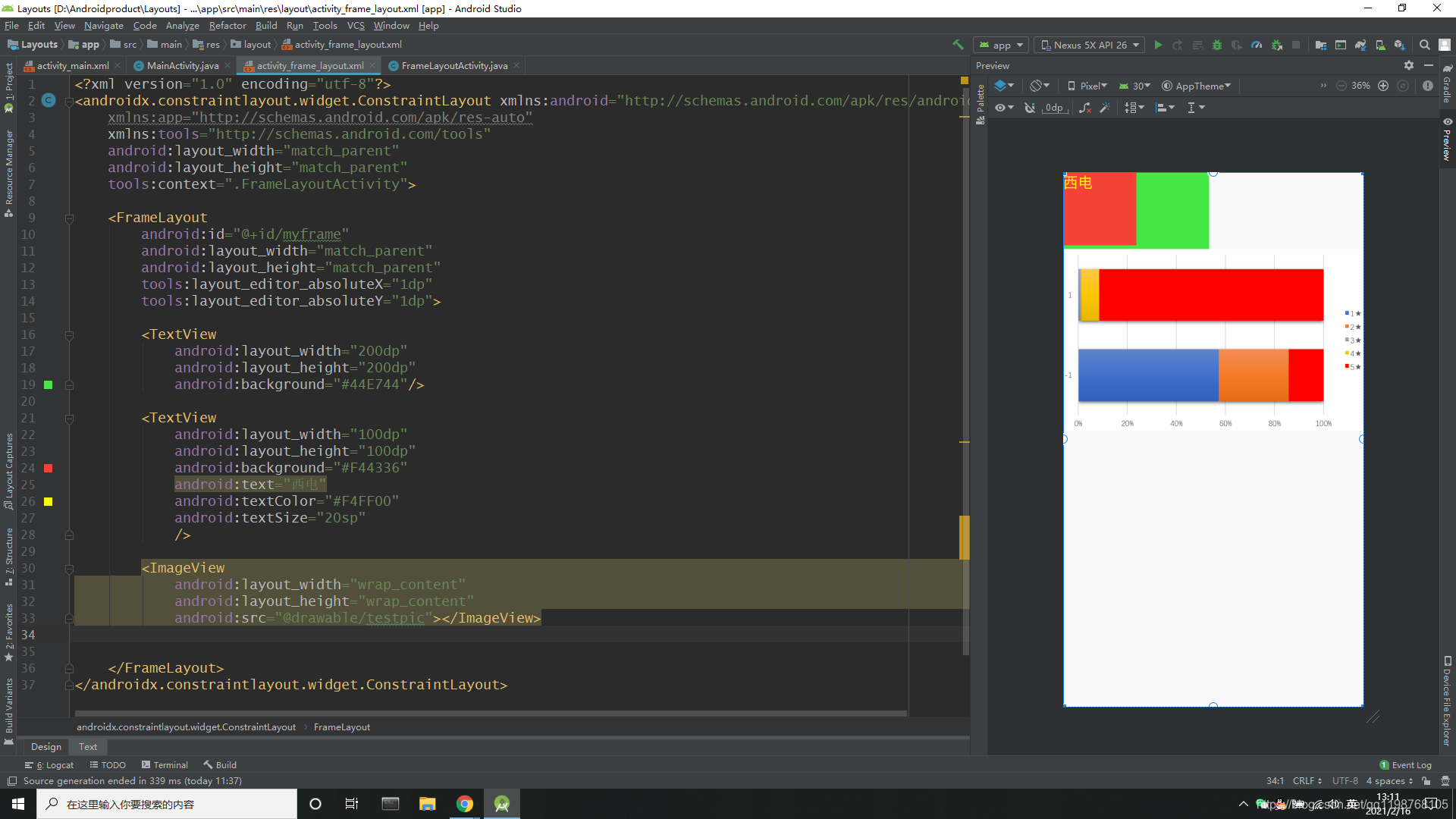
帧布局FrameLayout,先上效果:

源码:
<FrameLayout
android:id="@+id/myframe"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:layout_editor_absoluteX="1dp"
tools:layout_editor_absoluteY="1dp">
<TextView
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#44E744"/>
<TextView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#F44336"
android:text="西电"
android:textColor="#F4FF00"
android:textSize="20sp"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/testpic"></ImageView>
</FrameLayout>
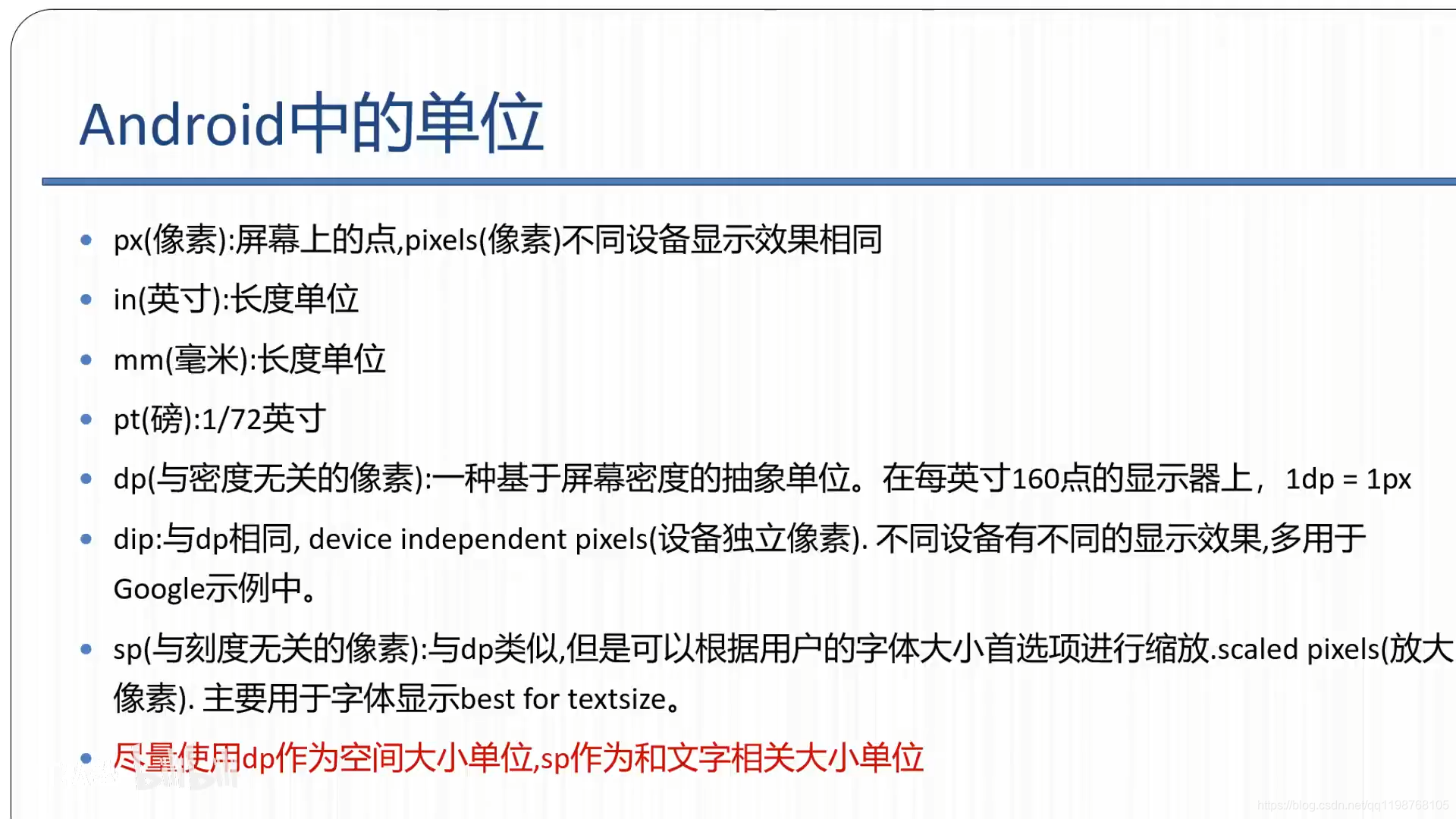
对于单位的补充知识:

帧布局特点:后面的组件会覆盖前一层,可以做一些动画展示
ImageView插入图片,src可以先将图片复制到drawable中再去引用