分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
<span style="font-size:18px;"><ion-header> <ion-navbar> <ion-title>Home</ion-title> </ion-navbar></ion-header><ion-content padding> <h2>Welcome to Ionic!</h2> <ion-list> <ion-item> <ion-label fixed>网址</ion-label> <ion-input type="text" [(ngModel)]="url"></ion-input> </ion-item> </ion-list> <button ion-button (click)="launchFromThemeableBrowser()">Open From ThemeableBrowser</button></ion-content></span>home.ts
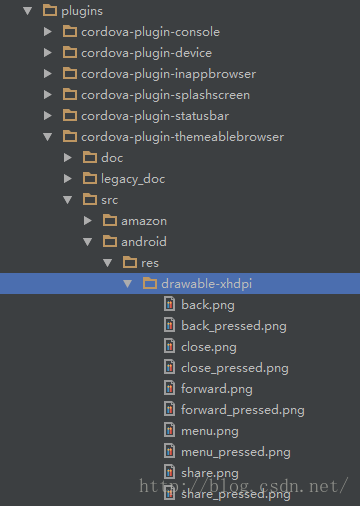
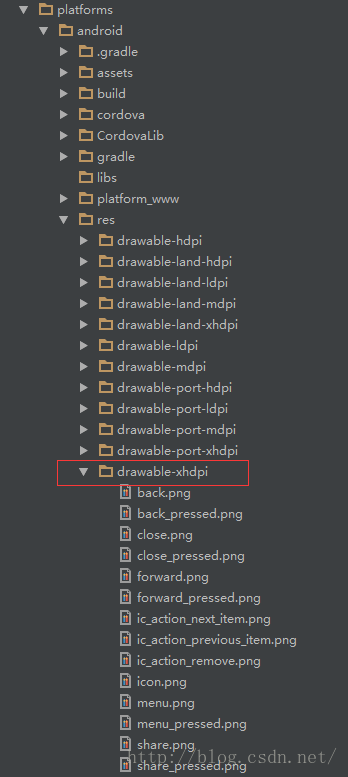
<span style="font-size:18px;">import { Component } from '@angular/core';import { NavController, Platform } from 'ionic-angular';import {ThemeableBrowser} from "ionic-native";@Component({ selector: 'page-home', templateUrl: 'home.html'})export class HomePage { url: string = 'http://www.baidu.com'; constructor(private navCtrl: NavController, private platform: Platform) { } // can add options from the original InAppBrowser in a JavaScript object form (not string) // This options object also takes additional parameters introduced by the ThemeableBrowser plugin // This example only shows the additional parameters for ThemeableBrowser // Note that that `image` and `imagePressed` values refer to resources that are stored in your app /*private options = { statusbar: { color: '#2eb3fe' }, toolbar: { height: 44, color: '#2eb3fe' }, title: { color: '#ffffffff', showPageTitle: true }, backButton: { image: 'back', imagePressed: 'back_pressed', align: 'left', event: 'backPressed' }, forwardButton: { image: 'forward', imagePressed: 'forward_pressed', align: 'left', event: 'forwardPressed' }, closeButton: { image: 'close', imagePressed: 'close_pressed', align: 'left', event: 'closePressed' }, customButtons: [ { image: 'share', imagePressed: 'share_pressed', align: 'right', event: 'sharePressed' } ], menu: { image: 'menu', imagePressed: 'menu_pressed', title: 'Test', cancel: 'Cancel', align: 'right', items: [ { event: 'helloPressed', label: 'Hello World!' }, { event: 'testPressed', label: 'Test!' } ] }, backButtonCanClose: true };*/ private options = { statusbar: { color: '#ffffffff' }, toolbar: { height: 44, color: '#f0f0f0ff' }, title: { color: '#003264ff', showPageTitle: true }, backButton: { image: 'back', imagePressed: 'back_pressed', align: 'left', event: 'backPressed' }, forwardButton: { image: 'forward', imagePressed: 'forward_pressed', align: 'left', event: 'forwardPressed' }, closeButton: { image: 'close', imagePressed: 'close_pressed', align: 'left', event: 'closePressed' }, customButtons: [ { image: 'share', imagePressed: 'share_pressed', align: 'right', event: 'sharePressed' } ], menu: { image: 'menu', imagePressed: 'menu_pressed', title: 'Test', cancel: 'Cancel', align: 'right', items: [ { event: 'helloPressed', label: 'Hello World!' }, { event: 'testPressed', label: 'Test!' } ] }, backButtonCanClose: true }; launchFromThemeableBrowser() { let browser = new ThemeableBrowser(this.url, '_self', this.options); //browser.show(); //console.log(browser.show()); /*this.platform.ready().then(() => { });*/ }}</span>

将ThemeableBrowser封装到服务中:
/** * Created by admin on 2016/11/8. */import { Injectable } from "@angular/core";import { ThemeableBrowser } from "ionic-native";@Injectable()export class BrowserService { // can add options from the original InAppBrowser in a JavaScript object form (not string) // This options object also takes additional parameters introduced by the ThemeableBrowser plugin // This example only shows the additional parameters for ThemeableBrowser // Note that that `image` and `imagePressed` values refer to resources that are stored in your app // 打开浏览器的配置 private options: any = { statusbar: { color: '#2eb3feff' }, toolbar: { height: 44, color: '#2eb3feff' }, title: { color: '#ffffffff', showPageTitle: true }, backButton: { image: 'back', imagePressed: 'back_pressed', align: 'left', event: 'backPressed' }, forwardButton: { image: 'forward', imagePressed: 'forward_pressed', align: 'left', event: 'forwardPressed' }, closeButton: { image: 'close', imagePressed: 'close_pressed', align: 'left', event: 'closePressed' }, /*customButtons: [ { image: 'share', imagePressed: 'share_pressed', align: 'right', event: 'sharePressed' } ], menu: { image: 'menu', imagePressed: 'menu_pressed', title: 'Test', cancel: 'Cancel', align: 'right', items: [ { event: 'helloPressed', label: 'Hello World!' }, { event: 'testPressed', label: 'Test!' } ] },*/ backButtonCanClose: true }; constructor(private url: string, customButtons: any, menu: any) { this.options.customButtons = customButtons; this.options.menu = menu; } launch() { let browser = new ThemeableBrowser(this.url, '_self', this.options); return browser; }}let browser: ThemeableBrowser = new BrowserService('这里放链接,如http://www.baidu.com', [], {}).launch();let browser: ThemeableBrowser = new BrowserService(AppHttpService.URL_HELP, [ { image: 'share', imagePressed: 'share_pressed', align: 'right', event: 'sharePressed' } ], { image: 'menu', imagePressed: 'menu_pressed', title: 'Test', cancel: 'Cancel', align: 'right', items: [ { event: 'helloPressed', label: 'Hello World!' }, { event: 'testPressed', label: 'Test8!' } ] }).launch(); browser.on('sharePressed').subscribe((data) => { alert('share'); }, (err) => { alert('share:error'); console.error('onError'); });let browser: ThemeableBrowser = new BrowserService(url, [ { image: 'share', imagePressed: 'share_pressed', align: 'right', event: 'sharePressed' } ], {}).launch(); browser.on('sharePressed').subscribe((data) => { SocialSharing.share(AppInfoService.SHARE_NOTICE_TITLE, '', '', url).then(() => { }, (err) => { // Error! alert('错误:分享失败!' + err); }); }, (err) => { alert('错误:哇靠,居然分享失败了~没事,再来试下'); });给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow

新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片: ![]()
带尺寸的图片: ![]()
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block var foo = 'bar'; 生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 是通过欧拉积分
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎