在这里介绍一种使用ttf转Base64的方法在项目中引入iconfont字体包的过程
1. 获取字体包
在阿里巴巴矢量图标库中,寻找合适的图标,然后将其添加至库中:

添加完想要的图标后,点击右上角的购物车图标 ,在弹出框中点击下载代码:
,在弹出框中点击下载代码:

解压缩下好的文件包,文件夹目录如下:

| 文件名 | 描述 |
|---|---|
| demo_index.html | 这个文件是图标的索引文件,里面可以看到各种引入方式的介绍和各图标的名称。 |
| demo.css | demo_index.html的样式文件。 |
| iconfont.js | Symbol引入方式需要用到的文件。 |
| iconfont.css | font-class引入方式需要用到的文件。 |
| iconfont.json | 配置文件。 |
| iconfont.ttf | 字体文件。 |
此处采用的是font-class的引入方式,因此只需要iconfont.css加上索引文件demo_index.html、demo.css就可以了。
2. 修改字体包
- 在项目中合适的位置(一般在static目录下)新建一个iconfont文件夹,将准备好的文件放入待用:

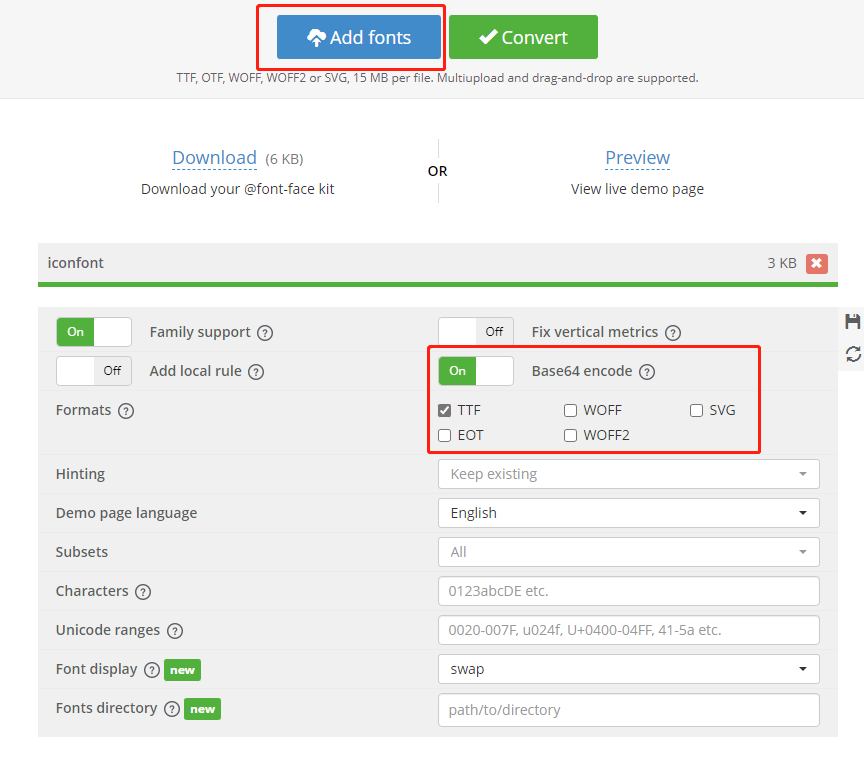
2. 去可以将文件转换成Base64的网址,如transfonter中,将原文件夹下的ttf文件转换成Base64代码(注意下图红框部分的设置):

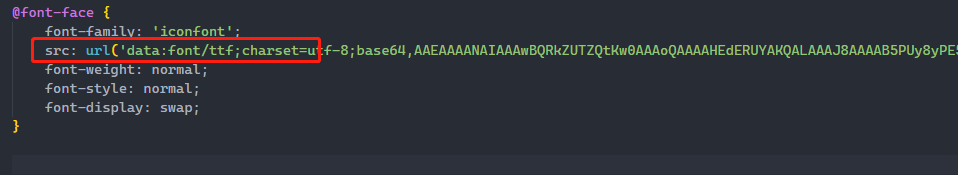
3. 解压缩转换好的压缩包,打开stylesheet.css文件,复制src这一行的代码:

4. 打开第1步中的iconfont.css,将第3步复制的代码覆盖到相应的src位置,并保存。
这样,iconfont字体包就成功引入到项目里了。
3. 在项目中使用iconfont
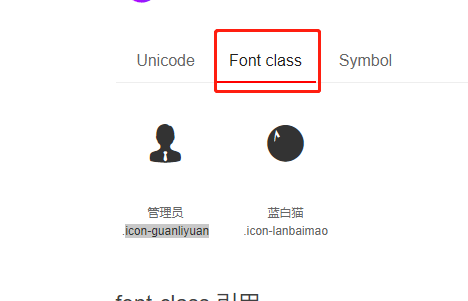
打开demo_index.html文件,在浏览器中选中font-class选项卡,找到想使用的图表名:

如上图,如果想使用第一个图表的话,那么复制icon-guanliyuan,然后去项目中的代码里,通过类名的方式引入:
<view class="iconfont icon-guanliyuan">
</view>
运行项目,就可以看到效果了:

可以样普通文字一样通过样式来调整图标的颜色、大小等。