了,还好我比较机智;在运行ionic serve后,项目成功的跑在浏览器,点击检查元素,发现果然给我打印在浏览器的控制台了。
但是问题来了,用到ionic-native库的功能,是不能用浏览器调试的,那么往哪打印,后来在做网络请求功能时,发现所有在VSCode里打印的东西其实会显示在Xcode控制台。
简直太方便了,可以为所欲为了。
推荐资料:
VS Code使用小技巧https://zhuanlan.zhihu.com/p/22880087
Swift好用的日志框架XCGLogger:https://github.com/DaveWoodCom/XCGLogger