一:我们这里使用的是iconfont-阿里巴巴矢量图标库,可点此进入官网。
首先,我们找到自己需要添加的图标添加至购物车:

其次,点击购物车添加至项目:

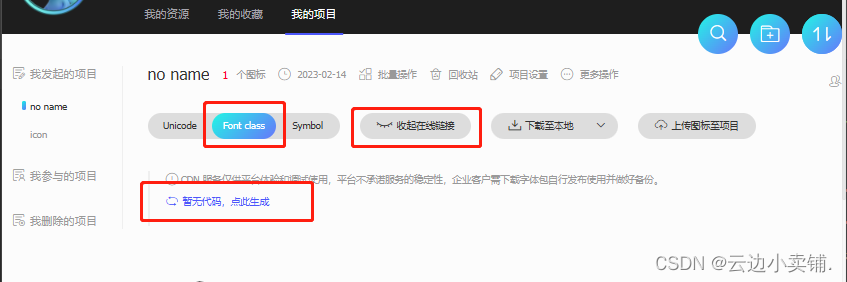
在一般的情况下,添加完成后会自动跳转到我的项目页面:

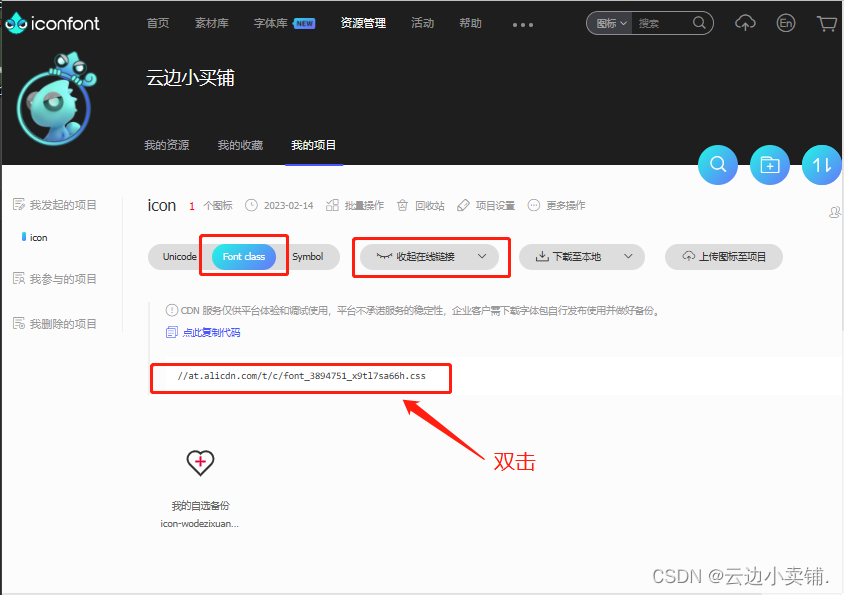
在没有跳转的情况下或者我们项目里面已经有选中图标,我们可以进入到首页选择资源管理—>选择我的项目:



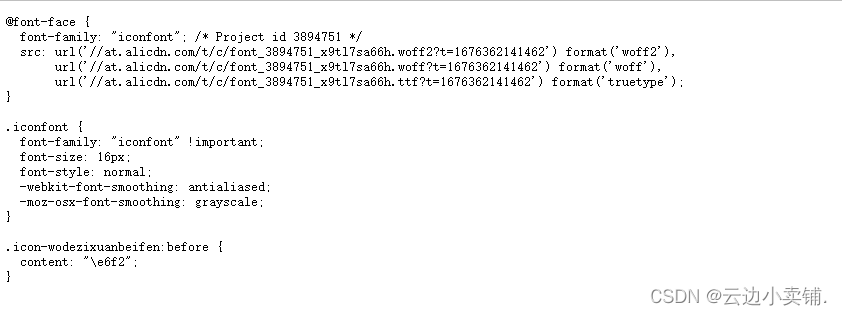
双击后的得到的页面所展示的代码:

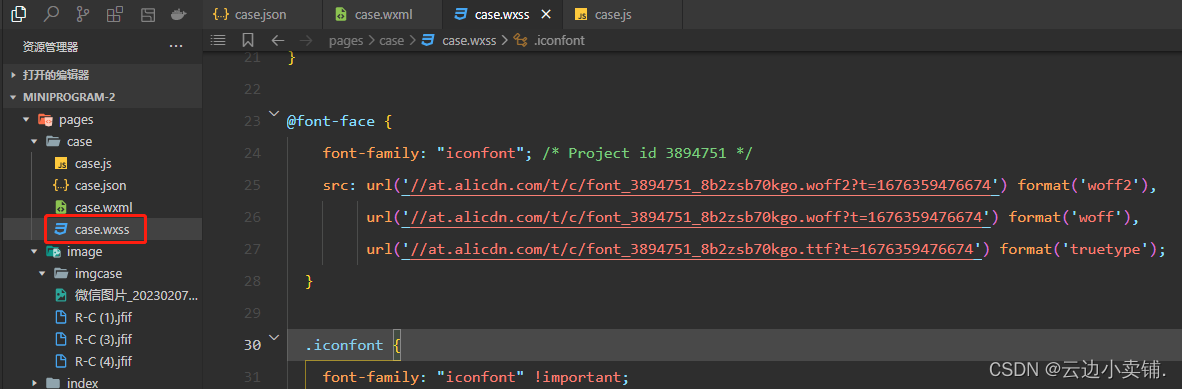
二:进入到我们小程序项目里使用
复制粘贴到我们wxss文件中:

然后在wxml文件中添加
<text class="icon-wodezixuanbeifen"></text>展示出来的效果:

如果需要变化该图标的颜色的话可直接添加style="color: "
<text style="color: pink;" class="icon-wodezixuanbeifen"></text>