一.HTML简介
1.什么是HTML
HTML是用来描述网页的一种语言。
- HTML指的是超文本标记语言
- HTML不是一种编程语言,而是一种标记语言,标记语言是一套标记标签
- HTML使用标记标签来描述网页
- HTML文档包含了HTML标签及其文本内容**(HTML标签类比于C语言中的大括号,而文本内容就像是C语言中代码编写输出的内容)**
- HTML文档也叫做web页面
2.HTML标签
- HTML标签是由尖括号包围的关键词,比如<html>
- HTML标签通常是成对出现的,比如<b>和</b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签**(没错,就类似于C语言中的大括号)**
- 开始和结束标签也被称为开放标签和闭合标签
3.HTML元素
“HTML标签”和“HTML元素”通常描述同样的意思
但是严格来讲,一个HTML元素包含了开始标签和结束标签
4.HTML网页结构
下面是一个可视化的HTML页面结构

只有<body>区域(白色部分)才会在浏览器中显示
实例:
<html>
<head>
<title>大佬做的第一个网页</title>
</head>
<body>
<h1>静夜思</h1>
<p>床前明月光</p>
<p>疑是地上霜</p>
<p>举头望明月</p>
<p>低头思故乡</p>
</html>
运行结果:

5.<!DOCTYPE>声明
- 该声明有助于浏览器正确显示网页
- doctype声明是不区分大小写
- 该声明用于声明HTML的版本,<!DOCTYPE HTML>声明为HTML5文档
6.中文编码
目前再大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要再头部将字符声明为UTF-8或GBK
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>大佬做的第一个网页</title>
</head>
<body>
<h1>静夜思</h1>
<p>床前明月光</p>
<p>疑是地上霜</p>
<p>举头望明月</p>
<p>低头思故乡</p>
</html>
7.上文出现的部分HTML标签解析
- <html>元素是HTML页面的根元素
- <head>元素包含了文档的元(meta)数据,如<meta charset=“utf-8”>定义网页编码格式为utf-8
- <title>元素描述了文档的标题**(即上文中的“大佬的第一个网页")**
- <body>元素包含了可见的页面内容
- <h1>元素第一了一个大标题**(同理<h2>,<h3>…<h6>表示下一级的标题,类似于Markdown语言中的分级标题)**
- <p>元素定义了一个段落
二.HTML基础
1.HTML标题
HTML标题是通过<h1>-<h6>标签定义的
2.HTML段落
HTML段落是通过标签<p>来定义的
3.HTML链接
HTML链接是通过标签<a>来定义的
实例:
<a href="http://www.baidu.com">啥也不知道就问百度</a>

(在href属性中指定连接的地址,<a>和</a>之间包装这个链接,相当于在一段文字上加了超链接)
三.HTML元素
1.HTML元素

2.HTML元素语法
- HTML元素以开始标签起始
- HTML元素以结束标签终止
- 元素的内容是开始标签和结束标签之间的内容
- 某些HTML元素具有空内容
- 空元素在开始标签中关闭(以开始标签的结束而结束)
- 大多数HTML元素可拥有属性
3.嵌套的HTML元素
- 大多数HTML元素可以嵌套(HTML元素可以包含其他HTML元素)
- HTML文档由相互嵌套的HTML元素构成
4.HTML空元素
- 没有内容的HTML元素被称为空元素。空元素是开始标签中关闭的
- <br>就是没有关闭标签的空元素(<br>标签定义换行)
- 在开始标签中添加斜杠,比如</br>,是关闭空元素的正确方法
5.HTML提示:使用小写标签
HTML标签对大小写不敏感:
等同于
四.HTML属性
1.HTML属性[^属性是HTML元素提供的附加信息]
- HTML元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name=“value”
2.属性实例
HTML链接由标签定义。链接的地址在href属性中指定:

3.HTML属性常用引用属性值
- 属性值应该始终被包括在引号内
- 双引号是最常用的,不过单引号也没有问题
- 在某些个别的情况下,比如属性值本身就有双引号,那么必须使用单引号,如:name=‘John “ShotGun” Nelson’
五.HTML部分基本标签
| 标签 | 描述 |
|---|---|
| <html> | 定义 HTML 文档 |
| <body> | 定义文档的主体 |
| <h1> - | 定义 HTML 标题 |
| <hr> | 定义水平线 |
| <!–…--> | 定义注释 |
| <p> | 定义一个段落 |
| <br> | 插入单个折行(换行) |
解释两个上文没有的标签
1.<hr>定义水平线,实例如下


2.<!-- -->,注释(在浏览器中不会出现)


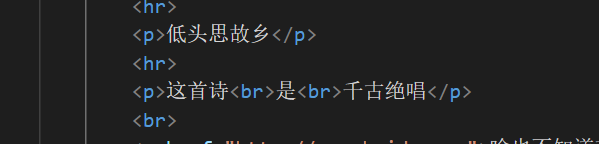
3.<br>,插入单个拆行(换行)

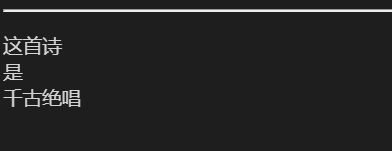
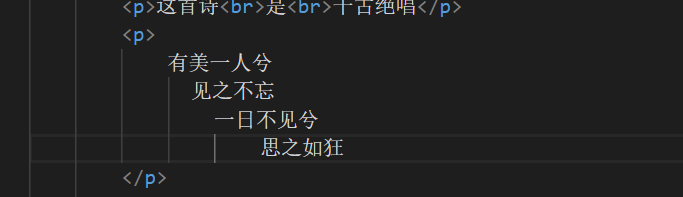
 注意,浏览器忽略了源代码中的排版(省略了多余的空格和换行)
注意,浏览器忽略了源代码中的排版(省略了多余的空格和换行)
比如:
 而结果却是
而结果却是

六.文本格式化
1.HTML格式化标签
HTML使用标签<b>与<i>对输出的文本进行格式,如:粗体 or 斜体。这些HTML标签被称为格式化标签



