在微信小程序内如何使用iconfont图标文字:
1.下载具体的图标的代码
2.小程序内使用css代码
3.wxml引用节点
下载具体的图标的代码
1.在iconfont网站搜索需要的图标,加入到购物车

购物车

2.下载具体代码
打开购物车,直接点击 ‘下载代码’即可,打开下载的代码,使用里面的iconfont.css,复制其css代码到微信小程序内。
小程序内使用图标
1.复制的css可以直接放到具体的页面的xxx.wxss文件中
注意⚠️:这样只能单个页面使用,不建议这么做
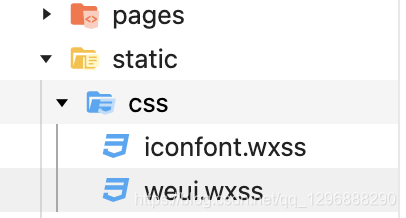
2.放到公用图标文件,新增公用的wxss文件,这样所有页面都可以使用
如:在static/css下新建iconfont.wxss,把所有的iconfont的css代码都放这里

在app.wxss全局样式文件内引用,即为全局的图标样式
/**app.wxss**/
@import './static/css/weui.wxss';
@import './static/css/iconfont.wxss';
注意⚠️:iconfont的css的代码可以一个个下载,也可以一次性加入到购物车然后再下载。根据需要时再加的代码要注意content的值不要有重复,不然会导致前一个失效!!
类名可以自己修改,会起冲突的是content的值"\e622"; 注意避免
.icon-wode:before {
content: "\e622";
}
在wxml使用
<icon class='iconfont icon-wode'></icon>