Github文档: https://github.com/surmon-china/vue-awesome-swiper
官方文档: https://www.swiper.com.cn/
在码云上创建一个分支

然后输入命令行git pull和git checkout index-swipper在该分支上进行轮播图功能的开发。
命令行npm run dev启动下项目。
安装Swiper插件
cmd终端,进入根目录,学习的视频里swiper,vue-awesome-swiper使用的是2.6.7版本,我这里安装的是最新的,也可安装2.6.7版本,应该更加稳定。
npm install swiper vue-awesome-swiper --save
or
npm install swiper [email protected] --save
main.js中使用引入使用:

import Vue from 'vue'
import VueAwesomeSwiper from 'vue-awesome-swiper'
// require styles
import 'swiper/css/swiper.css'
Vue.use(VueAwesomeSwiper)
注意引用的CSS的路径,博主就在这里出了一个bug,一开始没有安装swiper,只安装了vue-awesome-swiper,这两个是都需要安装的,并且要注意!!!!css引入的路径!!!
现在用的是官网是最新的版本。2.6.7版本应该是 import ‘swiper/dist/css/swiper.css’

新建Swiper.vue组件
<template>
<!-- 在swiper外面加上一层div,是为了防止在网速慢的情况下抖动的bug,用户体验不好 -->
<div class="warpper">
<swiper :options="swiperOption">
<swiper-slide v-for="item in swiperList" :key="item.id">
<img class="swiper-img" :src="item.imgUrl" />
</swiper-slide>
<!-- 用于分页 -->
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
</div>
</template>
<script>
export default {
name: 'HomeSwiper',
// ES6 data后面要有空格
data () {
return {
swiperOption: {
// 参数选项,显示小点
pagination: '.swiper-pagination',
// 循环轮播
loop: true,
// 每张播放时长1秒,自动播放
autoplay: 1000,
// 滑动速度
speed: 500
},
swiperList: [
{
id: '0001',
imgUrl:
'http://img1.qunarzz.com/piao/fusion/1802/e3/62ce7362ca051d02.jpg_640x200_6db551b7.jpg'
},
{
id: '0002',
imgUrl:
'http://img1.qunarzz.com/piao/fusion/1801/93/ce59d182aca07102.jpg_640x200_ba03d44c.jpg'
}
]
}
}
}
</script>
<style lang="scss" scoped>
// 样式进行了穿透 只要warpper下出现swiper-pagination-bullet-active类名就变色
// 这样就不受scoped作用域的限制
.warpper >>> .swiper-pagination-bullet-active {
background-color: #fff !important;
}
.warpper {
overflow: hidden;
width: 100%;
height: 0;
padding-bottom: 31.25%;
background: #eee;
.swiper-img {
width: 100%;
}
}
</style>
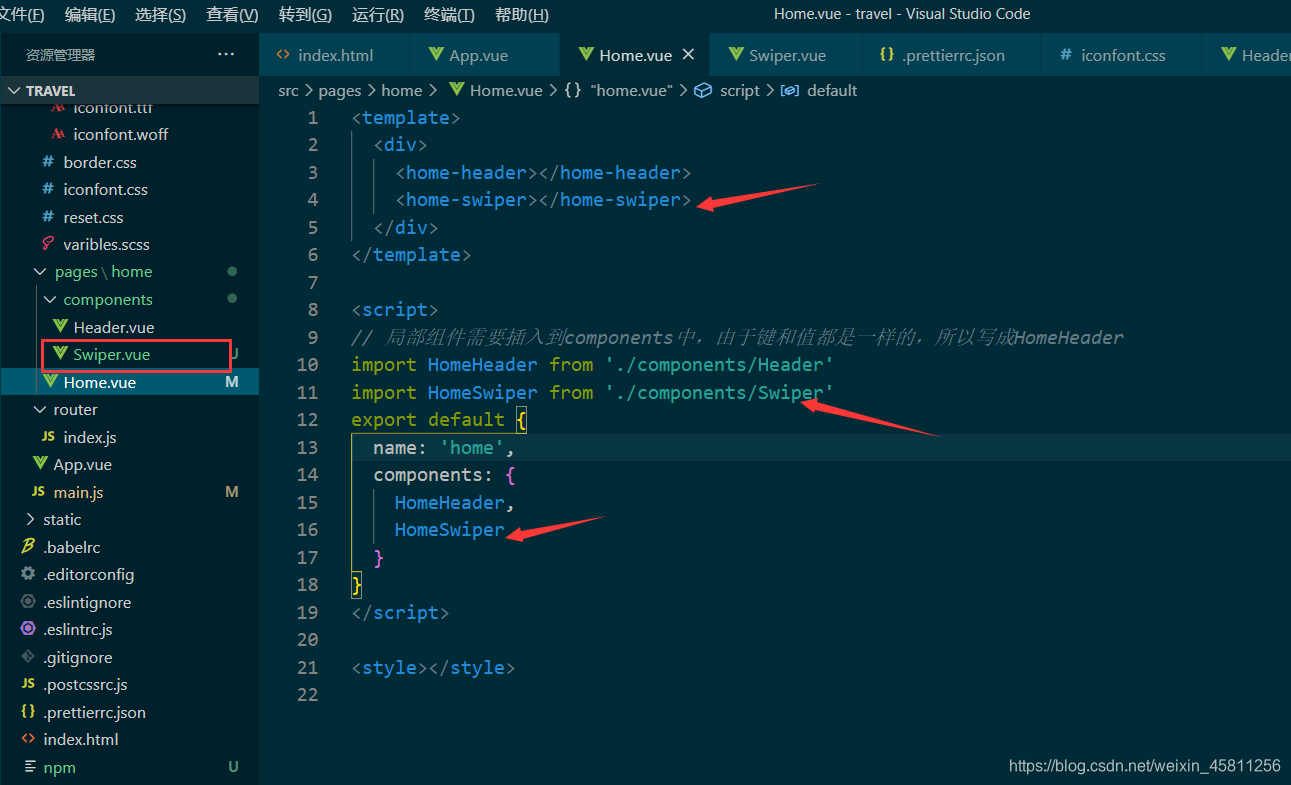
在Home.vue导入Swiper组件

推送到码云合并分支
git add -A
git commit -m'change'
git push
git checkout master
git merge origin/index-swiper
git push