轮播组件vue-awesome-swiper使用方法和介绍:
然后打开项目目录下package.json文件看看下图红线处是否存在,存在则表示安装成功。
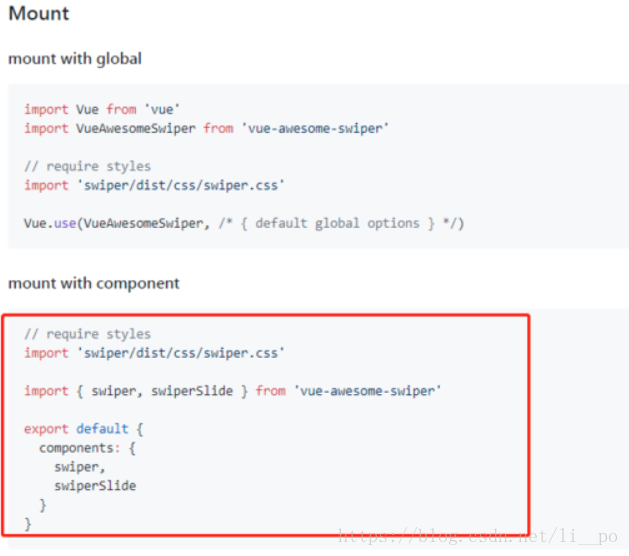
使用方法:GitHub上提供了多种使用方式,vue项目中要用到的主要是选全部引入还是组件中引入,这里我们选第二种:
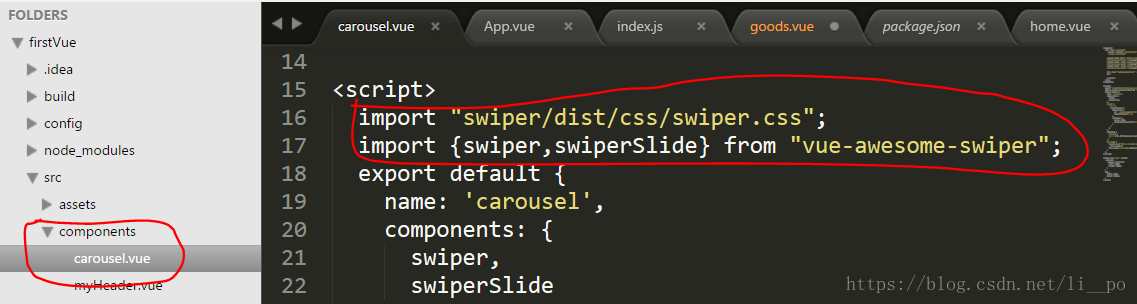
①在项目中引入它,在components目录创建组件carousel.vue,然后引入它:
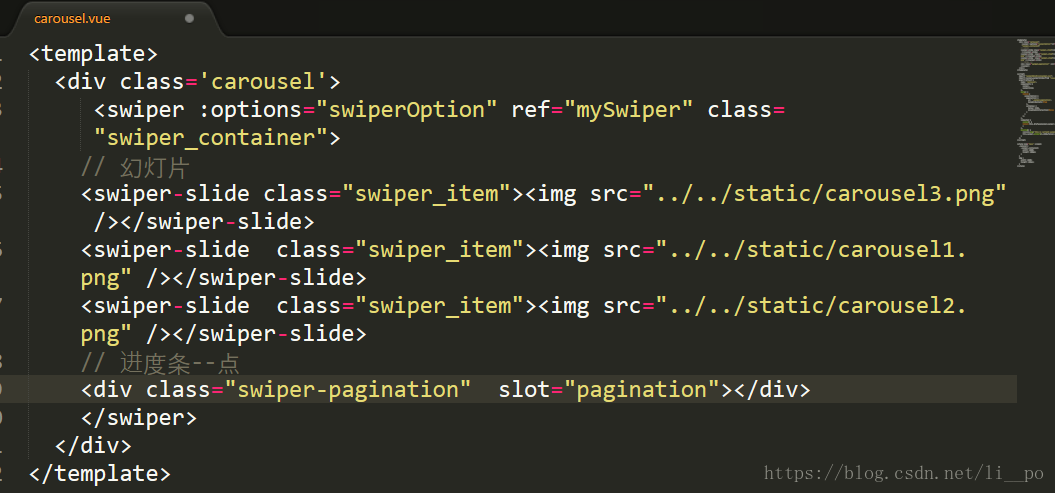
轮播图的html 结构:
复制粘贴到,carousel.vue组件的<template></template>里面,并作出修改,修改后如图:
template结构把右箭头、左箭头什么的删除掉了。(把轮播图图片文件放到,static文件夹下面,<img>设置src)
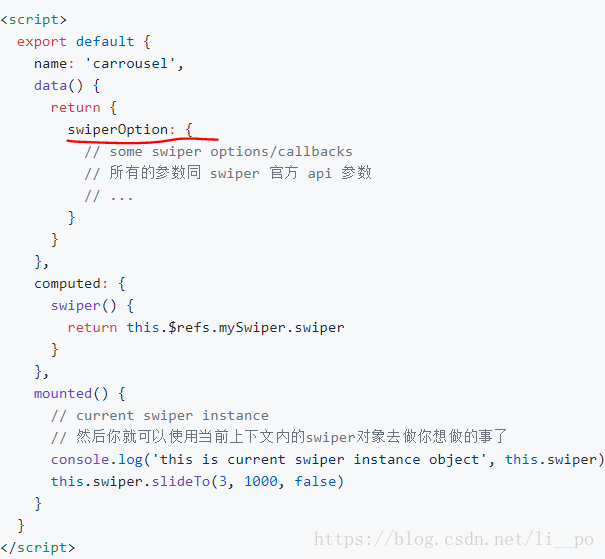
最后采用SPA的方法设置script的参数,github的说明:
(红线里面设置参数,其他不变复制粘贴)
script中的参数添加分页参数和自动轮播两个参数,swiper官方api参数一样(http://www.swiper.com.cn/api/index2.html)
完成后:
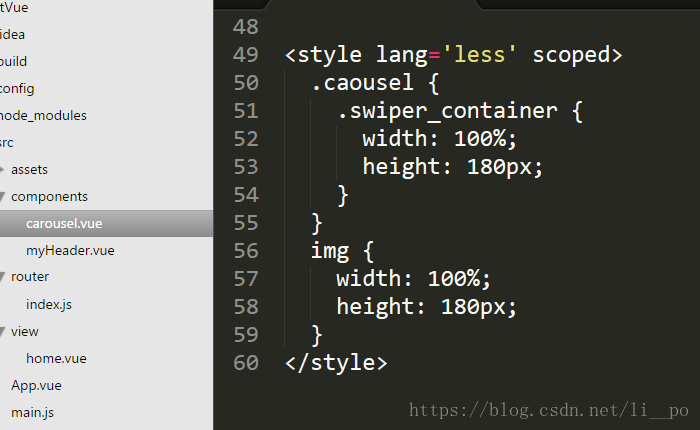
然后设置css 轮播区域和图片大小:
到这里carousel.vue 轮播图组件就做好了,现在去使用它。
--------------------------------------------------------------------------------------------------
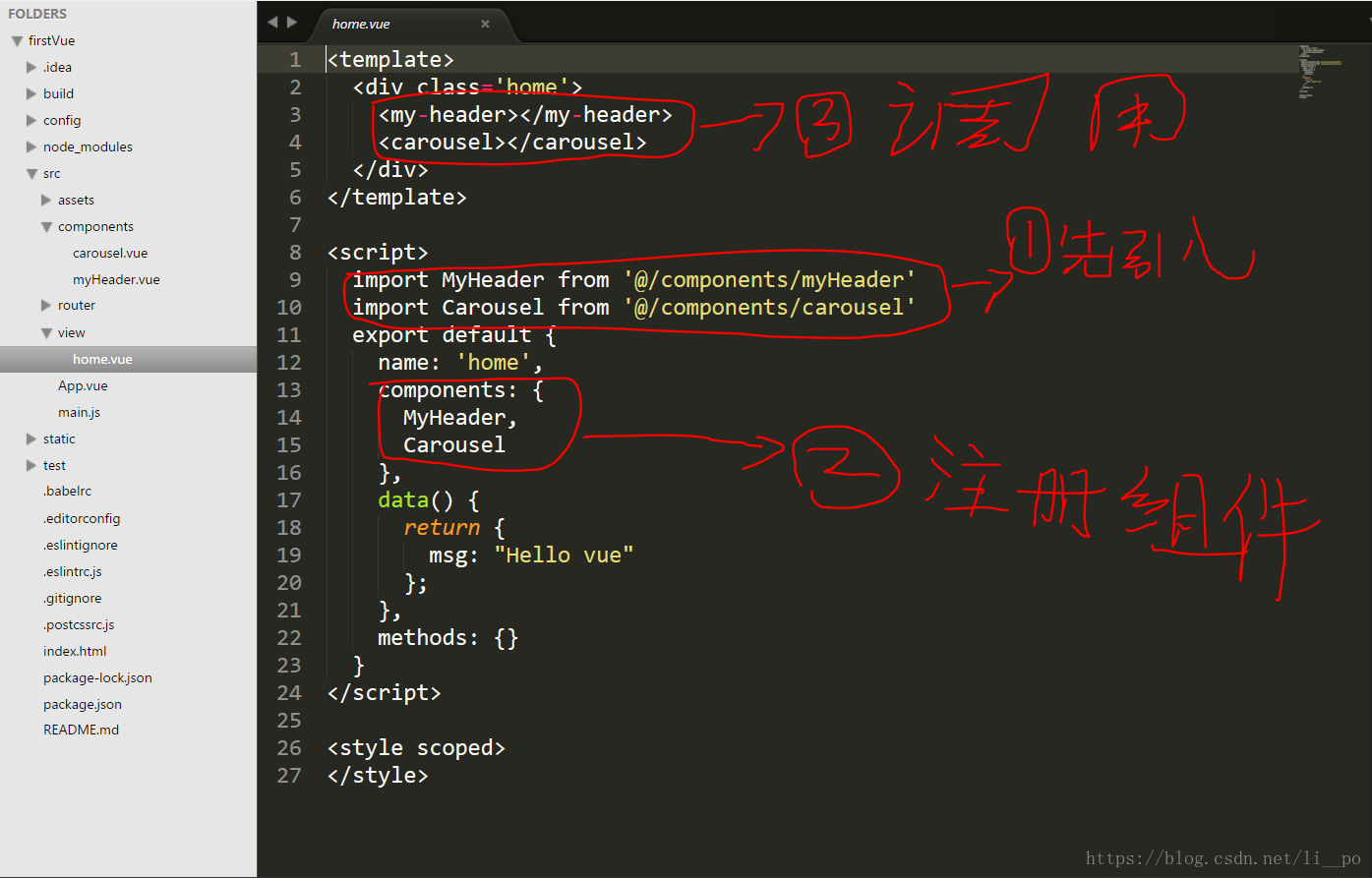
在view文件夹下新建home.vue组件,在这个组件里面引入之前做好的头部组件myHeadr.vue,
然后引入轮播图组件,此时组件home=头部组件+轮播图组价。
到这里组件home就做好了。
-------------------------------------------------------------------------------------------------
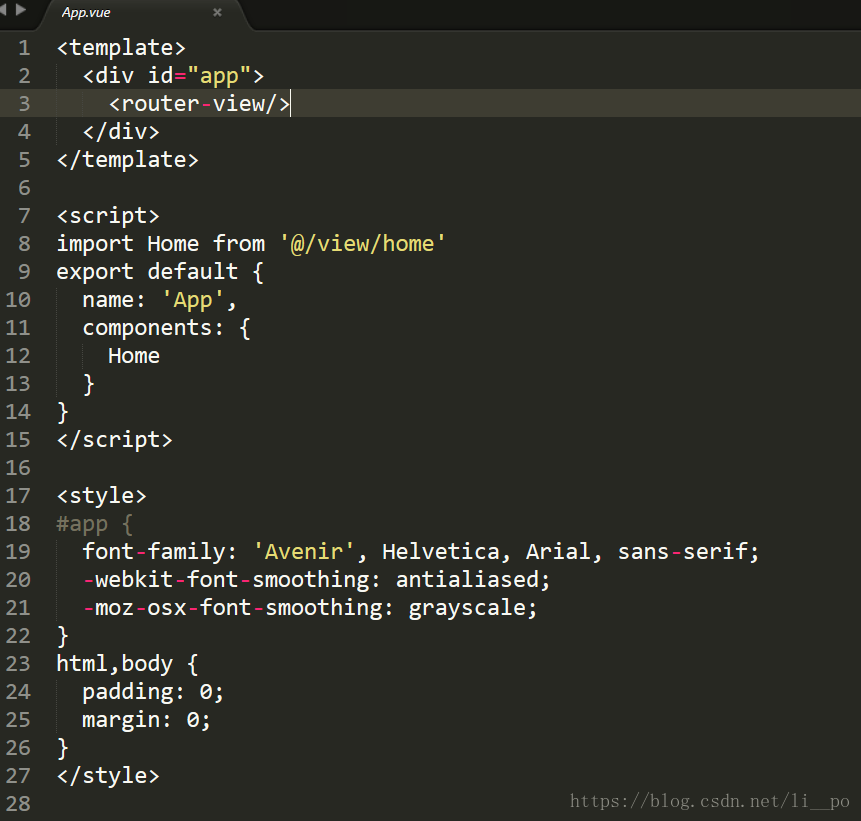
最后在App.vue里面引用组件home.vue,方法同上,先引入,在注册,在调用。
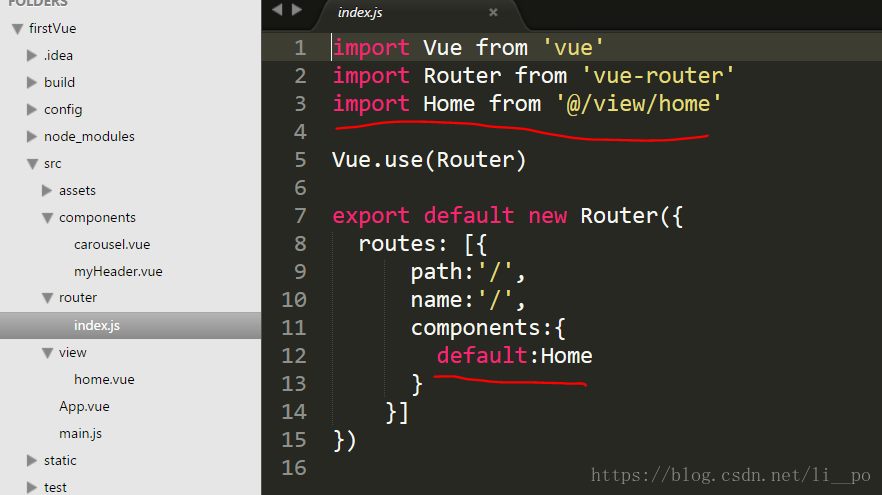
然后在router文件夹下index.js配置路由:
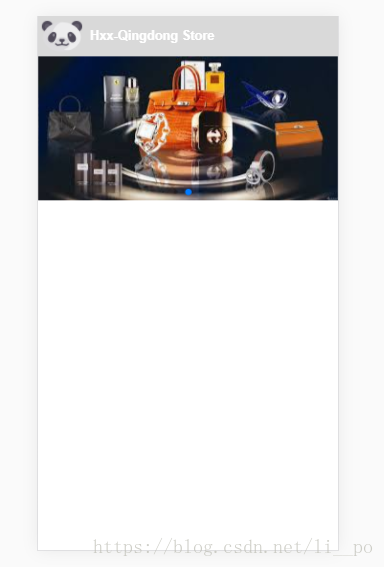
运行的效果:
-------------------------------------------------------------------------------------------------------
总结:
①制作头部组件,再制作好轮播图组件。
②创建home组件,在组件引用两个组件,此时组件home=头部组件+轮播图组件。
③最后在App.vue里调用home组件