版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/xiaozhi_2016/article/details/64919197
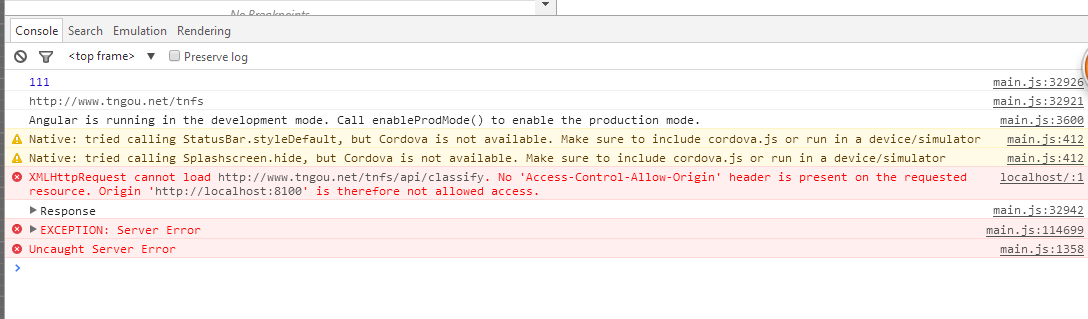
ionic2项目从Localhost向远程服务器提交请求,在真机中可以返回正确的数据,但是在Chrome中遇到了跨域的问题。
简单来说,因为真机里网页的访问走的是file://协议,而非http://或https://,因此不会出现跨域问题,但是浏览器里开发调
试的时候,由于实际上是ionic的CLI在本地跑了一个小服务器,网页等资源都是通过http加载的,就会出现跨域问题。
解决这个其实很简单,后端服务器不需要做任何处理,只需要在ionic的配置文件(ionic.config.json)里加上proxy这个字段,
设置ionic代理,如下所示:
{
"name": "Ionic2SexyGallery",
"app_id": "",
"v2": true,
"typescript": true,
"proxies": [{
"path": "/api",
"proxyUrl": "http://www.tngou.net/tnfs/api"
}]
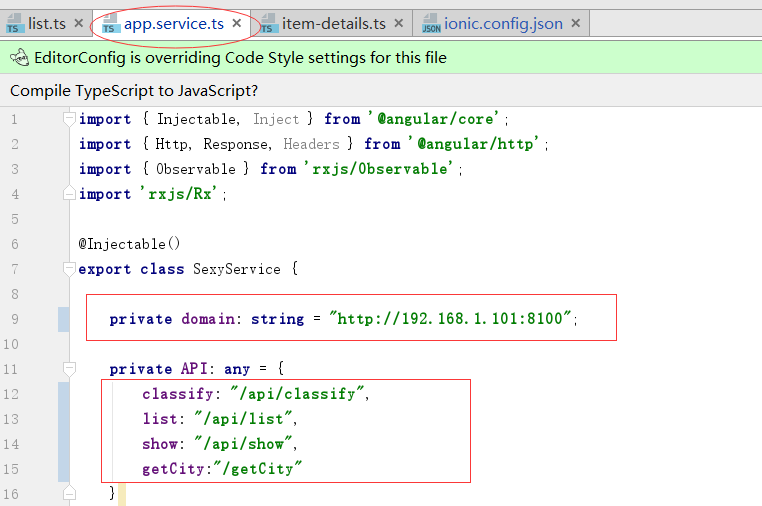
}找到项目src/app/app.service.ts文件
如果在本地调试,将domain设置为本机ip,为每个模块设置相应的路径。

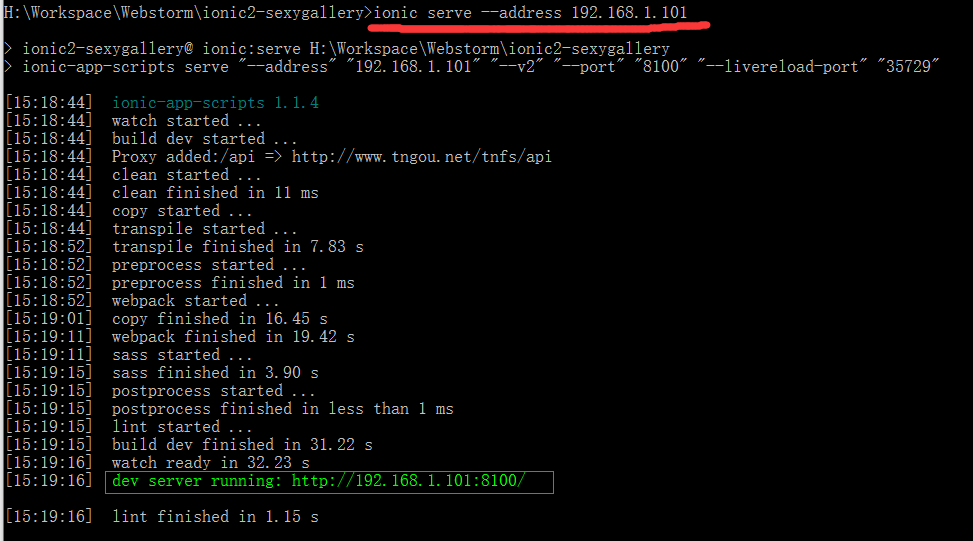
运行项目(指定ip地址要与app.service.ts中设置的ip相同):