Web 主要由HTML, CSS 和 Javascript 构建
HTML — 构建 Web
超文本标记语言(HTML),被用来语义化的定义以及描述一个具有良好结构的 Web页面的内容(markup)。
HTML 提供了一种构建文档的方式,HTML 文档由一些被叫做 HTML元素 的块构成,而 HTML 元素采用由标签名以及尖括号组成的标签来表示:一些标签作为内容直接写在页面中,另外的一些用来规定文档的文本信息还有一些可能包含其它的一些标签作为自己的子标签。浏览器不会显示这些标签,而是将标签视作对页面内容的解释。
CSS — 描绘Web
层叠样式表(CSS),被用来描述 Web 页面内容的外观
Javascript — 动态客户端脚本语言
JavaScript程序设计语言用于添加网站的交互性与其他动态特性。
 文件处理
文件处理
网站由文本、代码、样式表、媒体内容等多种文件组成。构建站点时要确保文件夹结构组织合理,文件之间交互畅通,没有明显错误,然后再上传至服务器。
对于本地网站,应将所有相关文件放在一个单独文件夹中(比如 test-site),可以映射出服务器端站点文件结构。
文中所有的文件夹名和文件都使用小写字母,且没有空格。文件名中应使用连字符。谷歌搜索引擎把连字符当作单词的分隔符, 但不会识别下划线。基于此,最好在一开始就养成习惯,文件夹和文件名使用小写,用短横线(如:my-file.html)而不是空格来分隔。可以避免许多问题。
网站应该使用什么结构?
下面来看看测试网站应该使用什么结构。最基本、最常见的结构是:一个主页、一个图片文件夹、一个样式表文件夹和一个脚本文件夹:
index.html:这个文件一般包含主页内容,即用户第一次访问站点时看到的文本和图像。使用文本编辑器在test-site文件夹中新建index.html。images文件夹 :这个文件夹包含站点中的所有图像。在test-site文件夹中新建images文件夹。styles文件夹 :这个文件夹包含站点所需样式表(比如,设置文本颜色和背景颜色)。在test-site文件夹中新建一个styles文件夹。scripts文件夹 :这个文件夹包含提供站点交互功能的 JavaScript 代码(比如读取数据的按钮)。在test-site文件夹中新建一个scripts文件夹。
为使文件间正常交互,应为每个文件提供访问路径,让一个文件知道另一个文件的位置。
下面通过示例来演示怎么指定文件路径
test-site目录包含如下子目录和文件,test-site 包含 images 文件夹和 index.html 文件, images 文件夹下包含 firefox-icon.png 图片文件
| test-site
|----images
| --------firefox-icon.png
| ----index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的测试页面</title>
</head>
<body>
<img src="" alt="我的测试页面">
</body>
</html> index.html 内容如上所示时,使用浏览器打开index.html显示效果为:
![]()
接着我们来给image 指定文件路径:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的测试页面</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="我的测试页面">
</body>
</html> 给img 指定图片路径后src="images/firefox-icon.png",显示效果如下:

HTML 基础
HTML: 超文本标记语言 (英语:Hypertext Markup Language,简称:HTML ) 是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表.
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML 由一系列的元素(elements)组成,这些元素可以用来包围不同部分的内容,使其以某种方式呈现或者工作。 一对标签( tags)可以为一段文字或者一张图片添加超链接,将文字设置为斜体,改变字号,等等.
将 “我的猫非常脾气暴躁” 这行文字封装成一个段落(paragraph)元素来使其在单独一行呈现:
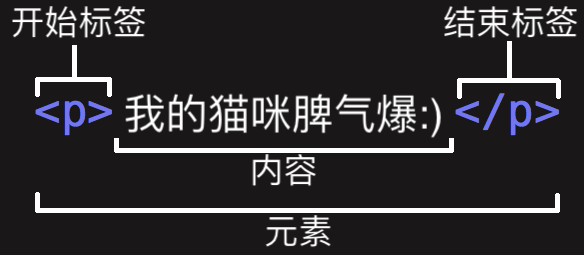
<p>我的猫非常脾气暴躁</p>HTML 元素详解

- 开始标签(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。
- 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。
- 内容(Content):元素的内容,本例中就是所输入的文本本身。
- 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。
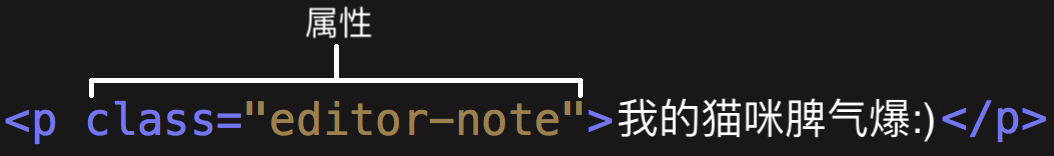
元素也可以有属性(Attribute):

属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。本例中,class 是属性名称,editor-note 是属性的值 。class 属性可为元素提供一个标识名称,以便进一步为元素指定样式或进行其他操作时使用。
空元素
不包含任何内容的元素称为空元素。比如 <img> 元素:
<img src="images/firefox-icon.png" alt="测试图片">本元素包含两个属性,但是并没有 </img> 结束标签,元素里也没有内容。这是因为图像元素不需要通过内容来产生效果,它的作用是向其所在的位置嵌入一个图像。
HTML 文档详解
以上介绍了一些基本的 HTML 元素,但孤木不成林。现在来看看单个元素如何彼此协同构成一个完整的 HTML 页面。
以如下 index.html 源码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试页面</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="测试图片">
</body>
</html>这里有:
<!DOCTYPE html>— 文档类型。混沌初分,HTML 尚在襁褓(大约是 1991/92 年)之时,DOCTYPE用来链接一些 HTML 编写守则,比如自动查错之类。DOCTYPE在当今作用有限,仅用于保证文档正常读取。现在知道这些就足够了。<html></html>—<html>元素。该元素包含整个页面的内容,也称作根元素。<head></head>—<head>元素。该元素的内容对用户不可见,其中包含例如面向搜索引擎的搜索关键字(keywords)、页面描述、CSS 样式表和字符编码声明等。<meta charset="utf-8">— 该元素指定文档使用 UTF-8 字符编码 ,UTF-8 包括绝大多数人类已知语言的字符。基本上 UTF-8 可以处理任何文本内容,还可以避免以后出现某些问题,没有理由再选用其他编码。<title></title>—<title>元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述文字。<body></body>—<body>元素。该元素包含期望让用户在访问页面时看到的内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。
标记文本
本段包含了一些最常用的文本标记 HTML 元素。
标题(Heading)
标题元素可用于指定内容的标题和子标题。就像一本书的书名、每章的大标题、小标题,等。HTML 文档也是一样。HTML 包括六个级别的标题, <h1>–<h6> ,一般最多用到 3-4 级标题。
<h1>主标题</h1>
<h2>顶层标题</h2>
<h3>子标题</h3>
<h4>次子标题</h4>段落(Paragraph)
如上文所讲,<p> 元素是用来指定段落的。通常用于指定常规的文本内容:
<p>这是一个段落</p>列表(List)
Web 上的许多内容都是列表,HTML 有一些特别的列表元素。标记列表通常包括至少两个元素。最常用的列表类型为:
- 无序列表(Unordered List)中项目的顺序并不重要,就像购物列表。用一个
<ul>元素包围。 - 有序列表(Ordered List)中项目的顺序很重要,就像烹调指南。用一个
<ol>元素包围。
列表的每个项目用一个列表项目(List Item)元素 <li> 包围。
比如,要将下面的段落片段改成一个列表:
<p>Mozilla 是一个全球社区,这里聚集着来自五湖四海的技术人员、思考者和建造者,我们致力于……</p>可以这样更改标记:
<p>Mozilla 是一个全球社区,这里聚集着来自五湖四海的</p>
<ul>
<li>技术人员</li>
<li>思考者</li>
<li>建造者</li>
</ul>
<p>我们致力于……</p>链接
链接非常重要 — 它们赋予 Web 网络属性。要植入一个链接,我们需要使用一个简单的元素 — <a> — a 是 "anchor" (锚)的缩写。要将一些文本添加到链接中,只需如下几步:
- 选择一些文本。比如 “Mozilla 宣言”。
- 将文本包含在
<a>元素内,就像这样:<a>Mozilla 宣言</a> - 为此
<a>元素添加一个href属性,就像这样:<a href="">Mozilla 宣言</a> - 把属性的值设置为所需网址:
<a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla 宣言</a>
如果网址开始部分省略了 https:// 或者 http://,可能会得到错误的结果。在完成一个链接后,可以试着点击它来确保指向正确。
href 这个名字可能开始看起来有点令人费解,代表超文本引用( hypertext reference)。
下面来看一个完整的 index.html 网页源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试页面</title>
</head>
<body>
<h1>Mozilla 酷毙了!</h1>
<img src="images/firefox-icon.png" alt="Firefox 标志:一只盘旋在地球上的火狐">
<p>Mozilla 是一个全球社区,这里聚集着来自五湖四海的</p>
<ul>
<li>技术人员</li>
<li>思考者</li>
<li>建造者</li>
</ul>
<p>我们致力于让 Internet 保持活力,保持畅通,人人皆可贡献,人人皆可创造。我们坚信:开放平台的协作对于人的发展至关重要,也决定着我们共同的未来。</p>
<p>为了达成我们共同的理想,我们遵循一系列的价值观和理念,请参阅 <a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla 宣言</a>。</p>
</body>
</html>浏览器打开 index.html 的效果:

CSS 基础
CSS: 层叠样式表(Cascading Style Sheet,简称:CSS)是为网页添加样式的代码。
和 HTML 类似,CSS 也不是真正的编程语言,甚至不是标记语言。它是一门样式表语言,这也就是说人们可以用它来选择性地为 HTML 元素添加样式。举例来说,要选择一个 HTML 页面里所有的段落元素,然后将其中的文本改成红色,可以这样写 CSS:
p {
color: red;
}首先新建一个 styles 文件夹,在其中新建一个 style.css 文件,将这三行 CSS 保存在这个新文件中。
然后再将该 CSS 文件连接至 HTML 文档,否则 CSS 代码不会对 HTML 文档在浏览器里的显示效果有任何影响。
- 打开
index.html文件,然后将下面一行粘贴到文档头(也就是<head>和</head>标签之间)。<link href="styles/style.css" rel="stylesheet"> - 保存
index.html并用浏览器将其打开。应该看到以下页面:

如果段落文字变红,那么祝贺你,你已经成功地迈出了 CSS 学习的第一步。
"CSS 规则集"详解
让我们来仔细看一看上述CSS:

整个结构称为 规则集(通常简称“规则”),各部分释义如下:
选择器(Selector)
HTML 元素的名称位于规则集开始。它选择了一个或多个需要添加样式的元素(在这个例子中就是 p 元素)。要给不同元素添加样式只需要更改选择器就行了。
声明(Declaration)
一个单独的规则,如 color: red; 用来指定添加样式元素的属性。
属性(Properties)
改变 HTML 元素样式的途径。(本例中 color 就是 <p> 元素的属性。)CSS 中,由编写人员决定修改哪个属性以改变规则。
属性的值(Property value)
在属性的右边,冒号后面即属性的值,它从指定属性的众多外观中选择一个值(我们除了 red 之外还有很多属性值可以用于 color )。
注意其他重要的语法:
- 每个规则集(除了选择器的部分)都应该包含在成对的大括号里(
{})。 - 在每个声明里要用冒号(
:)将属性与属性值分隔开。 - 在每个规则集里要用分号(
;)将各个声明分隔开。
如果要同时修改多个属性,只需要将它们用分号隔开,就像这样:
p {
color: red;
width: 500px;
border: 1px solid black;
}多元素选择
也可以选择多种类型的元素并为它们添加一组相同的样式。将不同的选择器用逗号分开。例如:
p, li, h1 {
color: red;
}不同类型的选择器
选择器有许多不同的类型。上面只介绍了元素选择器,用来选择 HTML 文档中给定的元素。但是选择操作可以更加具体。下面是一些常用的选择器类型:
| 选择器名称 | 选择的内容 | 示例 |
|---|---|---|
| 元素选择器(也称作标签或类型选择器) | 所有指定(该)类型的 HTML 元素 | p选择 <p> |
| ID 选择器 | 具有特定 ID 的元素(单一 HTML 页面中,每个 ID 只对应一个元素,一个元素只对应一个 ID) | #my-id选择 <p id="my-id"> 或 <a id="my-id"> |
| 类选择器 | 具有特定类的元素(单一页面中,一个类可以有多个实例) | .my-class选择 <p class="my-class"> 和 <a class="my-class"> |
| 属性选择器 | 拥有特定属性的元素 | img[src]选择 <img src="myimage.png"> 而不是 <img> |
| 伪(Pseudo)类选择器 | 特定状态下的特定元素(比如鼠标指针悬停) | a:hover仅在鼠标指针悬停在链接上时选择 <a>。 |
选择器的种类远不止于此,更多信息请参阅 选择器。
字体和文本
译注:再一次说明,中文字体文件较大,不适合直接用于 Web Font。
在探索了一些 CSS 基础后,我们来把更多规则和信息添加至 style.css 中,从而让示例更美观。首先,让字体和文本变得更漂亮。
- 第一步,找到之前 Google Font 输出的地址。并以
<link>元素的形式添加进index.html文档头(<head>和</head>之间的任意位置)。代码如下:
以上代码为当前网页下载 Open Sans 字体,从而使自定义 CSS 中可以对 HTML 元素应用这个字体。<link href="https://fonts.font.im/css?family=Open+Sans" rel="stylesheet" type="text/css"> - 接下来,删除
style.css文件中已有的规则。虽然测试是成功的了,但是红字看起来并不太舒服。 -
将下列代码添加到相应的位置,用你在 Google Fonts 找到的字体替代
font-family中的占位行。(font-family意味着你想要你的文本使用的字体。)这条规则首先为整个页面设定了一个全局字体和字号(因为<html>是整个页面的父元素,而且它所有的子元素都会继承相同的font-size和font-family):html { /* px 表示 “像素(pixels)”: 基础字号为 10 像素 */ font-size: 10px; /* Google fonts 输出的 CSS */ font-family: 'Open Sans', sans-serif; }注:CSS 文档中所有位于
/*和*/之间的内容都是 CSS 注释,它会被浏览器在渲染代码时忽略。你可以在这里写下对你现在要做的事情有帮助的笔记。译注:
/**/不可嵌套,/*这样的注释是/*不行*/的*/。CSS 不接受//注释。 - 接下来为文档体内的元素(
<h1>、<li>和<p>)设置字号。将标题居中显示,并为正文设置行高和字间距,从而提高页面的可读性。h1 { font-size: 60px; text-align: center; } p, li { font-size: 16px; /* line-height 后而可以跟不同的参数,如果是数字,就是当前字体大小乘上数字 */ line-height: 2; letter-spacing: 1px; }
可以随时调整这些 px 值来获得满意的结果,以下是大体效果:

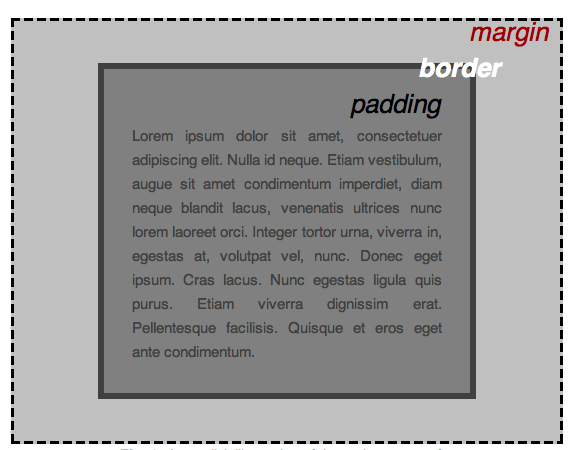
一切皆盒子
编写 CSS 时你会发现,你的工作好像是围绕着一个一个盒子展开的——设置尺寸、颜色、位置,等等。页面里大部分 HTML 元素都可以被看作若干层叠的盒子。

并不意外,CSS 布局主要就是基于盒模型的。每个占据页面空间的块都有这样的属性:
padding:即内边距,围绕着内容(比如段落)的空间。border:即边框,紧接着内边距的线。margin:即外边距,围绕元素外部的空间。

这里还使用了:
width:元素的宽度background-color:元素内容和内边距底下的颜色color:元素内容(通常是文本)的颜色text-shadow:为元素内的文本设置阴影display:设置元素的显示模式(暂略)
开始在页面中添加更多 CSS 吧!大胆将这些新规则都添加到页面的底部,而不要纠结改变属性值会带来什么结果。
更改页面颜色
html {
background-color: #00539F;
}这条规则将整个页面的背景颜色设置为 所计划的颜色。
文档体格式设置
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}现在是 <body> 元素。以上条声明,我们来逐条查看:
width: 600px;—— 强制页面永远保持 600 像素宽。margin: 0 auto;—— 为margin或padding等属性设置两个值时,第一个值代表元素的上方和下方(在这个例子中设置为0),而第二个值代表左边和右边(在这里,auto是一个特殊的值,意思是水平方向上左右对称)。你也可以使用一个,三个或四个值,参考 这里 。background-color: #FF9500;—— 如前文所述,指定元素的背景颜色。我们给 body 用了一种略微偏红的橘色以与深蓝色的<html>元素形成反差,你也可以尝试其它颜色。padding: 0 20px 20px 20px;—— 我们给内边距设置了四个值来让内容四周产生一点空间。这一次我们不设置上方的内边距,设置右边,下方,左边的内边距为20像素。值以上、右、下、左的顺序排列。border: 5px solid black;—— 直接为 body 设置 5 像素的黑色实线边框。
定位页面主标题并添加样式
h1 {
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}你可能发现页面的顶部有一个难看的间隙,那是因为浏览器会在没有任何 CSS 的情况下 给 <h1> 等元素设置一些默认样式。但这并不是个好主意,因为我们希望一个没有任何样式的网页也有基本的可读性。为了去掉那个间隙,我们通过设置 margin: 0; 来覆盖默认样式。
至此,我们已经把标题的上下内边距设置为 20 像素,并且将标题文本与 HTML 的背景颜色设为一致。
需要注意的是,这里使用了一个 text-shadow 属性,它可以为元素中的文本提供阴影。四个值含义如下:
- 第一个值设置水平偏移值 —— 即阴影右移的像素数(负值左移)。
- 第二个值设置垂直偏移值 —— 即阴影下移的像素数(负值上移)。
- 第三个值设置阴影的模糊半径 —— 值越大产生的阴影越模糊。
- 第四个值设置阴影的基色。
不妨尝试不同的值看看能得出什么结果。
图像居中
img {
display: block;
margin: 0 auto;
}最后,我们把图像居中来使页面更美观。可以复用 body 的 margin: 0 auto ,但是需要一点点调整。 <body> 元素是块级元素,意味着它占据了页面的空间并且能够赋予外边距和其他改变间距的值。而图片是内联元素,不具备块级元素的一些功能。所以为了使图像有外边距,我们必须使用 display: block 给予其块级行为。
注:以上说明假定所选图片小于页面宽度(600 pixels)。更大的图片会溢出 body 并占据页面的其他位置。要解决这个问题,可以:
1)使用 图片编辑器 来减小图片宽度;
2)用 CSS 限制图片大小,即减小 <img> 元素 width 属性的值(比如 400 px)。
注:如果你暂时不能理解 display: block 和块级元素与行内元素的差别也没关系;随着你对 CSS 学习的深入,你将明白这个问题。display 属性的更多信息请查看 参考页面 。
小结
如果你按部就班完成本文的实践,那么最终可以得到以下页面(可以 查看我们的版本):
style.css 源码:
html {
font-size: 10px;
font-family: 'Noto Sans SC', sans-serif;
background-color: #00539F;
}
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
h1 {
font-size: 60px;
text-align: center;
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}
p, li {
font-size: 16px;
line-height: 2;
letter-spacing: 1px;
}
img {
display: block;
margin: 0 auto;
}index.html 源码如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试页面</title>
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+SC" rel="stylesheet">
<link href="styles/style.css" rel="stylesheet">
</head>
<body>
<h1>Mozilla 酷毙了!</h1>
<img src="images/firefox-icon.png" alt="Firefox 标志:一只盘旋在地球上的火狐">
<p>Mozilla 是一个全球社区,这里聚集着来自五湖四海的</p>
<ul>
<li>技术人员</li>
<li>思考者</li>
<li>建造者</li>
</ul>
<p>我们致力于让 Internet 保持活力,保持畅通,人人皆可贡献,人人皆可创造。我们坚信:开放平台的协作对于人的发展至关重要,也决定着我们共同的未来。</p>
<p>为了达成我们共同的理想,我们遵循一系列的价值观和理念,请参阅 <a href="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla 宣言</a>。</p>
</body>
</html>