组件化swiper轮播
第一步
下载
npm install [email protected]
npm i swiper [email protected]
vue-awesome-swiper根据不同的swiper版本也对应有不同的版本,
主要有三个版本:
Vue-Awesome-Swiper - v2.6.7 对应 Swiper3 版本
Vue-Awesome-Swiper - v3.1.3 对应 Swiper4 版本
Vue-Awesome-Swiper - v4.1.1 对应 Swiper6 版本
第二步导入main.js,全局注册
import VueAwesomeSwiper from 'vue-awesome-swiper'
import 'swiper/css/swiper.css'
Vue.use(VueAwesomeSwiper)
第三步 局部引入 xxxx.vue
import {
swiper, swiperSlide } from "vue-awesome-swiper"
import "swiper/css/swiper.css"
export default {
components: {
swiper,
swiperSlide
}
}
具体配置请看第四步,如下:
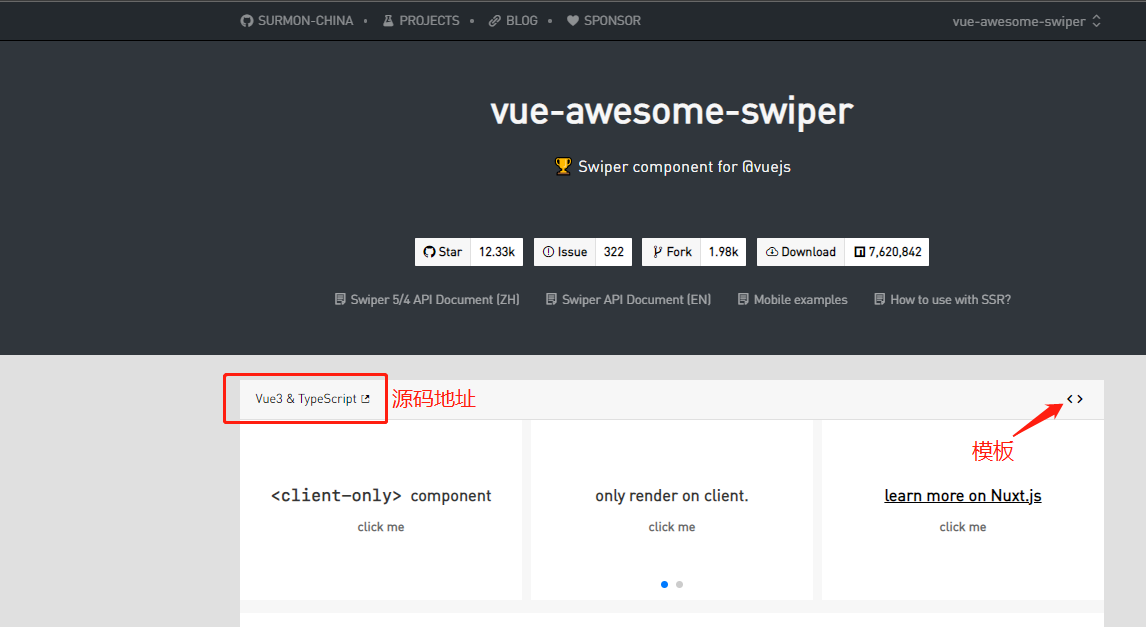
第四步vue-awesome-swiper模板引入
点击链接->:组件模板前往》

点击链接-》swiper中文API前往
第五步样式问题
- 显示的模板不是你想要的,可以自定义样式
- 样式不起效果,可在swiperdemo找到对应的案例,右键鼠标查看源码
,复制style的样式放在你使用的文件样式

式
[外链图片转存中…(img-0nqZEpQq-1655955764650)]
