一、DeviceMotion介绍
在 window 对象中存在一个专门的事件 devicemotion,它封装了运动传感器数据的事件,可以用来监听设备的加速度变化等信息。devicemotion事件对象有acceleration、accelerationIncludingGravity、rotationRate和interval四个属性
window.addEventListener("devicemotion", (e) => {
console.log(e)
});【1】acceleration(加速度)、accelerationIncludingGravity(重力加速度)
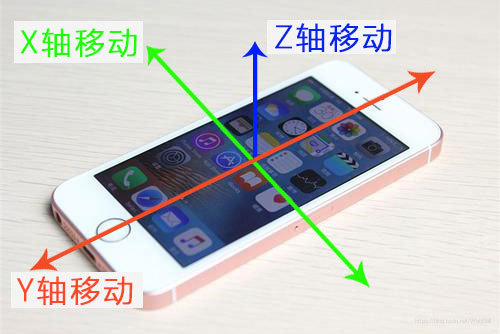
acceleration和accelerationIncludingGravity属性都包含三个轴:X轴、Y轴、Z轴
- acceleration:提供了设备在X,Y,Z轴方向上加速度的对象。加速度的单位为 m/s2
- accelarationIncludingGravity:提供了设备在X,Y,Z轴方向上带重力的加速度的对象。加速度的单位为 m/s2

window.addEventListener("devicemotion", (e) => {
let { acceleration, accelerationIncludingGravity } = e;
let { x, y, z } = acceleration; //手机目前的移动速度 -- 加速度
console.log(x,y,z);
let { x:x2, y:y2, z:z2 } = acceleration; // 检测手机的移动速度 和 现在每个方向受到的重力加速度
console.log(x2,y2,z2);
});【2】rotationRate(旋转速度)
提供了设备在 alpha,beta, gamma轴方向上旋转的速率的对象。旋转速率的单位为度每秒
- alpha: 设备沿着垂直屏幕的轴的旋转速率
- beta: 设备沿着屏幕左至右方向的轴的旋转速率
- gamma: 设备沿着屏幕下至上方向的轴的旋转速率
【3】interval(时间间隔)
表示从设备获取数据的间隔时间,单位是毫秒
二、DeviceMotion 使用注意事项
【1】 使用 acceleration 时,IOS下数值和安卓的数值刚好相反
安卓手机:向左移动,x轴得到一个速度值为 20;向右移动,x轴得到一个速度值为 -20
IOS手机:向左移动,x轴得到一个速度值为 -20;向右移动,x轴得到一个速度值为 20
Y轴和Z轴同理,所以我们代码需要处理一下同时兼容安卓手机和IOS手机
// 判断是否是IOS设备,true代表IOS,false代表非IOS
function getIos() {
let u = window.navigator.userAgent;
return !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
}
window.addEventListener("devicemotion", (e) => {
let { acceleration } = e;
let { x, y, z } = acceleration;
// 如果是IOS设备,xyz取反
if (getIos()) {
x = -x;
y = -y;
z = -z;
}
});【2】IOS下的https要求
在 ios 11(包括目前的一些安卓机) 之后,如果想要在页面中使用陀螺仪相关的一些事件,必须使用 https 协议
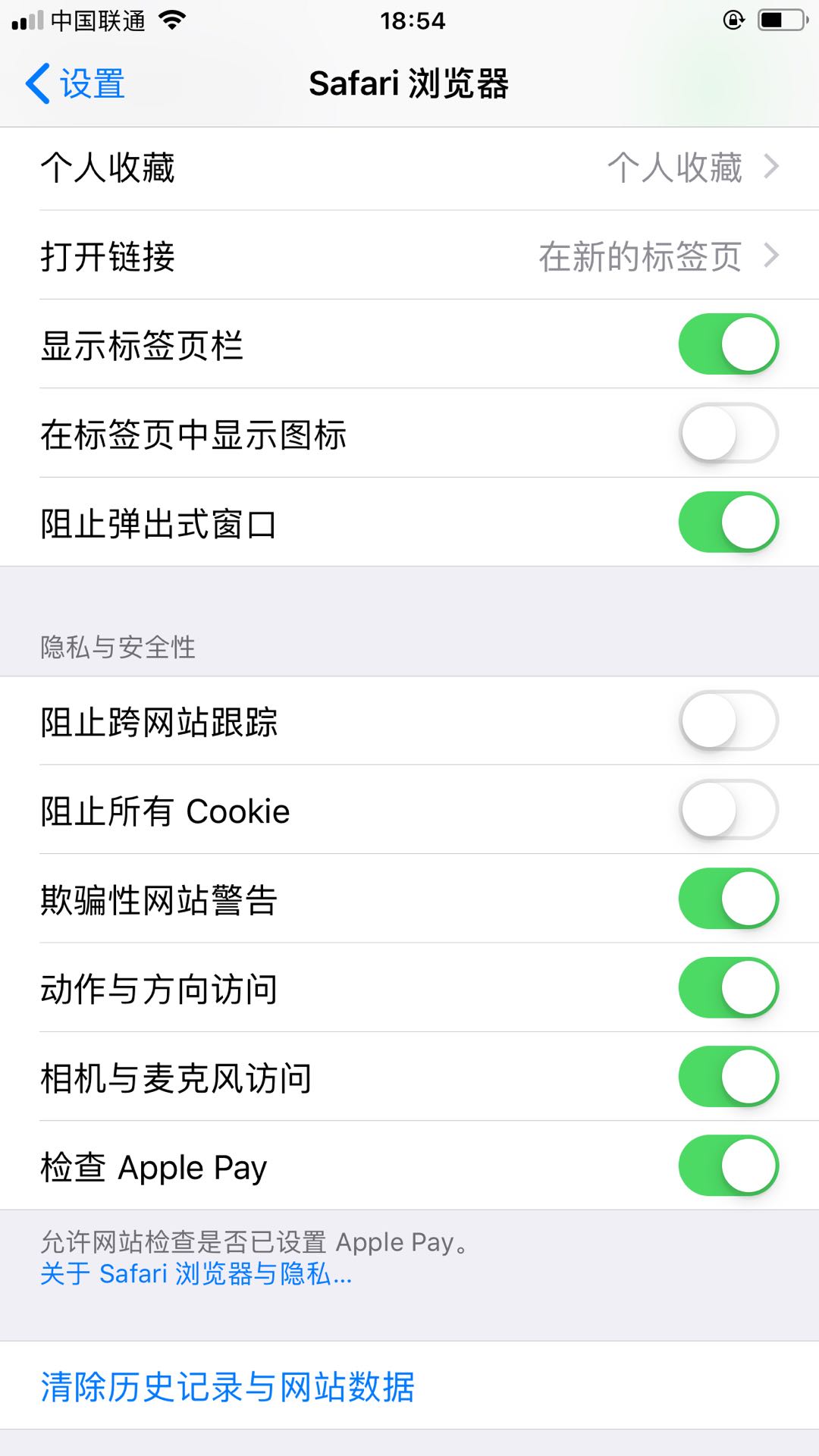
【3】IOS 用户关闭了 "动作与方向访问"
在 IOS 12.2 之后,用户可以在手机的设置功能中关闭掉 "动作与方向访问" ,如下图所示。目前为止,开发人员有没有有效的办法直接获取到用户是否关闭了 "动作与方向访问"

解决办法:我们先通过 window.DeviceMotionEvent 排除掉不支持获取加速度的设备,如果该设备支持就会有window.DeviceMotionEvent 这个属性。设备如果支持 window.DeviceMotionEvent,开始一个事件监测(这里注意加速度获取时特别敏感的哪怕我们认为我们的手机静止了也会有一些加速给它,所以devicemotion这个事件会时时触发,触发间隔极小),如果该事件没有执行,说明用户关闭了动作和方向的权限。
if (!window.DeviceMotionEvent) {
alert("您的设备不支持DeviceMotion");
} else {
let timer = setTimeout(function () {
alert('请在设置中开启您设备的"动作和方向访问"权限,否则您将无法使用本应用');
}, 100);
window.addEventListener("devicemotion", (e) => {
clearTimeout(timer);
}, { once: true });
}【4】IOS 13 的用户权限请求
IOS 13 之后新增的一个方法用来获取用户权限,获取到用户权限之后,我们就可以来检测加速度了,但是注意该方法是 IOS 13 之后才有的,在 IOS 13 之前这么写的话,DeviceMotionEvent下并没有requestPermission方法就会报错
DeviceMotionEvent.requestPermission().then(permissionState => {
if (permissionState === 'granted') {
window.addEventListener('devicemotion', () => { })
}
}).catch((err) => {
});三、摇一摇功能实现
【1】实现原理:当我们在晃动手机时,手机本身会产生一个加速度。我们可以截取手机的两次加速度进行比较,中间会有一个差值,当差值大于某个幅度时就可以认定用户进行了摇一摇这个操作。
【2】注意:
- 我们不确定用户忘哪个方向摇晃,所以X轴,Y轴,Z轴,三个方向我们都需要检测
- 摇一摇这个功能一般我们是在用户停止摇动之后才去做某些事情
- devicemotion 执行间隔特别的小,可以到达几毫米,但是从性能上来说,我们并不需要这么小的执行间隔,所以我们增加一个节流函数
- 上面讲的兼容处理都需要加上
【3】代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<button id="startBtn">开启摇一摇</button>
<button id="closeBtn">关闭摇一摇</button>
<script>
/*
setDeviceMotion 添加陀螺仪监控
参数: cb devicemotion的事件处理函数; errCb 不支持devicemotion时的处理回调
*/
function setDeviceMotion(cb, errCb) {
if (!window.DeviceMotionEvent) {
errCb("设备不支持DeviceMotion");
return;
}
if (typeof DeviceMotionEvent.requestPermission === 'function') {
// IOS13 设备
DeviceMotionEvent.requestPermission()
.then(permissionState => {
if (permissionState === 'granted') {
window.addEventListener('devicemotion', cb);
}
})
.catch((err) => {
errCb("用户未允许权限");
});
} else {
// 其他支持加速度检测的系统
let timer = setTimeout(function () {
errCb("用户未开启权限");
}, 1000);
window.addEventListener("devicemotion", (e) => {
clearTimeout(timer);
}, { once: true });
window.addEventListener("devicemotion", cb);
}
}
/*
throttle 节流函数
参数:
fn 要节流的函数
interval 节流间隔时间
start 是否在节流开始时执行 (true在开始时执行,false在结束时执行)
返回值:
经过节流处理的函数
*/
function throttle(fn, interval = 200, start = true) {
if (typeof fn !== "function") {
return console.error("请传入一个函数");
}
let timer = 0;
return function (...arg) {
let _this = this;
if (timer) {
return;
}
start && fn.apply(_this, arg);
timer = setTimeout(() => {
(!start) && fn.apply(_this, arg);
timer = 0;
}, interval);
}
}
/*
addShake 添加摇一摇功能
参数:cbShake 类型 fn 当用户进行了摇一摇之后要做的事情
返回值:shakeIndex 开启的第几个摇一摇功能的索引,用来删除监听
*/
function addShake(cbShake) {
const maxRange = 60; //当用户的两次加速度差值大于这个幅度,判定用户进行了摇一摇功能
const minRange = 10; //当用户的两次加速度差值小于这个幅度,判定用户停止摇动手机
let isShake = false; //记录用户是否摇动手机
let lastX = 0,
lastY = 0,
lastZ = 0;
function toShake(e) {
let motion = e.acceleration;
let { x, y, z } = motion;
let range = Math.abs(x - lastX) + Math.abs(y - lastY) + Math.abs(z - lastZ);
if (range > maxRange) {//用户进行了摇一摇
isShake = true;
}
if (range < minRange && isShake) { // 停止摇一摇
cbShake(e);
isShake = false;
}
lastX = x;
lastY = y;
lastZ = z;
}
if (!window.shakeEvent) { //建立 shakeEvent 存储所有的摇一摇的处理函数,方便一会取消
window.shakeEvent = [];
}
toShake = throttle(toShake);
window.shakeEvent.push(toShake);
setDeviceMotion(toShake, (errMessage) => {
alert(errMessage)
})
return window.shakeEvent.length - 1;//返回该次摇一摇处理的索引
}
/*
删除摇一摇监听
cbShake 类型 fn 当用户进行了摇一摇之后要做的事情
*/
function remveShake(shakeIndex) {
window.removeEventListener("devicemotion", window.shakeEvent[shakeIndex]);
}
// 调用摇一摇
{
let startBtn = document.querySelector("#startBtn");
let closeBtn = document.querySelector("#closeBtn");
let isStartShake = false;
let shakeIndex;
// 再次强调 IOS 13.3 需要用户触发,再能开启摇一摇
startBtn.addEventListener("touchend", () => {
if (isStartShake) return;
isStartShake = true;
shakeIndex = addShake(() => {
alert("您进行了摇一摇")
})
});
closeBtn.addEventListener("touchend", () => {
if (!isStartShake) return;
isStartShake = false;
remveShake(shakeIndex);
});
}
</script>
</body>
</html>
文章每周持续更新,可以微信搜索「 前端大集锦 」第一时间阅读,回复【视频】【书籍】领取200G视频资料和30本PDF书籍资料
![]()
