element-ui 对表单提供了如下方法 resetFields,我们只需要获取表单对象数据即可重置我们的表单。
获取表单对象方式如下:
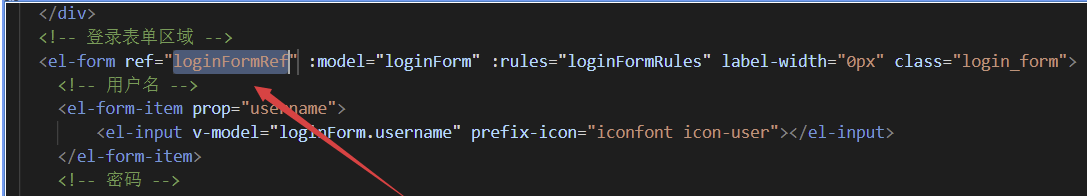
直接在表单处添加 ref属性,如下 loginFormRef,此引用即为我们表单实例。
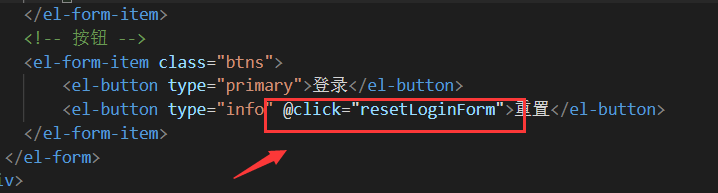
然后,在我们重置按钮处,通过 @click 给按钮绑定一个事件
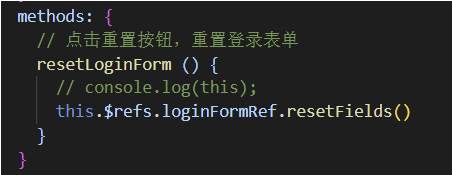
下一步,添加方法,我们可以打印一下 this
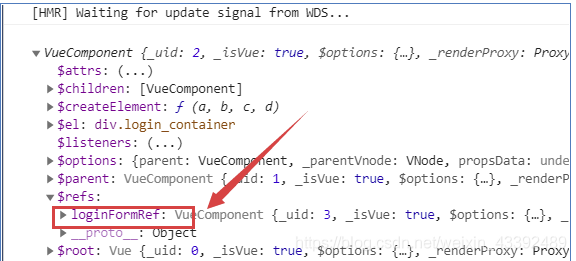
不难发现,此时的 this 指向的就是我们当前登录组件 login.vue的实例对象。

观察上图,我们看到有一个 $refs 属性,这个就是我们的表单实例。
:
此时,我们的方法就可以改写成如下方式
最后,我们点击重置按钮后,会发现输入框并不是完全清空了,原因是data数据里面一开始我们设置了默认值,因此resetFields()函数就是清空为默认值。