一、下载图标
1、首先在阿里云(iconfont)中找到项目中所需要的图标并且加入到购物车。
2、添加至项目并下载本地
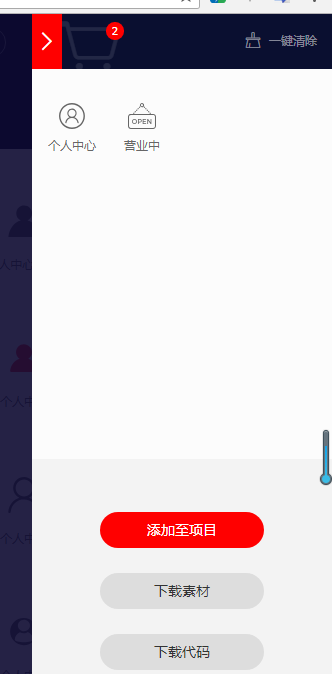
(1)添加至项目 ,如图:下 (2) 选择小程序项目名称并点确定,如图:下

(3)选择Unicode,点击‘暂无代码,点此生成’代码,如图:下
(4)复制生成的代码,点击下载至本地,如图:下
(5)解压压缩包编辑iconfont.css,将下面标注的内容替换为刚才复制的代码(红色框内表示粘贴刚才复制的代码),如图:下
二、微信小程序中使用
1、复制iconfont.css中的所有代码,粘贴至小程序app.wxss文件中,如图:下
2、界面(.wxml)文件中引用,代码如下:
<icon class="iconfont icon-yingyezhong"></icon>
<
icon
class=
"iconfont icon-gerenzhongxin"></
icon
>