目录
github地址
https://github.com/surmon-china/vue-awesome-swiper
安装npm命令
这里推荐大家安装2.6.7版本比较稳定
npm install [email protected] --save全局引入到项目中
1.找到项目的main.js文件,补全如下代码
import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper'
// require styles
import 'swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper, /* { default global options } */)如何使用轮播图组件
1.在components文件夹下新建一个Swiper.vue文件

2.写入如下代码
<template>
<swiper :options="swiperOption">
<!-- slides -->
<swiper-slide>I'm Slide 1</swiper-slide>
<swiper-slide>I'm Slide 2</swiper-slide>
<swiper-slide>I'm Slide 3</swiper-slide>
<swiper-slide>I'm Slide 4</swiper-slide>
<swiper-slide>I'm Slide 5</swiper-slide>
<swiper-slide>I'm Slide 6</swiper-slide>
<swiper-slide>I'm Slide 7</swiper-slide>
<!-- Optional controls -->
<div class="swiper-pagination" slot="pagination"></div>
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
<div class="swiper-scrollbar" slot="scrollbar"></div>
</swiper>
</template>
<script>
export default {
name: 'HomeSwiper',
data () {
return {
swiperOption: {}
}
}
}
</script>
<style lang="stylus" scoped>
</style>
3.在父组件中引入子组件
引入HomeSwiper组件
<template>
<div>
<home-header></home-header>
<home-swiper></home-swiper>
</div>
</template>
<script>
import HomeHeader from './components/Header'
import HomeSwiper from './components/Swiper'
export default {
name: 'Home',
components: {
HomeHeader,
HomeSwiper
}
}
</script>
<style>
</style>4.引入之后可以看到页面上有轮播控件显示。

自定义轮播图组件
我们需要的轮播图没有左右箭头,也没有滚动条。
那么只需要在swiper.vue文件中删除如下几行代码即可
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
<div class="swiper-scrollbar" slot="scrollbar"></div>
接下来我们要添加轮播图片,并设置图片格式
<1>添加图片
添加图片简单来说在就是swiper-slide标签里添加img标签即可

效果如下:

<2>调整图片宽高比
先给<swiper>标签最外层加一个<div>标签,给div加一个class属性,然后给<img>标签一个class属性,给这个属性赋予样式代码
设置图片的宽高比
<template>
<div class="wrapper">
<swiper :options="swiperOption">
<!-- slides -->
<swiper-slide>
<img class="swiper-img" src="http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/201912/0b26e9760c2673c63c05e1efce1275ea.jpg_750x200_495c0a72.jpg">
</swiper-slide>
<swiper-slide>
<img class="swiper-img" src="http://mp-piao-admincp.qunarzz.com/mp_piao_admin_mp_piao_admin/admin/20201/8c458e9fe5b5f4575b1d7ec0489a9ff8.jpg_750x200_f0fbf511.jpg">
</swiper-slide>
<!-- Optional controls -->
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div>
</template>
<script>
export default {
name: 'HomeSwiper',
data () {
return {
swiperOption: {}
}
}
}
</script>
<style lang="stylus" scoped>
.wrapper
overflow:hidden
width:100%
height:0
padding-bottom: 27.5%
background: #eee
.swiper-img
width:100%
</style>
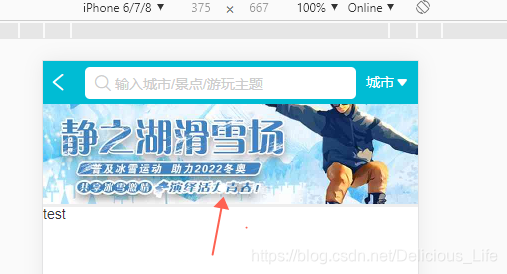
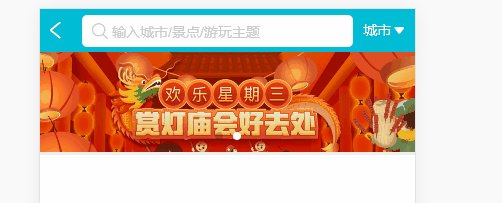
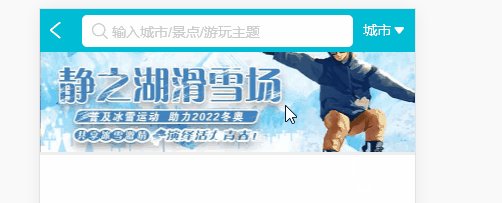
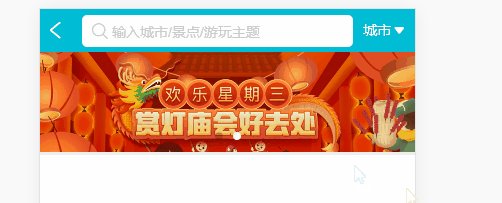
效果如图

显示轮播图的页码
只需在swiperoption:{}里面绑定事件即可

效果如下

想让页码显示为白色应该如何做呢?
在样式中加上这么一句即可,由于轮播图页码组件并不是页面里直接显示的组件,所以我们要用>>>穿透样式

效果如下

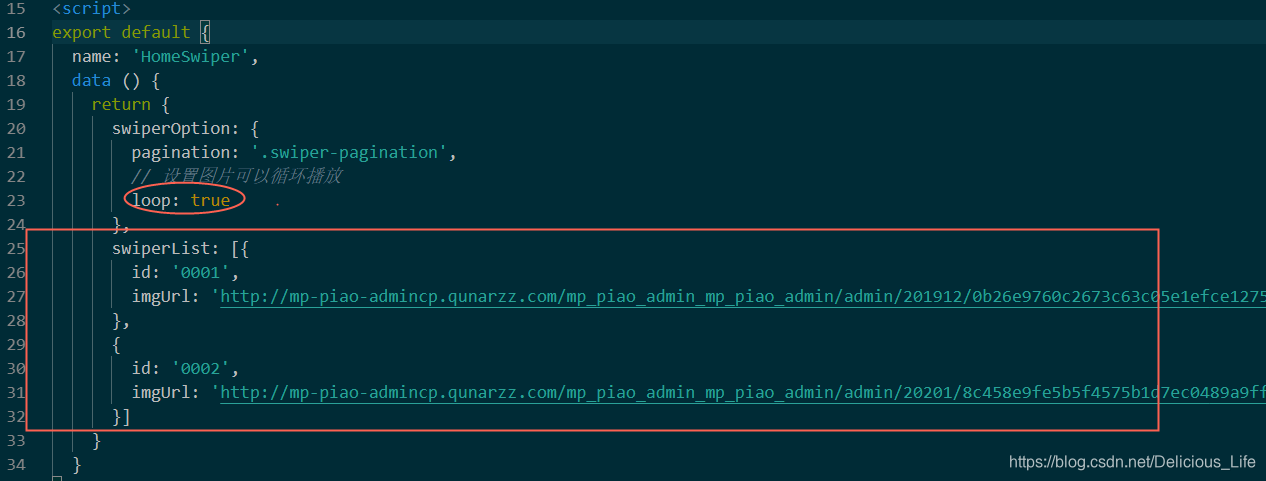
动态绑定轮播图的图片
<1>首先我们新建个数组,把图片id和地址都转移到这里。
这里我加了一个loop属性,意为开启重播效果

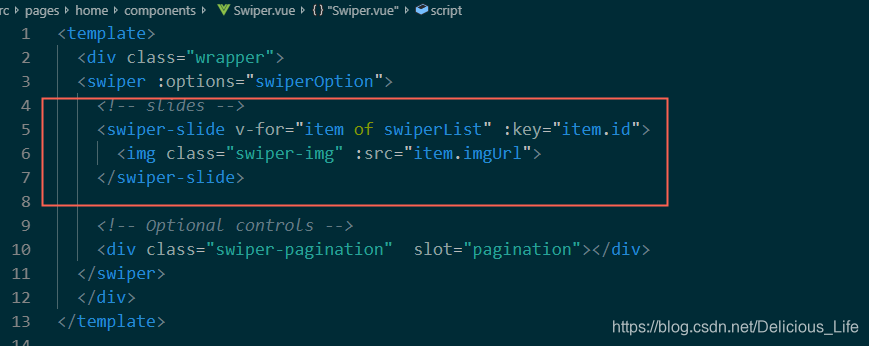
<2>之后我们更改html渲染代码,用v-for循环显示图片,获取每个图片的id;在<img>标签中绑定在js中写好的路径地址

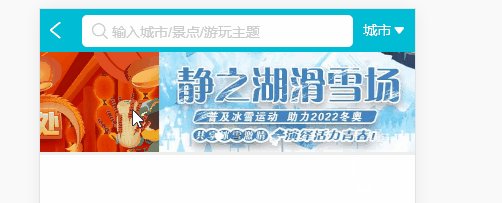
看一下效果吧~

如何禁用轮播图的自动播放功能
1.在<swiper>中绑定事件,如图
![]()
2.在js中加一个data,在里面定义swiperOption,设置autoplay=false

