文章目录
生成 api 文档的意义
现在的软件项目动辄 100 万+
想要生成 api 必须借助自动化工具
下边介绍一下,根据 yaml 生成 接口文档的 方法
下载服务器
设置代理
# git clone http://...
git config --global http.proxy 'socks5://127.0.0.1:4781'
# git clone https://...
git config --global https.proxy 'socks5://127.0.0.1:4781'
# git clone git://...
git config --global core.gitproxy 'socks5://127.0.0.1:4781'
取消
git config --global --unset http.proxy
npm config set proxy=http://127.0.0.1:4780
npm config set registry=http://registry.npmjs.org
取消
npm config delete proxy
npm config delete registry
下载serve 测试服务器
sudo npm i serve -g
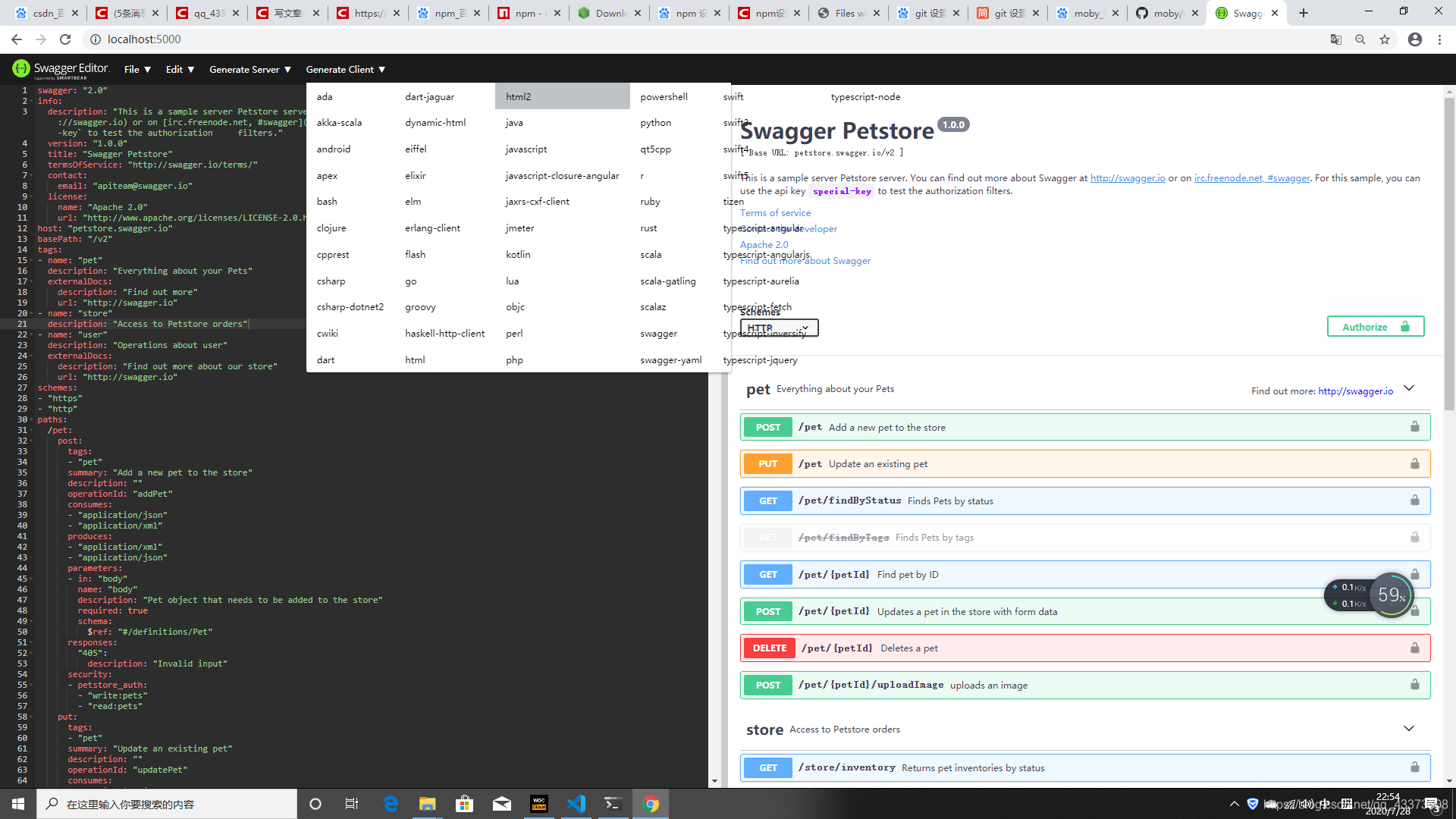
下载 swagger 本地编辑器
git clone https://github.com/swagger-api/swagger-editor
cd swagger-editor
//启动服务器
serve
以docker yaml 为例 放入 yaml api 文档
docker swarrer.yaml 位置
C:\Users\73444\Desktop\vsproj\moby\api\swagger.yaml
运行服务器后
serve
┌─────────────────────────────────────────────────┐
│ │
│ Serving! │
│ │
│ - Local: http://localhost:5000 │
│ - On Your Network: http://172.27.96.1:5000 │
│ │
│ Copied local address to clipboard! │
│

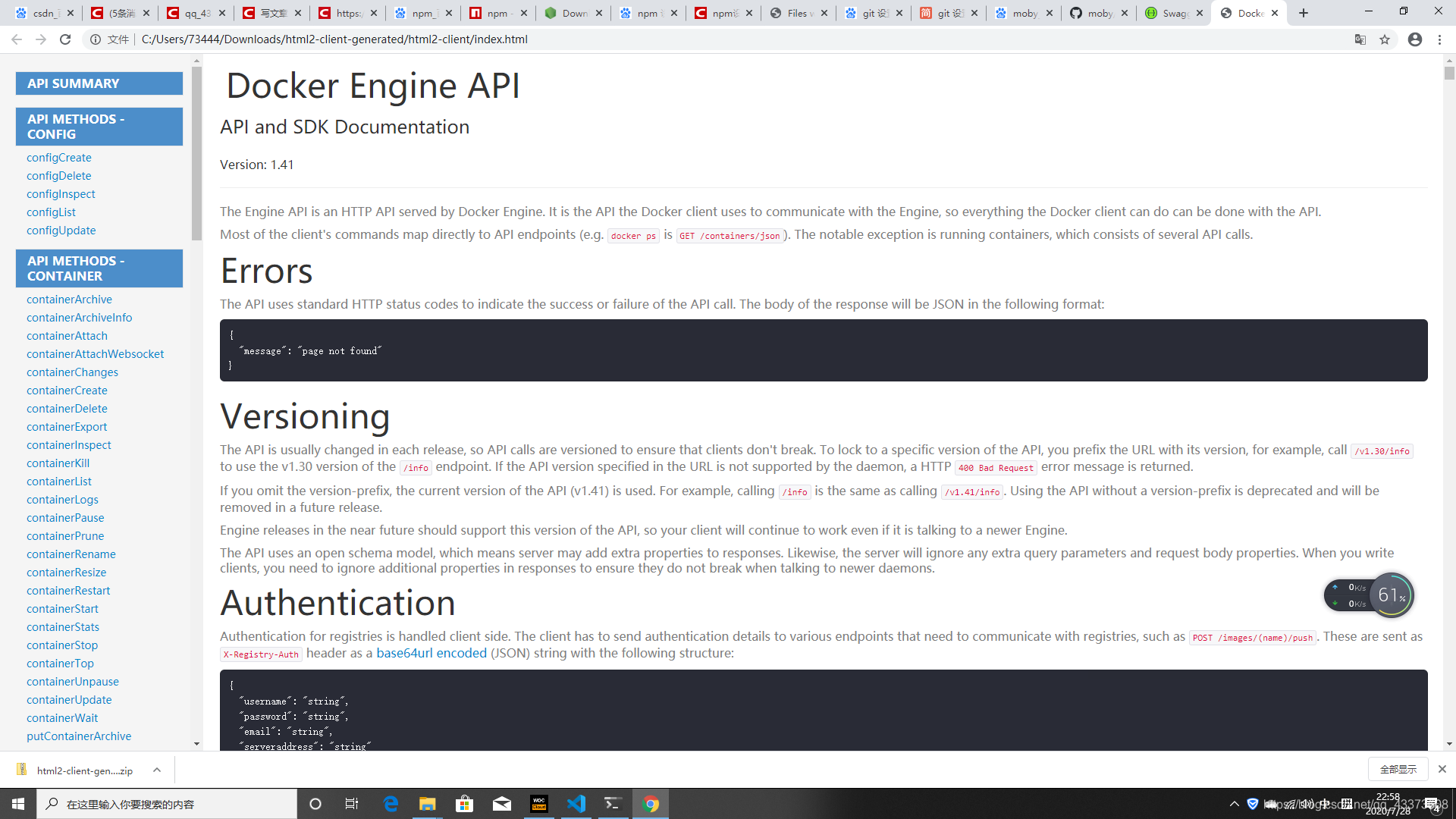
把 swarrer.yaml 复制到代码去,点击 生成 html2 就可以看到 生成好的 api文档了
生成的本地 的 docker api 文档